| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 해피씨지아이
- #jQuery
- 이미지
- #업종별
- #홈페이지
- #쇼핑몰
- #웹솔루션
- 게시판
- #홈페이지제작
- 솔루션
- 홈페이지제작
- php
- 사이트제작
- happycgi
- jquery
- #이미지
- #image
- 해피CGI
- #cgimall
- 웹솔루션
- #해피CGI
- #동영상
- CGIMALL
- #happycgi
- #솔루션
- javascript
- CSS
- #뉴스
- #CSS
- 홈페이지
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] CSS로 li태그 높이를 가장긴 li높이갚으로 자동설정하기 본문
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var max_h=0;
$("#aaa li").each(function(){
var h = parseInt($(this).css("height"));
if(max_h<h){ max_h = h; }
});
$("#aaa li").each(function(){
$(this).css({height:max_h});
});
});
</script>
<ul id="aaa">
<li style="float:left; height:300px; background:#d50000;">개나리</li>
<li style="float:left; height:500px; background:#666666;">진달래</li>
<li style="float:left; background:#999999;">무궁화</li>
< /ul>
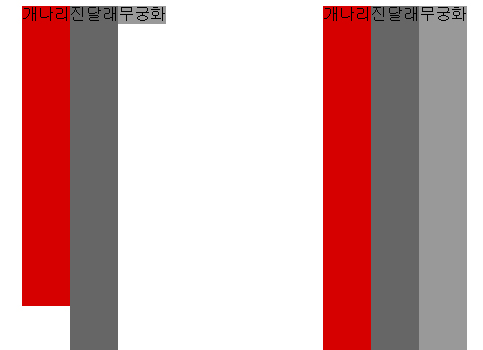
이미지설명
좌 : 적용전 / 우 : 적용후
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] html5 Full Screen API 구현 소스 코드 (0) | 2017.02.14 |
|---|---|
| [해피CGI][cgimall] CSS Tooltip Generator (0) | 2017.02.13 |
| [해피CGI][cgimall] Multiple CSS3 powered hover effects (0) | 2017.02.09 |
| [해피CGI][cgimall] CSS 그라디언트 uiGradients (0) | 2017.02.08 |
| [해피CGI][cgimall] 참고하실 홈페이지 무료디자인소스가 한곳에!! openwe (0) | 2017.02.06 |
Comments

