| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- javascript
- php
- #jQuery
- 솔루션
- 웹솔루션
- CGIMALL
- #홈페이지제작
- #cgimall
- #해피CGI
- jquery
- 사이트제작
- 해피씨지아이
- #솔루션
- #이미지
- #image
- 이미지
- #웹솔루션
- #동영상
- #뉴스
- 해피CGI
- 홈페이지
- #CSS
- #홈페이지
- happycgi
- #쇼핑몰
- 홈페이지제작
- 게시판
- CSS
- #happycgi
- #업종별
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] CSS 그라디언트 uiGradients 본문
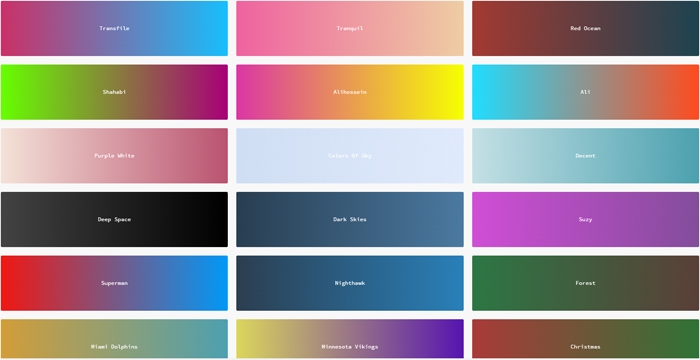
다양한 그라디언트를 미리보기로 직접 확인하고 CSS코드도 바로 확인이 가능한 편리한 사이트입니다.

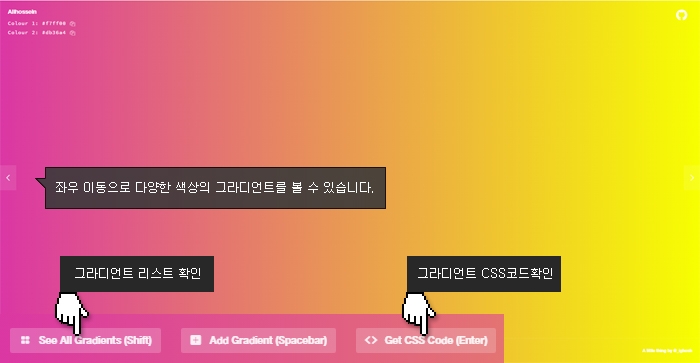
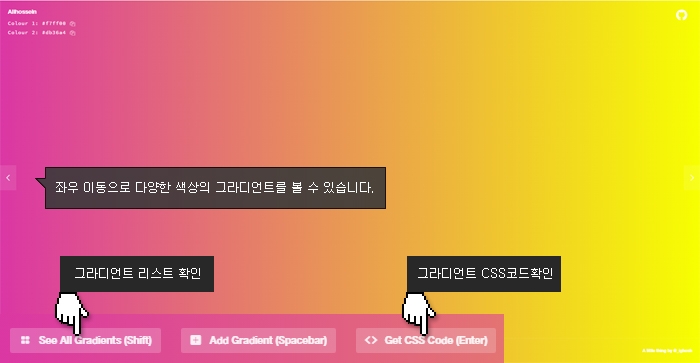
미리보기 페이지에서는 좌우 스크롤 버튼을 확인할 수 있고. 클릭시 다음 색상으로 이동됩니다.
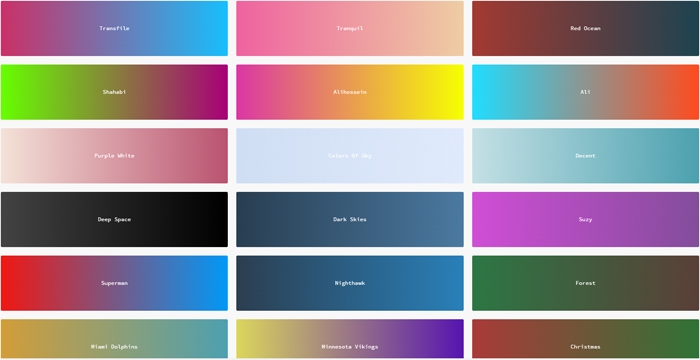
하단의 버튼들중에서 첫번째 버튼은 그라디언트 리스트를 한눈에 확인할 수 있어, 스크롤버튼으로 이동하는것보다
빠른 선택이 가능합니다.
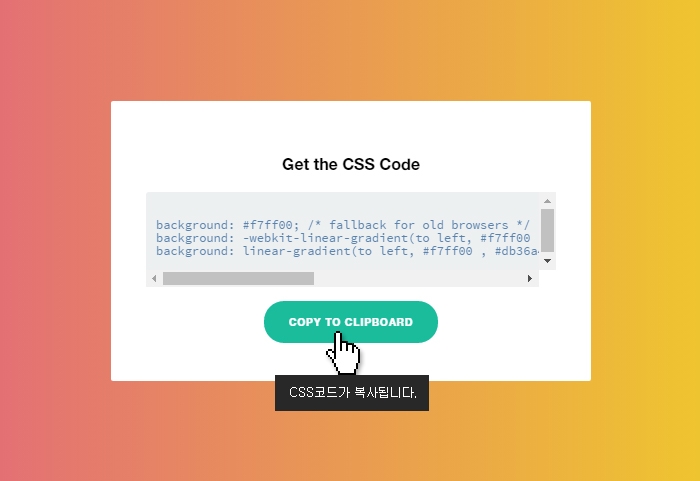
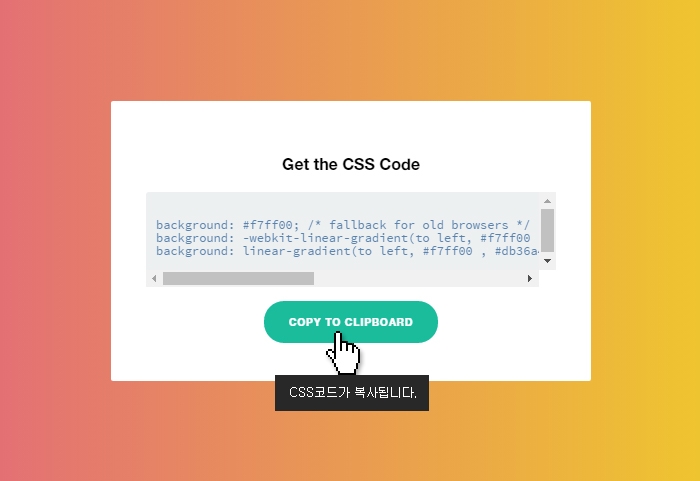
끝에 있는 버튼은 해당 그라디언트의 CSS코드로 복사가 손쉽게 되도록 버튼이 마련되어있습니다.



미리보기 페이지에서는 좌우 스크롤 버튼을 확인할 수 있고. 클릭시 다음 색상으로 이동됩니다.
하단의 버튼들중에서 첫번째 버튼은 그라디언트 리스트를 한눈에 확인할 수 있어, 스크롤버튼으로 이동하는것보다
빠른 선택이 가능합니다.
끝에 있는 버튼은 해당 그라디언트의 CSS코드로 복사가 손쉽게 되도록 버튼이 마련되어있습니다.


'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] CSS로 li태그 높이를 가장긴 li높이갚으로 자동설정하기 (0) | 2017.02.10 |
|---|---|
| [해피CGI][cgimall] Multiple CSS3 powered hover effects (0) | 2017.02.09 |
| [해피CGI][cgimall] 참고하실 홈페이지 무료디자인소스가 한곳에!! openwe (0) | 2017.02.06 |
| [해피CGI][cgimall] Sprite 이미지를 css코드로 쉽게 변환해주는 사이트입니다~ (0) | 2017.02.03 |
| [해피CGI][cgimall] Block Reveal Effect (0) | 2017.02.02 |
Comments

