| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- #홈페이지제작
- jquery
- 웹솔루션
- #솔루션
- #CSS
- CSS
- happycgi
- 해피CGI
- 게시판
- 이미지
- #홈페이지
- #jQuery
- CGIMALL
- javascript
- #이미지
- #동영상
- 사이트제작
- #쇼핑몰
- php
- #업종별
- 홈페이지
- #해피CGI
- 해피씨지아이
- #뉴스
- #image
- #웹솔루션
- 솔루션
- #happycgi
- #cgimall
- 홈페이지제작
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] HTML5를 이용한 APlayer 본문
Aplayer 는 MIT 라이센스를 지향 합니다.
Aplayer 는 Html + JavaScript 로 구성 되어 있습니다.
<div id="aplayer1" class="aplayer"></div> <script src="dist/APlayer.min.js"></script>
var ap = new APlayer({ element: document.getElementById('aplayer1'), music: { title: 'Preparation', author: 'Hans Zimmer/Richard Harvey', url: 'Preparation.mp3', } });
API를 제공하기 때문에 관련 기능 체크 및 사용법을 찾기가 편리하네요.
APlayer 에서 제공하는 기능 중 많이들 쓰시는 기능은 거의 다 있네요.
ap.play() // Resume play
ap.play(time) // Set currentTime
ap.pause() // Pause
ap.toggle() // Toggle between play and pause
ap.volume(percentage) // Set volume
ap.on(event, handler) // Event binding
ap.setMusic(index) // Switch music
ap.destroy() // Destroy this player
ap.addMusic(newMusics) // Add music dynamically, newMusics should be an array
ap.lrc // Lrc time and text
ap.playIndex // Current playing index
ap.audio // Return native audio, most native api are supported
ap.audio.currentTime // Returns the current playback position
ap.audio.loop // Returns whether the audio should start over again when finished
ap.audio.paused // Returns whether the audio paused
Most native api
아참 자막기능 Lrc 기능도 있긴 합니다만 ... 한땀 한땀 터치가 필요할듯 합니다. ^^;
<div id="player1" class="aplayer">
<pre class="aplayer-lrc-content">
[00:00.00]平凡之路 - 朴树
[00:04.01]作词:韩寒 朴树
[00:08.02]作曲:朴树 编曲:朴树
[00:12.02]徘徊着的 在路上的
[00:17.37]你要走吗
[00:23.20]易碎的 骄傲着
<!-- ... -->
</pre>
</div>
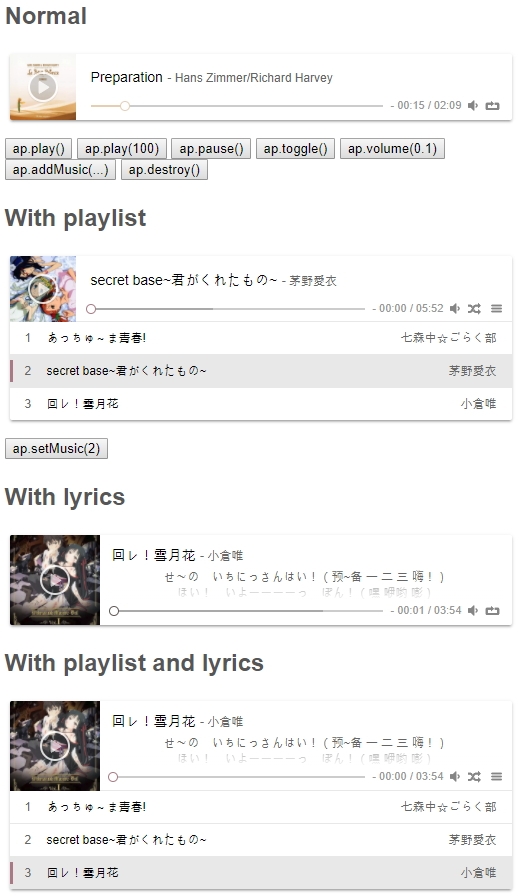
아래의 이미지는 플레이어 스크린샷 입니다. ^^

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 이미지 및 텍스트를 확대해서 보여주는 효과 Zoomerang.js (0) | 2018.03.06 |
|---|---|
| [해피CGI][cgimall] Protovis (0) | 2018.02.22 |
| [해피CGI][cgimall] JQ ImageFit 자동 이미지사이즈 맞춤 (0) | 2018.02.21 |
| [해피CGI][cgimall] Scrollocue - 키보드를 이용한 스크롤 이동 jQuery 플러그인 (0) | 2018.02.20 |
| [해피CGI][cgimall] jQuery EasyUI 빌드 Code 제공 (0) | 2018.02.20 |

