| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- CGIMALL
- 해피CGI
- #이미지
- #동영상
- #jQuery
- 솔루션
- 해피씨지아이
- #솔루션
- #happycgi
- #image
- 사이트제작
- #뉴스
- #업종별
- #웹솔루션
- happycgi
- jquery
- 웹솔루션
- 게시판
- 홈페이지제작
- javascript
- 쇼핑몰
- #cgimall
- #홈페이지
- #쇼핑몰
- #CSS
- CSS
- #해피CGI
- 홈페이지
- php
- #홈페이지제작
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Scrollocue - 키보드를 이용한 스크롤 이동 jQuery 플러그인 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Scrollocue - 키보드를 이용한 스크롤 이동 jQuery 플러그인
해피CGI윤실장 2018. 2. 20. 09:07간략설명
Scrollocue는 키보드 키를 이용하여 세로로 긴 페이지의 컨텐츠들을 스크롤하여 확인하도록 해주는 jQuery 플러그인 입니다.
첨부파일내 파일구성
README.md
index.html
main.css
normalize.css
jquery-2.0.3.js
scrollocue.js
지원되는 브라우저
Internet Explorer 9 이상
Crome
FireFox
Safari
Opera
소스해석
index.html
1. 첨부파일내에 있는 CSS 파일 및 JS 파일들을 링크 걸어 줍니다.
2. 페이지내에 출력할 컨텐츠들을 <P> , <H1> 과 같은 태그로 감싸줍니다.
3. 출력한 컨텐츠 전체를 1개의 DIV 태그로 묶어 준 뒤 ID 값을 지정합니다.
4. DIV 밖에서 아래와 같이 플러그인을 호출해 줍니다.
scrollocue.js
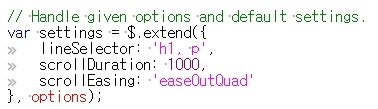
1. settings 변수에 기본세팅을 합니다.
lineSelector 옵션에 컨텐츠들을 묶은 태그명을 입력해 줍니다.
scrollDuration 옵션에 컨텐츠 이동 속도를 설정해 줍니다.
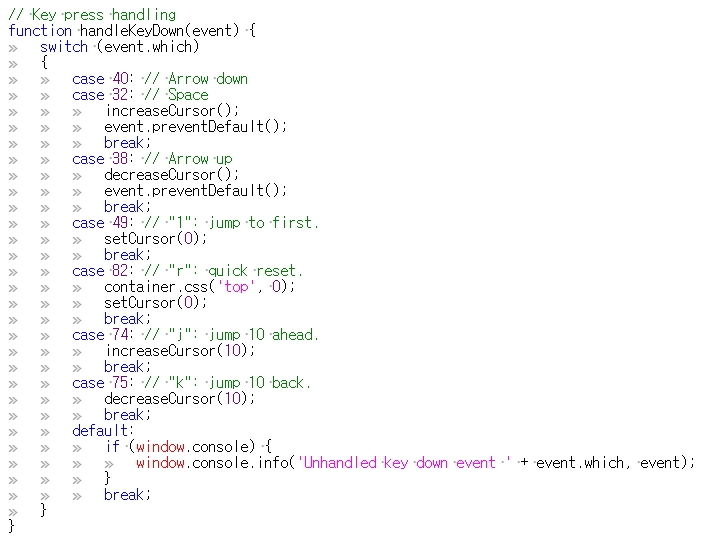
2. 컨텐츠 이동에 반응할 키보드 Key와 이동 방향 및 이동 줄 수 등을 설정해 줍니다.
(기본적으로 스페이스바, 아래위 방향키, 숫자1, 알파벳 J, K, R 키가 설정 되어있습니다.)
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] HTML5를 이용한 APlayer (0) | 2018.02.21 |
|---|---|
| [해피CGI][cgimall] JQ ImageFit 자동 이미지사이즈 맞춤 (0) | 2018.02.21 |
| [해피CGI][cgimall] jQuery EasyUI 빌드 Code 제공 (0) | 2018.02.20 |
| [해피CGI][cgimall] Zoom Effect jQuery Plugin (0) | 2018.02.14 |
| [해피CGI][cgimall] 손쉬운 슬라이드 Slick (0) | 2018.02.13 |
Comments

