| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 홈페이지
- #웹솔루션
- #cgimall
- #happycgi
- 해피씨지아이
- 솔루션
- php
- #jQuery
- #뉴스
- jquery
- 해피CGI
- #image
- #업종별
- #홈페이지제작
- #동영상
- 웹솔루션
- 홈페이지제작
- #이미지
- javascript
- #솔루션
- 게시판
- #해피CGI
- #쇼핑몰
- CSS
- #CSS
- happycgi
- #홈페이지
- 사이트제작
- 이미지
- CGIMALL
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Create Engaging Fill-in-the-Blank Quizzes with fillInTheBlank.js 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Create Engaging Fill-in-the-Blank Quizzes with fillInTheBlank.js
해피CGI윤실장 2024. 9. 3. 09:17fillInTheBlank.js는
웹 페이지에서 대화형 빈칸 채우기 질문을 만들 수 있는 경량 jQuery 플러그인입니다.
플러그인은 교육 웹사이트, 퀴즈 또는 대화형 콘텐츠가 필요한
모든 시나리오에 대한 빈칸 채우기 연습을 만드는 데 도움이 될 수 있습니다.
수동적 읽기를 능동적 학습 경험으로 전환하여 사용자 참여를 향상시킵니다.
내부적으로 fillInTheBlank.js는
사용자 지정 구분 기호로 둘러싸인 텍스트를
사용자가 답변을 입력할 수 있는 편집 가능한 동적 요소로 변환합니다.
정답을 입력하면 페이지에 표시됩니다.
그렇지 않으면 사용자 지정 오류 이벤트가 발생합니다.
다운로드 받은 파일의 압축을 해제한 뒤에
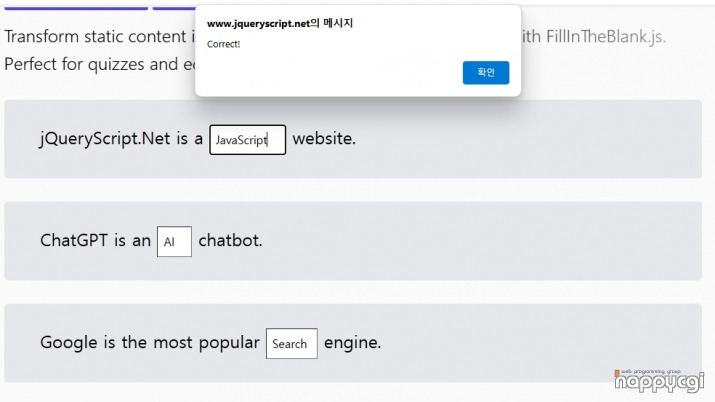
index.html 파일을 웹브라우저로 열어보면 데모 확인이 가능합니다.

화면에 문장을 표시해주고,
입력박스에 입력해야할 문자를 맞추거나, 틀렸을때
아래 그림 처럼 각 상황에 맞는 경고창이 뜨는 간단한 예제입니다.


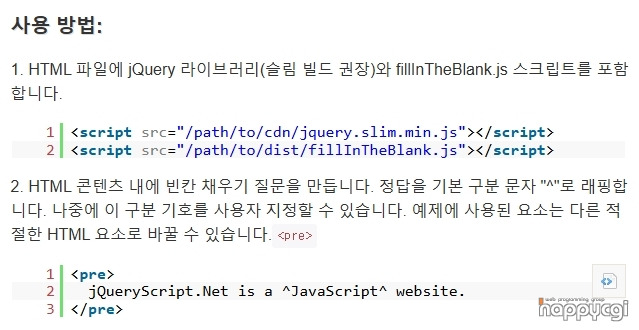
사용방법은 아래와 같습니다.



'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] cursor-dot 심플한 마우스 커서 애니메이션 (0) | 2024.09.24 |
|---|---|
| [해피CGI][cgimall] Select/Preview Google/System/Custom Fonts With Fontpicker Plugin (0) | 2024.09.13 |
| [해피CGI][cgimall] 기울어진 썸네일에 간단한 애니메이션 효과를 덧붙인 슬라이드쇼 (0) | 2024.08.21 |
| [해피CGI][cgimall] 재미있는 이미지 드래그효과 (0) | 2024.08.21 |
| [해피CGI][cgimall] bootstrap star rating (0) | 2024.08.19 |
Comments






