| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 쇼핑몰
- 홈페이지제작
- php
- 홈페이지
- #웹솔루션
- 웹솔루션
- #솔루션
- #홈페이지제작
- #업종별
- #해피CGI
- #쇼핑몰
- CGIMALL
- #happycgi
- #이미지
- 해피씨지아이
- #cgimall
- #홈페이지
- 사이트제작
- #뉴스
- 해피CGI
- #jQuery
- CSS
- happycgi
- #CSS
- 솔루션
- 게시판
- #동영상
- #image
- javascript
- jquery
- Today
- Total
목록웹프로그램밍 자료실 (2637)
웹솔루션개발 25년 노하우! 해피CGI의 모든것
 [해피CGI][cgimall] Fancy Glowing Button
[해피CGI][cgimall] Fancy Glowing Button
CSS로만 작동하는 애니메이션 버튼입니다.버튼 하단 라인에 네온의 무지개색 라인으로 애니메이션이 작동하며마우스 오버시 색변화가 빠르게 진행됩니다.자세한 내용은 데모사이트 주소에서 확인이 가능합니다.
 [해피CGI][cgimall] 3D wave animation
[해피CGI][cgimall] 3D wave animation
나열된 이미지에 물결 애니메이션 효과가 추가된 디자인입니다.마우스 클릭시 해당 이미지가 확대되고 마우스 아웃되면 원래대로 돌아오게 됩니다.
 [해피CGI][cgimall] 기울어진 썸네일에 간단한 애니메이션 효과를 덧붙인 슬라이드쇼
[해피CGI][cgimall] 기울어진 썸네일에 간단한 애니메이션 효과를 덧붙인 슬라이드쇼
기울어진 썸네일에 간단한 애니메이션 효과를 덧붙인 슬라이드쇼로이전, 다음 버튼 클릭시 뷰포트 밖으로 썸네일을 애니메이션 효과와 함께 이동하는 방식의 슬라이드쇼 입니다썸네일이 움직이는 동안 제목도 애니메이션이 적용되며, 동작방향은 이전 다음 액션에 따라 다르게 적용됩니다.
 [해피CGI][cgimall] 재미있는 이미지 드래그효과
[해피CGI][cgimall] 재미있는 이미지 드래그효과
다양한 기술을 사용하여 이미지에 재미있는 드래그 효과를 적용한 세트입니다.드래그되는 이미지에 애니메이션을 적용하고, 이미지를 왜곡하거나 크기를 조정하거나 필터를 적용한 소스입니다.
 [해피CGI][cgimall] Exchange Rates Data API
[해피CGI][cgimall] Exchange Rates Data API
170개 이상의 세계 통화에 대한 환율정보를 제공 하는 API 입니다.무료로 한달에 100회 호출이 가능 합니다.한달에 100회 이상의 호출이 필요한 경우에는 유료 요금제를 이용 할 수 있습니다.API 는 키발급이후 Curl 을 이용하여 호출하여 정보를 받아 이용이 가능 합니다.
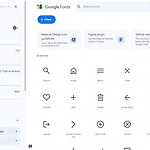
 [해피CGI][cgimall] Google Icons - 무료 아이콘
[해피CGI][cgimall] Google Icons - 무료 아이콘
무료 아이콘을 제공하는 Google Icons 입니다. https://fonts.google.com/icons 원하는 아이콘을 클릭하면 아래와 같이 SVG 및 PNG로 다운로드가 가능 합니다.왼쪽에 커스터마이징 메뉴를 통해 굵기 등의 아이콘 조절도 가능 합니다.아이콘 리스트 상단에는 검색 기능도 제공이 되므로,원하는 아이콘을 쉽게 찾아 웹사이트에 적용이 가능 합니다.
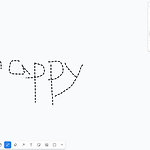
 [해피CGI][cgimall] 온라인 화이트 보드 tldraw.com
[해피CGI][cgimall] 온라인 화이트 보드 tldraw.com
온라인 화이트 보드 기능을 제공하는 사이트 입니다.그림등을 그리고 여러 형태로 내보내기 할 수 있습니다.오른쪽 상단 공유를 눌러 공유하면, 최대 30명의 다른 사용자와 화이트보드를 공유할 수 있습니다.그리고makereal.tldraw.comyoutube.com 에서 위의 주소로 검색해보시면 여러 영상이 나올 것입니다.그중 하나를 보시면, 대략 위의 사이트가 어떤 기능을 제공하는지 파악 가능 하실 겁니다.AI 를 활용하여, 인터페이스를 그리면 해당 인터페이스 그대로 웹사이트로 뚝딱 만들어 줍니다.해당 기능을 사용하기 위해서는 ChatGPT 키가 필요하며, 크래딧도 충전 되어 있어야 하니 참고 부탁드립니다.
 [해피CGI][cgimall] bootstrap star rating
[해피CGI][cgimall] bootstrap star rating
위와 같이 별점을 만들 수 있는 jquery 소스 입니다.https://plugins.krajee.com/star-rating/demo데모 사이트에 접근해 보시면 다양하게 활용가능한 방법에 대해코드와 함께 안내 되고 있습니다.https://github.com/kartik-v/bootstrap-star-rating?tab=readme-ov-file해당 사이트에서는위와 같이 초기 사용법에 대한 안내도 잘 되어있습니다.별점 기능이 필요하시다면, 해당 jquery 오픈 소스 코드도 고려해 보시기 바랍니다.
 [해피CGI][cgimall] Responsive 3D Image Carousel Plugin with jQuery - jR3DCarousel
[해피CGI][cgimall] Responsive 3D Image Carousel Plugin with jQuery - jR3DCarousel
jR3DCarousel은 다양한 3D 효과가 있는 이미지 배열을 순환하는간단한 방법을 제공하는 jQuery 반응형 캐러셀 플러그인입니다.아래와 같은 기능이 있습니다.다운로드 받은 파일의 압축을 해제한 뒤index.html 파일의 소스에서,이미지의 경로를 존재하는 이미지의 경로로 조절을 해야 확인이 가능합니다.이미지의 경로를 조절하는 것은 HTML 태그를 조금 아시는 분이라면 별로 어렵진 않겠네요.위 소스에서 이미지의 경로를 조절하시면 됩니다.좌우에 표시되는 화살표를 눌러보면,이미지가 변경되는 효과를 보실수 있습니다.이미지 슬라이더가 작동하는게주사위가 돌아가는 것과 비슷하게 움직이네요사용방법은 아래와 같습니다.


