| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- #홈페이지제작
- 홈페이지
- #뉴스
- php
- 해피씨지아이
- javascript
- #happycgi
- #홈페이지
- happycgi
- #cgimall
- #쇼핑몰
- 솔루션
- 게시판
- #image
- #해피CGI
- #jQuery
- #솔루션
- #웹솔루션
- #업종별
- 사이트제작
- 이미지
- #CSS
- #동영상
- CSS
- jquery
- 해피CGI
- 홈페이지제작
- 웹솔루션
- CGIMALL
- #이미지
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 선택 메뉴를 따라다니는 드롭다운 메뉴 Pure CSS Select Box With Direction Aware Hover Effect 본문
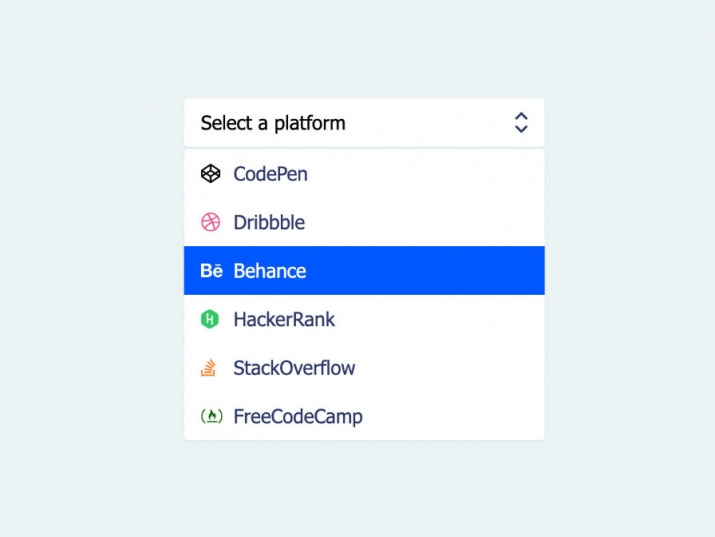
[해피CGI][cgimall] 선택 메뉴를 따라다니는 드롭다운 메뉴 Pure CSS Select Box With Direction Aware Hover Effect
해피CGI윤실장 2024. 12. 5. 09:17
메뉴를 선택하면 선택된 상태로 따라다니는 드롭다운 메뉴입니다.
활용도가 높아 다양한 사이트에서 사용 가능합니다.
HTML 구조
<div id="info">
Observe the platform icon's motion direction when there is up and down
hover on options.
</div>
<form>
<input type="checkbox" id="options-checkbox-btn" />
<div id="select-btn" class="fx fx-justify-between">
<div id="selected-value">
<span>Select a platform</span>
</div>
<div id="chevrons">
<i class="fas fa-chevron-up"></i>
<i class="fas fa-chevron-down"></i>
</div>
</div>
<div id="options">
<div class="option">
<input class="option-radio-btn top" type="radio" name="platform" value="codepen" />
<input class="option-radio-btn bottom" type="radio" name="platform" value="codepen" />
<i class="fab fa-codepen"></i>
<span class="option-label">CodePen</span>
<span class="option-value">CodePen</span>
</div>
<div class="option">
<input class="option-radio-btn top" type="radio" name="platform" value="dribbble" />
<input class="option-radio-btn bottom" type="radio" name="platform" value="dribbble" />
<i class="fab fa-dribbble"></i>
<span class="option-label">Dribbble</span>
<span class="option-value">Dribbble</span>
</div>
<div class="option">
<input class="option-radio-btn top" type="radio" name="platform" value="behance" />
<input class="option-radio-btn bottom" type="radio" name="platform" value="behance" />
<i class="fab fa-behance"></i>
<span class="option-label">Behance</span>
<span class="option-value">Behance</span>
</div>
<div class="option">
<input class="option-radio-btn top" type="radio" name="platform" value="hackerrank" />
<input class="option-radio-btn bottom" type="radio" name="platform" value="hackerrank" />
<i class="fab fa-hackerrank"></i>
<span class="option-label">HackerRank</span>
<span class="option-value">HackerRank</span>
</div>
<div class="option">
<input class="option-radio-btn top" type="radio" name="platform" value="stackoverflow" />
<input class="option-radio-btn bottom" type="radio" name="platform" value="stackoverflow" />
<i class="fab fa-stack-overflow"></i>
<span class="option-label">StackOverflow</span>
<span class="option-value">StackOverflow</span>
</div>
<div class="option">
<input class="option-radio-btn top" type="radio" name="platform" value="freecodecamp" />
<input class="option-radio-btn bottom" type="radio" name="platform" value="freecodecamp" />
<i class="fab fa-free-code-camp"></i>
<span class="option-label">FreeCodeCamp</span>
<span class="option-value">FreeCodeCamp</span>
</div>
<div id="option-bg"></div>
</div>
</form>
CSS 소스
* {
user-select: none;
}
*:focus {
outline: none;
}
html,
body {
height: 100%;
min-height: 100%;
}
body {
font-family: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
padding-bottom: 100px;
margin: 0;
background-color: #ebf3f3;
}
.fx {
display: flex;
}
.fx-justify-between {
justify-content: space-between;
}
#info {
position: absolute;
top: 0;
right: 0;
left: 0;
color: #2d3667;
font-size: 16px;
text-align: center;
padding: 14px;
background-color: #f3f9f9;
}
form {
position: absolute;
top: 0;
right: 0;
left: 0;
width: 300px;
height: 42px;
margin: 100px auto 0 auto;
z-index: 1;
}
#select-btn {
position: relative;
height: 16px;
padding: 12px 14px;
background-color: #fff;
border-radius: 4px;
cursor: pointer;
border: 1px solid #e2eded;
border-color: #eaf1f1 #e4eded #dbe7e7 #e4eded;
}
#options-checkbox-btn {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
margin: 0;
opacity: 0;
cursor: pointer;
z-index: 3;
}
#selected-value {
font-size: 16px;
line-height: 1;
margin-right: 26px;
}
.option i {
width: 16px;
height: 16px;
}
.option,
.option-label {
color: #2d3667;
font-size: 16px;
}
#chevrons i {
display: block;
height: 50%;
color: #d1dede;
font-size: 12px;
}
#options-checkbox-btn:checked + #select-btn #chevrons i {
color: #2d3667;
}
.options {
position: absolute;
left: 0;
width: 250px;
}
#options {
position: absolute;
top: 42px;
right: 0;
left: 0;
width: 298px;
margin: 0 auto;
background-color: #fff;
border-radius: 4px;
}
#options-checkbox-btn:checked ~ #options {
border: 1px solid #e2eded;
border-color: #eaf1f1 #e4eded #dbe7e7 #e4eded;
}
.option {
position: relative;
line-height: 1;
transition: 0.3s ease all;
z-index: 2;
}
.option i {
position: absolute;
left: 14px;
padding: 0;
display: none;
}
#options-checkbox-btn:checked ~ #options .option i {
display: block;
padding: 12px 0;
}
.option-label {
display: none;
padding: 0;
margin-left: 27px;
}
#options-checkbox-btn:checked ~ #options .option-label {
display: block;
padding: 12px 14px;
}
.option-radio-btn {
position: absolute;
left: 0;
width: 100%;
height: 50%;
}
.option-radio-btn.top {
top: 0;
}
.option-radio-btn.bottom {
bottom: 0;
}
.
.
.
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] PURE CSS SIDEBAR TOGGLE MENU 사이드바 메뉴 (0) | 2024.12.19 |
|---|---|
| [해피CGI][cgimall] 좋아요 버튼 애니메이션 Interactive splat like button (0) | 2024.12.06 |
| [해피CGI][cgimall] CSS 만으로 구성된 Three Dots Spinner (0) | 2024.11.07 |
| [해피CGI][cgimall] Animated Navigation List (0) | 2024.10.22 |
| [해피CGI][cgimall] Cards with inverted border-radius #scss (0) | 2024.10.21 |






