| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- #쇼핑몰
- #뉴스
- #image
- #cgimall
- #해피CGI
- #솔루션
- 홈페이지제작
- 홈페이지
- #CSS
- CSS
- happycgi
- 해피CGI
- javascript
- 이미지
- 게시판
- #홈페이지제작
- #이미지
- jquery
- 웹솔루션
- 사이트제작
- #동영상
- #jQuery
- #홈페이지
- #업종별
- CGIMALL
- #웹솔루션
- 솔루션
- #happycgi
- php
- 해피씨지아이
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 손쉬운 슬라이드 Slick 본문
매끄러운 슬라이드를 종류별로 확인할 수 있습니다. 또한 사용소스도 간단해 초보자도 쉽게 다룰수 있습니다.
예제를 쭉 본후 하단의 다운로드 나우 버튼을 클릭해 다운받아 응용해보세요!
더 많은 예제가 있지만 4가지만 캡쳐해드립니다.
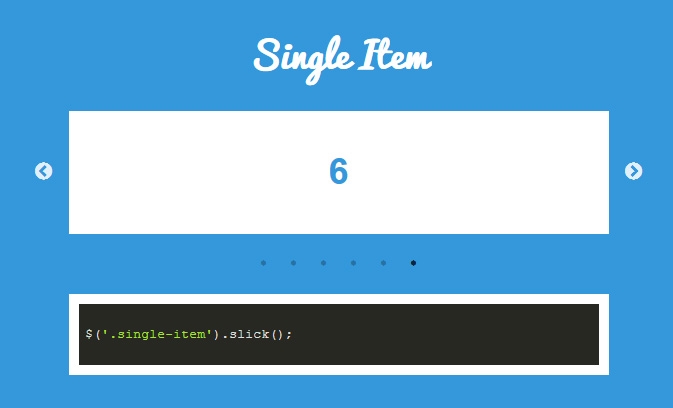
화살표 클릭시 하나씩 이동합니다.
실행소스 $('.single-item').slick();
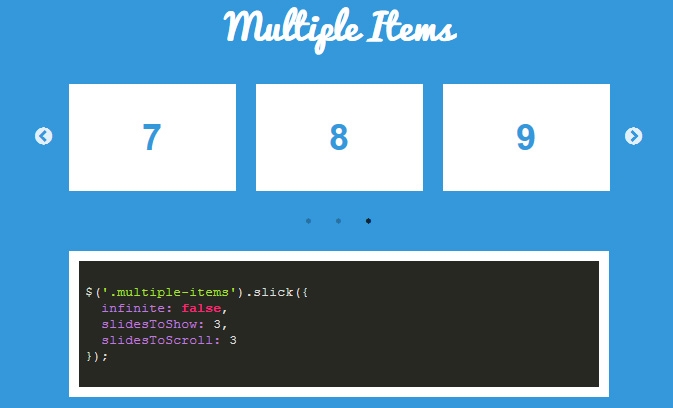
한번 클릭시 3개씩 이동합니다.
실행소스
$('.multiple-items').slick({
infinite: false,
slidesToShow: 3,
slidesToScroll: 3
});
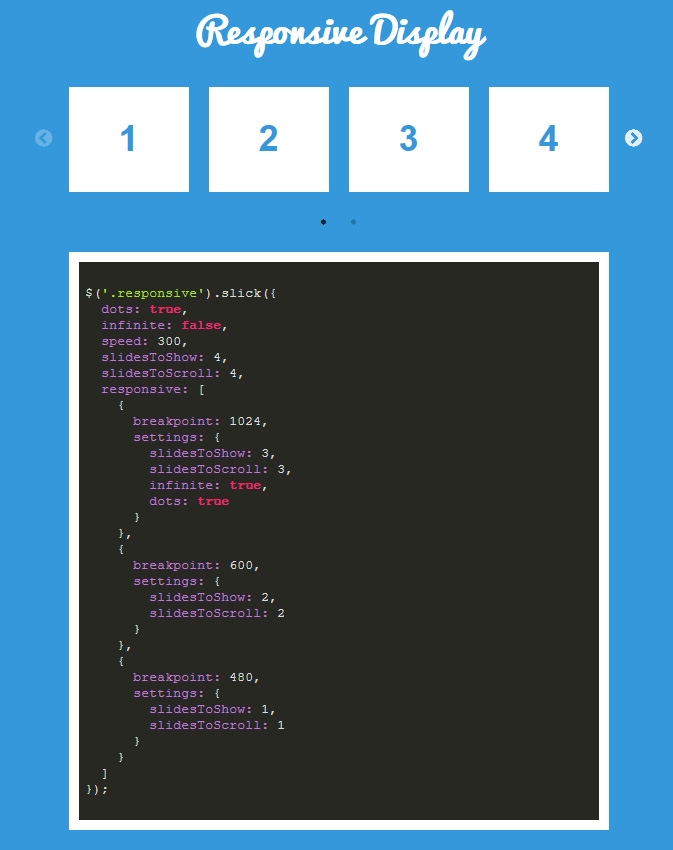
한번 클릭시 4개씩 이동합니다.
실행소스
$('.responsive').slick({
dots: true,
infinite: false,
speed: 300,
slidesToShow: 4,
slidesToScroll: 4,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});
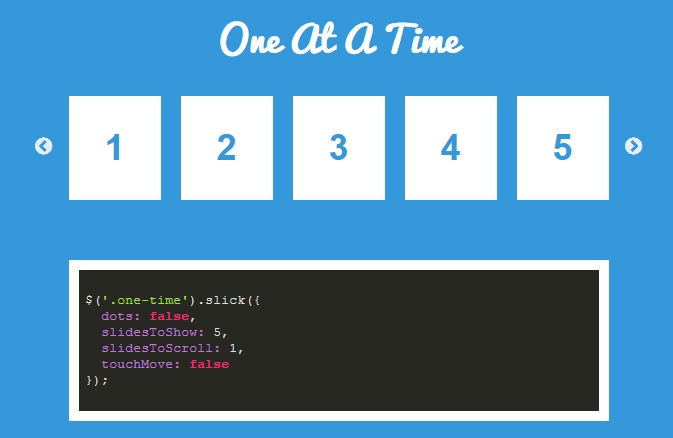
한번에 5개가 보여지지만 화살표 클릭시 한개씩 이동합니다.
실행소스
$('.one-time').slick({ dots: false,
slidesToShow: 5,
slidesToScroll: 1,
touchMove: false
});
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] jQuery EasyUI 빌드 Code 제공 (0) | 2018.02.20 |
|---|---|
| [해피CGI][cgimall] Zoom Effect jQuery Plugin (0) | 2018.02.14 |
| [해피CGI][cgimall] 앵커를 이용한 스크롤 제이쿼리 (0) | 2018.02.07 |
| [해피CGI][cgimall] CKEditor Source Dialog Plugin (0) | 2018.02.06 |
| [해피CGI][cgimall] CKEditor 플러그인 (Special Symbols) (0) | 2018.02.01 |

