| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- #웹솔루션
- 쇼핑몰
- 게시판
- CSS
- 웹솔루션
- #동영상
- 홈페이지제작
- #홈페이지
- #jQuery
- #happycgi
- #뉴스
- php
- #cgimall
- #홈페이지제작
- #업종별
- #해피CGI
- #솔루션
- #쇼핑몰
- #CSS
- 사이트제작
- javascript
- 해피CGI
- 홈페이지
- 솔루션
- jquery
- CGIMALL
- #image
- happycgi
- 해피씨지아이
- #이미지
- Today
- Total
목록웹프로그램밍 자료실 (2637)
웹솔루션개발 25년 노하우! 해피CGI의 모든것
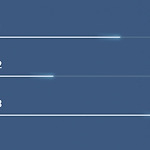
 [해피CGI][cgimall] Tapered Glow Progress Bar 막대의 끝이 빛나는 진행바
[해피CGI][cgimall] Tapered Glow Progress Bar 막대의 끝이 빛나는 진행바
진행바의 끝 부분이 빛나는 효과가 있습니다.배경이 어두운 영역에 사용하기에 좋습니다.css 로 제작되어 커스터마이징이 용이합니다. css 로 구현되어 있습니다.로딩시 진행바가 이동하는 에니메이션이 존재합니다.
 [해피CGI][cgimall] 텍스트 입력시 버튼이 나오는 효과
[해피CGI][cgimall] 텍스트 입력시 버튼이 나오는 효과
HTML 구조 CSS 소스//Vars :root { --rad: .7rem; --dur: .3s; --color-dark: #2f2f2f; --color-light: #fff; --color-brand: #57bd84; --font-fam: 'Lato', sans-serif; --height: 5rem; --btn-width: 6rem; --bez: cubic-bezier(0, 0, 0.43, 1.49);} // Setupbody {background: var(--color-dark); display: flex; align-items: center; justify-content: center; min-height: 100vh }html { box-sizing: border-box; he..
 [해피CGI][cgimall] animated vertical tabs-세로 애니메이션 탭 효과
[해피CGI][cgimall] animated vertical tabs-세로 애니메이션 탭 효과
HTML 구조 class="absolute h-10 w-full bg-white rounded-lg shadow ease-out transition-transform transition-medium" :style="{ transform: `translateY(calc(100% * ${selected}))` }" > type="button" @click="select(0)" :aria-selected="selected === 0" class="py-2 px-3 w-full flex items-center focus:outline-n..
 [해피CGI][cgimall] Duplicate, Remove, and Sort Rows In Forms - jQuery formRowRepeater
[해피CGI][cgimall] Duplicate, Remove, and Sort Rows In Forms - jQuery formRowRepeater
formRowRepeater는 동적 양식 행 관리를 위한 경량 jQuery 플러그인입니다. 사용자는 드래그 앤 드롭을 통해 양식 행을 추가/복제하고, 기존 행을 제거하고, 순서를 변경할 수 있습니다. 입력 필드, 선택 드롭다운, 확인란, 라디오 버튼 등을 포함한 다양한 입력 유형과 함께 작동합니다. 플러그인의 핵심 기능은 양식 내에서 중복 행을 관리하는 것입니다. 온라인 인보이스 시스템용 양식을 만든다고 상상해 보십시오. 송장의 각 항목에는 제품 이름, 수량 및 가격에 대한 필드가 필요할 수 있습니다. 이러한 필드의 여러 인스턴스를 하드 코딩하는 대신 formRowRepeater를 사용하면 단일 "템플릿 행"을 정의할 수 있습니다. 이 템플릿은 새 행을 동적으로 생성하기 위한 청사진 역할을 합니다. 그..
 [해피CGI][cgimall] 웨이브치는 뮤직 플레이어
[해피CGI][cgimall] 웨이브치는 뮤직 플레이어
웨이브치는 뮤직 플레이어입니다. 제이쿼리를 통해 플레이와 정지를 컨트롤 하고웨이브는 transform을 통해 애니메이션을 주는 예제입니다. HTML 구조 Anomaly Lecrae CSS 소스@import 'https://fonts.googleapis.com/css?family=Reem+Kufi'; body { background: #fff;} @keyframes wave { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); }} .music-card { margin: 100px auto; background: #fff; box-shadow: 0px 8px 28px..
 [해피CGI][cgimall] 드래그가 가능한 이미지 갤러리 Instant photo film gallery
[해피CGI][cgimall] 드래그가 가능한 이미지 갤러리 Instant photo film gallery
드래그로 이미지 이동이 가능한 갤러리 예제입니다.HTML, CSS, JS를 이용하여 구현되며 이미지를 변경할 수 있습니다.HTML 구조 https://media.licdn.com/dms/image/C4D03AQHjPuY9oi3Www/profile-displayphoto-shrink_800_800/0/1579768452204?e=2147483647&v=beta&t=4ZgTgOkSEu2eKRoLWEVtgL8s2zYu80YMxI_0018U9Dk" alt="" /> @DeyJordan - https://codepen.io/DeyJordan" target="_top">https://cdn-icons-png.flaticon.com/512/2111/2111501.png" alt="CodePen" />..
 [해피CGI][cgimall] 폴라리스오피스 툴즈
[해피CGI][cgimall] 폴라리스오피스 툴즈
폴라리스오피스 툴즈에서 문서 파일을 다른 확장자로 변환할 수 있습니다.변환하는 기능은 무료로 사용할 수 있습니다.PDF, HWPX, WORD, SLIDE, SHEET, IMAGE 등 다양하게 변환할 수 있습니다.
 [해피CGI][cgimall] Touch device jelly menu concept
[해피CGI][cgimall] Touch device jelly menu concept
스크롤을 하면 버튼 이미지가 젤리처럼 움직이게 되는 디자인 입니다.자세한 내용은 데모사이트 주소에서 확인이 가능합니다.HTML CSS * { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: bord..
 [해피CGI][cgimall] V-WORLD : 웹지엘 3D 지도 API 3.0
[해피CGI][cgimall] V-WORLD : 웹지엘 3D 지도 API 3.0
국토교통부에서 제공하는 3D 지도 무료 API 입니다.https://www.vworld.kr/dev/v4dv_opnws3dmap3guide_s001.do 해당 API는 인증키를 발급받으셔야 이용이 가능하신데인증키를 받을려면 회원가입 이후 로그인을 해야 되고,https://www.vworld.kr/v4po_openapi_s001.do 페이지 하단의 "발급 바로가기" 버튼을 클릭해서 키 발급이 가능 합니다.인증키를 받으셨다면 https://www.vworld.kr/dev/v4dv_opnws3dmap3guide_s001.do 페이지에서 이용방법을 확인하여,원하시는곳에 적용하여 이용을 하시면 되겠습니다.위 페이지에서 코드샘플을 클릭해보시면 아래와 같이 다양한 코드샘플을 실행결과와 함께 볼 수 있습니다.
 [해피CGI][cgimall] V-WORLD : Geocoder API 2.0 주소를 좌표로 변환
[해피CGI][cgimall] V-WORLD : Geocoder API 2.0 주소를 좌표로 변환
국토교통부에서 제공하는 주소를 좌표로 변환하거나 좌표를 주소로 변환을 할 수 있는 무료 API 입니다.하루 40,000건의 요청이 허용 됩니다.API를 통해 전달받은 정보는 별도의 저장장치나 Database에 저장은 불가능 하니 유의 해서 사용을 해야 되겠습니다.해당 API는 인증키를 발급받으셔야 이용이 가능하신데인증키를 받을려면 회원가입 이후 로그인을 해야 되고,https://www.vworld.kr/v4po_openapi_s001.do 페이지 하단의 "발급 바로가기" 버튼을 클릭해서 키 발급이 가능 합니다.API 의 사용방법은 https://www.vworld.kr/dev/v4dv_geocoderguide2_s001.do 페이지에서 확인 할 수 있습니다.주소는 url encode를 해서 전송을 해야 ..

