| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #image
- happycgi
- #동영상
- 게시판
- #웹솔루션
- 솔루션
- #해피CGI
- #홈페이지
- 해피CGI
- javascript
- #이미지
- CGIMALL
- #업종별
- 해피씨지아이
- 사이트제작
- #뉴스
- #쇼핑몰
- php
- #홈페이지제작
- 웹솔루션
- #솔루션
- 쇼핑몰
- #cgimall
- jquery
- #CSS
- 홈페이지
- 홈페이지제작
- #jQuery
- #happycgi
- CSS
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Sprite 이미지를 css코드로 쉽게 변환해주는 사이트입니다~ 본문
일전에도 Sprite 이미지를 Css로 변환해주는 사이트를 올렸지만.. 조금 불편해서 다른곳을 찾는중에
더 괜찮은곳을 찾아서 소개해드립니다.
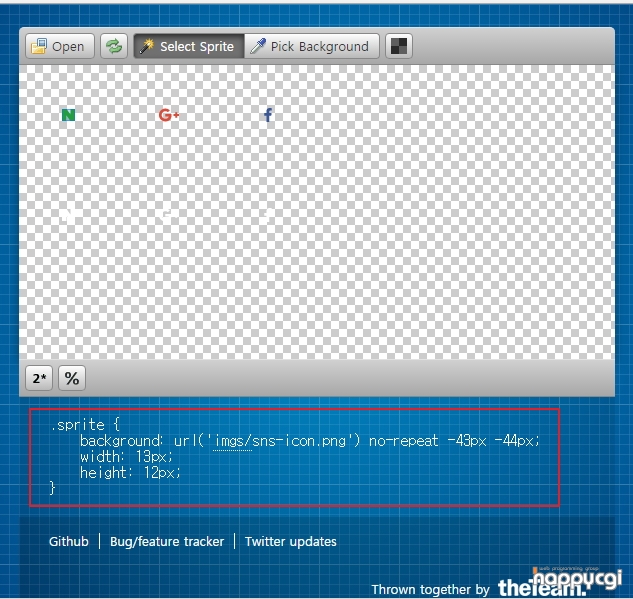
이미 만들어둔 Sprite 이미지를 이용하여 클릭만으로 하단에 CSS코드를 생성해 줍니다.
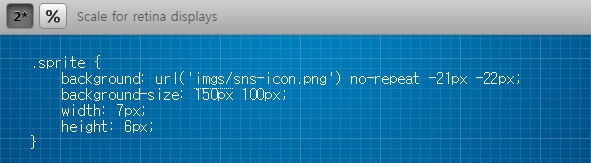
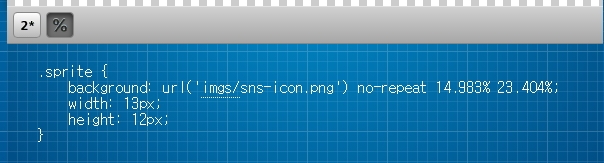
그리고 하단의 2* 와 %는 각 각 레티나용 그리고 백그라운드 포지션을 %로 이용할시에 선택하는곳이며 선택시
각 각 css코드가 변경이되게 됩니다.

Select Sprite를 클릭하여 선택한다음 Css를 확인하신 후 작성해주시면 쉽게 적용이 가능합니다.
이전의 사이트와는 조금 다른점은 이전 사이트에서는 이미지를 이용하여 만들어주는 곳이었지만. 여기는 제작한
이미지가 있어야 한다는점이 조금 다른점 입니다.
사용하기 편하신곳으로 아무곳이나 이용하셔도 좋을듯합니다 ^^
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] CSS 그라디언트 uiGradients (0) | 2017.02.08 |
|---|---|
| [해피CGI][cgimall] 참고하실 홈페이지 무료디자인소스가 한곳에!! openwe (0) | 2017.02.06 |
| [해피CGI][cgimall] Block Reveal Effect (0) | 2017.02.02 |
| [해피CGI][cgimall] Box Shadow CSS Generator (0) | 2017.02.01 |
| [해피CGI][cgimall] css를 이용한 오버 효과 만들기 (0) | 2017.01.31 |
Comments

