| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- php
- #웹솔루션
- #cgimall
- #이미지
- #동영상
- CGIMALL
- 게시판
- 홈페이지제작
- CSS
- #해피CGI
- jquery
- #쇼핑몰
- #CSS
- javascript
- #뉴스
- 해피CGI
- #홈페이지
- 쇼핑몰
- #업종별
- #홈페이지제작
- #happycgi
- 솔루션
- #솔루션
- 해피씨지아이
- #jQuery
- 웹솔루션
- 사이트제작
- #image
- 홈페이지
- happycgi
- Today
- Total
목록웹프로그램밍 자료실 (2632)
웹솔루션개발 22년 노하우! 해피CGI의 모든것
 [해피CGI][cgimall] 디자인 벤치마킹 사이트 핀터레스트
[해피CGI][cgimall] 디자인 벤치마킹 사이트 핀터레스트
시각적 탐색 및 아이디어 수집핀터레스트는 이미지 기반의 플랫폼으로, 사용자가 원하는 아이디어나 정보를 이미지로 빠르게 찾을 수 있습니다. 디자인, 패션, 요리, DIY 프로젝트 등 다양한 분야의 아이디어를 시각적으로 탐색할 수 있어 매우 직관적입니다. 맞춤형 추천사용자의 관심사와 검색 패턴에 따라 관련된 콘텐츠를 자동으로 추천합니다. 이를 통해 더 많은 영감을 쉽게 얻을 수 있습니다. 편리한 북마크 기능‘핀’을 이용해 원하는 이미지를 자신의 보드에 저장할 수 있어, 나중에 쉽게 다시 찾아볼 수 있습니다. 이는 개인적인 아이디어 보드나 프로젝트 계획을 짜는 데 매우 유용합니다. 강력한 검색 기능특정 키워드를 입력하면 그와 관련된 다양한 이미지를 즉시 검색할 수 있습니다. 특히 트렌드, 특정 디자인 스타일,..
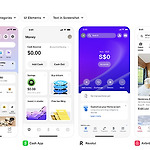
 [해피CGI][cgimall] 해외 모바일 UI/UX 레퍼런스 사이트 모빈 Mobbin
[해피CGI][cgimall] 해외 모바일 UI/UX 레퍼런스 사이트 모빈 Mobbin
주로 UI/UX 디자이너들을 위한 레퍼런스 사이트입니다.해외 앱의 정보만 제공하고 있습니다.사용자가 필요로 하는 특정 디자인을 쉽게 찾을 수 있도록, 앱 유형, 화면 목적, 사용자 경험 등에 따라 세분화된 카테고리를 제공합니다앱의 거의 모든 페이지 들을 보여줍니다.일일이 회원가입이나 앱 설치가 번거스러울때 참고하기 편한 사이트 입니다.
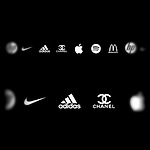
 [해피CGI][cgimall] 로고를 이용한 이미지 슬라이드 Logo Carousel Blur
[해피CGI][cgimall] 로고를 이용한 이미지 슬라이드 Logo Carousel Blur
로고를 이용한 이미지 슬라이드 Carousel입니다.로고를 변경하여 다양하게 응용 가능한 슬라이드 효과입니다.HTML 구조 CSS 소스body { background: black; margin: 0; min-height: 100vh; display: flex; align-items: center; justify-content: center; flex-direction: column;} @keyframes moveBg { from { background-position: 0 50%; } to { background-position: -1134px 50%; }} .carousel { --blur: 6px; --contrast: 105%; --speed: 13s; he..
 [해피CGI][cgimall] GSAP를 이용한 이미지 슬라이드 eCommerce Slide Effect -> GSAP & JS
[해피CGI][cgimall] GSAP를 이용한 이미지 슬라이드 eCommerce Slide Effect -> GSAP & JS
GSAP를 이용한 이미지 슬라이드입니다.활용도가 높아 다양한 사이트에서 사용 가능합니다.HTML 구조 arrow drop CodePen cart caret LikeNuShus man & woman ... CSS 소스 *,*::after,*::before { box-sizing: border-box;} html { background: #fff;} body { --color-text: #000; --color-bg: #fff; --color-link: #000; --color-link-hover: #858585; --color-nav-bg: #fff; --color-nav-hover: #858585; --color-cart-bg: #000; --co..
 [해피CGI][cgimall] Create Engaging Fill-in-the-Blank Quizzes with fillInTheBlank.js
[해피CGI][cgimall] Create Engaging Fill-in-the-Blank Quizzes with fillInTheBlank.js
fillInTheBlank.js는웹 페이지에서 대화형 빈칸 채우기 질문을 만들 수 있는 경량 jQuery 플러그인입니다.플러그인은 교육 웹사이트, 퀴즈 또는 대화형 콘텐츠가 필요한모든 시나리오에 대한 빈칸 채우기 연습을 만드는 데 도움이 될 수 있습니다.수동적 읽기를 능동적 학습 경험으로 전환하여 사용자 참여를 향상시킵니다.내부적으로 fillInTheBlank.js는사용자 지정 구분 기호로 둘러싸인 텍스트를사용자가 답변을 입력할 수 있는 편집 가능한 동적 요소로 변환합니다.정답을 입력하면 페이지에 표시됩니다.그렇지 않으면 사용자 지정 오류 이벤트가 발생합니다.다운로드 받은 파일의 압축을 해제한 뒤에index.html 파일을 웹브라우저로 열어보면 데모 확인이 가능합니다.화면에 문장을 표시해주고,입력박스에 ..
 [해피CGI][cgimall] Fancy Glowing Button
[해피CGI][cgimall] Fancy Glowing Button
CSS로만 작동하는 애니메이션 버튼입니다.버튼 하단 라인에 네온의 무지개색 라인으로 애니메이션이 작동하며마우스 오버시 색변화가 빠르게 진행됩니다.자세한 내용은 데모사이트 주소에서 확인이 가능합니다.
 [해피CGI][cgimall] 3D wave animation
[해피CGI][cgimall] 3D wave animation
나열된 이미지에 물결 애니메이션 효과가 추가된 디자인입니다.마우스 클릭시 해당 이미지가 확대되고 마우스 아웃되면 원래대로 돌아오게 됩니다.
 [해피CGI][cgimall] 기울어진 썸네일에 간단한 애니메이션 효과를 덧붙인 슬라이드쇼
[해피CGI][cgimall] 기울어진 썸네일에 간단한 애니메이션 효과를 덧붙인 슬라이드쇼
기울어진 썸네일에 간단한 애니메이션 효과를 덧붙인 슬라이드쇼로이전, 다음 버튼 클릭시 뷰포트 밖으로 썸네일을 애니메이션 효과와 함께 이동하는 방식의 슬라이드쇼 입니다썸네일이 움직이는 동안 제목도 애니메이션이 적용되며, 동작방향은 이전 다음 액션에 따라 다르게 적용됩니다.
 [해피CGI][cgimall] 재미있는 이미지 드래그효과
[해피CGI][cgimall] 재미있는 이미지 드래그효과
다양한 기술을 사용하여 이미지에 재미있는 드래그 효과를 적용한 세트입니다.드래그되는 이미지에 애니메이션을 적용하고, 이미지를 왜곡하거나 크기를 조정하거나 필터를 적용한 소스입니다.


