| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 홈페이지제작
- 해피CGI
- #동영상
- #뉴스
- 웹솔루션
- 솔루션
- #cgimall
- #이미지
- 이미지
- #해피CGI
- #홈페이지제작
- #CSS
- 사이트제작
- #솔루션
- CGIMALL
- #업종별
- #쇼핑몰
- CSS
- php
- 게시판
- #happycgi
- jquery
- #웹솔루션
- happycgi
- 홈페이지
- #image
- 해피씨지아이
- #jQuery
- #홈페이지
- javascript
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
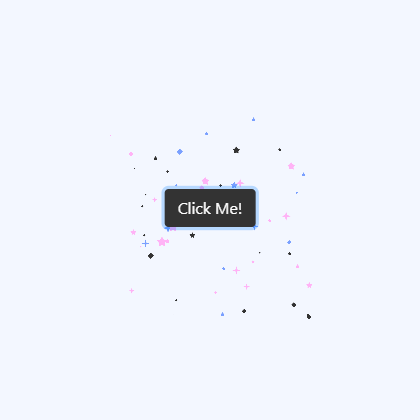
[해피CGI][cgimall] 클릭 버튼 효과 Particle Button 본문

클릭하면 움직이는 아이콘과 메뉴가 나타나는 서치 효과입니다.
응용하여 다양한 사이트의 메뉴로 사용할 수 있습니다.
HTML 구조
<div class="btn-contain"> <button class="btn">Click Me!</button> <div class="btn-particles"> </div> </div>
CSS 소스
html, body { height: 100%; width: 100%; margin: 0; overflow: hidden; background: #F3F7FF; } .shape { position: absolute; width: 50px; height: 50px; transform: scale(0.8); } .cir { position: absolute; border-radius: 50%; z-index: 5; } .btn-contain { width: 200px; height: 100px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .btn { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); border-radius: 4px; background: #333; text-align: center; z-index: 10; transition: 0.2s; cursor: pointer; color: #fff; box-shadow: 0px 1px 5px 2px #BFCEEF; } .btn:active, .btn:hover, .btn:focus { outline: none !important; color: white; } .btn-particles { width: 100px; height: 100px; position: absolute; border-radius: 50%; color: #eee; font-family: monospace; z-index: 5; /* filter: url(#gooeyness); */ } .btn:active { transform: scale(0.9) translate(-55%, -55%); }
JS 소스
$.fn.boom = function(e) { var colors = [ '#ffb3f6', '#7aa0ff', '#333', // '#FFD100', // '#FF9300', // '#FF7FA4' ]; var shapes = [ '<polygon class="star" points="21,0,28.053423027509677,11.29179606750063,40.97218684219823,14.510643118126104,32.412678195541844,24.70820393249937,33.34349029814194,37.989356881873896,21,33,8.656509701858067,37.989356881873896,9.587321804458158,24.70820393249937,1.0278131578017735,14.510643118126108,13.94657697249032,11.291796067500632"></polygon>', // '<path class="circle" d="m 20 1 a 1 1 0 0 0 0 25 a 1 1 0 0 0 0 -25"></path>', '<polygon class="other-star" points="18,0,22.242640687119284,13.757359312880714,36,18,22.242640687119284,22.242640687119284,18.000000000000004,36,13.757359312880716,22.242640687119284,0,18.000000000000004,13.757359312880714,13.757359312880716"></polygon>', '<polygon class="diamond" points="18,0,27.192388155425117,8.80761184457488,36,18,27.19238815542512,27.192388155425117,18.000000000000004,36,8.807611844574883,27.19238815542512,0,18.000000000000004,8.80761184457488,8.807611844574884"></polygon>' ]; var btn = $(this); var group = []; var num = Math.floor(Math.random() * 50) + 30; for(i = 0; i < num; i++) { var randBG = Math.floor(Math.random() * colors.length); var getShape = Math.floor(Math.random() * shapes.length); var c = Math.floor(Math.random() * 10) + 5; var scale = Math.floor(Math.random() * (8 - 4 + 1)) + 4; var x = Math.floor(Math.random() * (150 + 100)) - 100; var y = Math.floor(Math.random() * (150 + 100)) - 100; var sec = Math.floor(Math.random() * 1700) + 1000; var cir = $('<div class="cir"></div>'); var shape = $('<svg class="shape">'+shapes[getShape]+'</svg>'); shape.css({ top: e.pageY - btn.offset().top + 20, left: e.pageX - btn.offset().left + 40, 'transform': 'scale(0.'+scale+')', 'transition': sec + 'ms', 'fill': colors[randBG] }); btn.siblings('.btn-particles').append(shape); group.push({shape: shape, x: x, y: y}); } for (var a = 0; a < group.length; a++) { var shape = group[a].shape; var x = group[a].x, y = group[a].y; shape.css({ left: x + 50, top: y + 15, 'transform': 'scale(0)' }); } setTimeout(function() { for (var b = 0; b < group.length; b++) { var shape = group[b].shape; shape.remove(); } group = []; }, 2000); } $(function() { $(document).on('click', '.btn', function(e) { $(this).boom(e); }); });
해당 사이트로 이동해서 전체 소스를 확인하실 수 있습니다.
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] CSS 3D Flip Box-CSS를 활용한 3D flip 박스 (0) | 2025.02.19 |
|---|---|
| [해피CGI][cgimall] Live CSS Blur (0) | 2025.02.18 |
| [해피CGI][cgimall] PURE CSS SIDEBAR TOGGLE MENU 사이드바 메뉴 (0) | 2024.12.19 |
| [해피CGI][cgimall] 좋아요 버튼 애니메이션 Interactive splat like button (0) | 2024.12.06 |
| [해피CGI][cgimall] 선택 메뉴를 따라다니는 드롭다운 메뉴 Pure CSS Select Box With Direction Aware Hover Effect (0) | 2024.12.05 |
Comments






