| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- #CSS
- php
- #업종별
- #홈페이지
- #쇼핑몰
- #웹솔루션
- #cgimall
- CSS
- 웹솔루션
- 이미지
- 홈페이지제작
- happycgi
- javascript
- 솔루션
- #image
- #뉴스
- #해피CGI
- 홈페이지
- #동영상
- #happycgi
- #홈페이지제작
- 사이트제작
- #이미지
- 해피씨지아이
- #솔루션
- #jQuery
- CGIMALL
- 해피CGI
- 게시판
- jquery
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] JQ ImageFit 자동 이미지사이즈 맞춤 본문

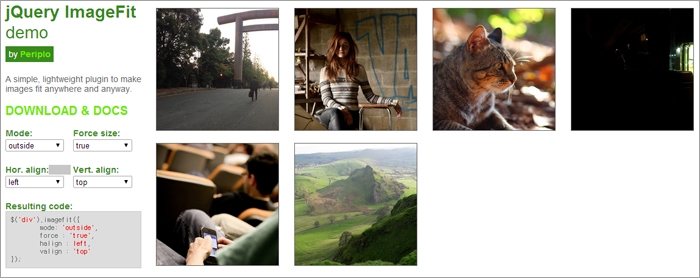
기본 사용 기능
어떤 사이즈의 이미지이든 리스트에 출력될때 보여지는 이미지의 중심점을 손쉽게 맞출수있습니다.
상세안내
화면의 왼쪽편에 있는 설정창을 이용하여 리스트에 출력되는 이미지의 중심점을 설정할 수 있습니다.
mode를 outside로 변경할경우 출력사이즈에 맞게 꽉찬 이미지를 보여주고 inside일경우 세로사진은 세로길이에 맞게
가로사진은 가로길이에 맞게 여백이 포함되며 출력됩니다.
Hor. align 을 수정할 경우에는 현재 보여지는 사이즈에서 가로기준으로 이미지의 중심을 어느쪽으로 할것이냐를 선택할 수 있고, vert. align 은 세로기준으로 중심의 위치를 설정할 수 있습니다.
설정된 내용은 바로 아래 결과코드로 확인할 수 있습니다.
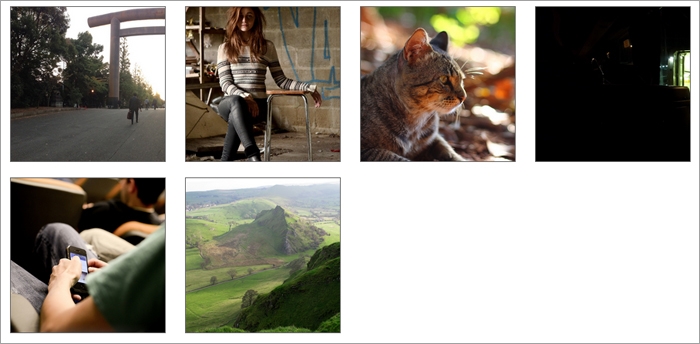
설정하기 전 리스트 출력
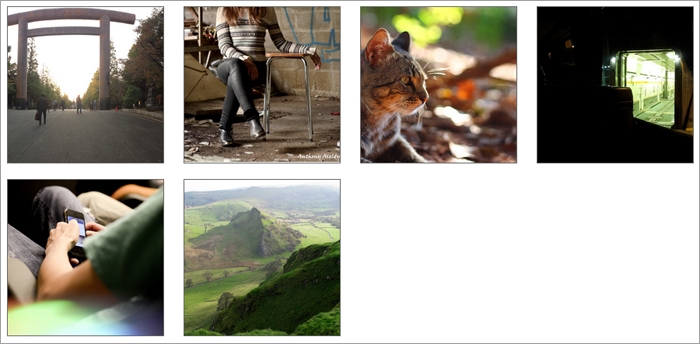
Hor. align을 center으로, Vert. align을 bottom 으로 설정했을경우
위의 설정으로 사용시 삽입해야하는 Resulting code
$('div').imagefit({ mode: 'outside', force : 'true', halign : center, valign : 'bottom' });
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Protovis (0) | 2018.02.22 |
|---|---|
| [해피CGI][cgimall] HTML5를 이용한 APlayer (0) | 2018.02.21 |
| [해피CGI][cgimall] Scrollocue - 키보드를 이용한 스크롤 이동 jQuery 플러그인 (0) | 2018.02.20 |
| [해피CGI][cgimall] jQuery EasyUI 빌드 Code 제공 (0) | 2018.02.20 |
| [해피CGI][cgimall] Zoom Effect jQuery Plugin (0) | 2018.02.14 |
Comments

