| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #해피CGI
- #쇼핑몰
- 해피CGI
- #동영상
- 게시판
- #jQuery
- #뉴스
- #happycgi
- CGIMALL
- javascript
- CSS
- 해피씨지아이
- #cgimall
- #업종별
- 솔루션
- #image
- 웹솔루션
- #솔루션
- 이미지
- 사이트제작
- happycgi
- #웹솔루션
- #CSS
- 홈페이지
- php
- jquery
- #홈페이지제작
- #이미지
- 홈페이지제작
- #홈페이지
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Block Reveal Effect 본문

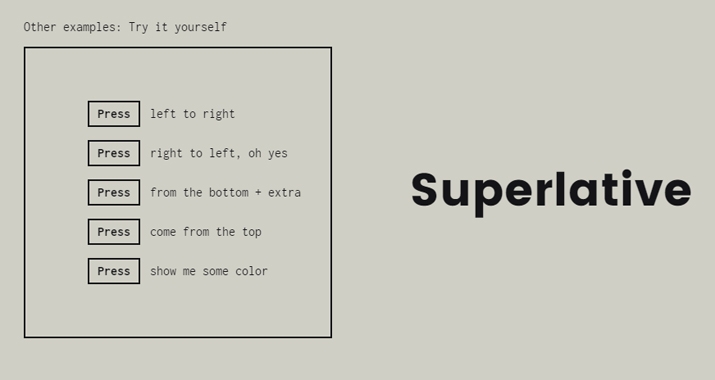
블럭형태의 요소가 사라지면서 뒤에 숨겨져 있는 텍스트 또는 이미지등이 나오는
효과를 확인할 수 있습니다.
https://tympanus.net/Development/BlockRevealers/
위 링크페이지에서 데모를 확인하실 수 있으며 페이지를 스크롤하면 블럭요소들이 사라지면서
나타나는 텍스트 및 이미지 그리고 효과를 보실 수 있습니다.

데모페이지 하단에 보시면 위 press 버튼을 눌러 사용자가 직접 확인할수도 있습니다.
파일을 다운로드 받으시면 여러가지 폴더와 다양한 파일들중 디자인과 스크립트로 데모를 구성하고 있는 index.html
그리고 블럭요소를 지정한 지정한 css/revealer.css 파일을 확인하시면 됩니다.
html5의 트랜스폼을 이용하여 출력되는 효과이기 때문에 익스플로러 하위버전에는 사용하기 힘든부분 참고하시길 바랍니다
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 참고하실 홈페이지 무료디자인소스가 한곳에!! openwe (0) | 2017.02.06 |
|---|---|
| [해피CGI][cgimall] Sprite 이미지를 css코드로 쉽게 변환해주는 사이트입니다~ (0) | 2017.02.03 |
| [해피CGI][cgimall] Box Shadow CSS Generator (0) | 2017.02.01 |
| [해피CGI][cgimall] css를 이용한 오버 효과 만들기 (0) | 2017.01.31 |
| [해피CGI][cgimall] CSS 말풍선 Bubbler (0) | 2017.01.30 |
Comments

