| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- #CSS
- #해피CGI
- 해피CGI
- #image
- #동영상
- #웹솔루션
- 홈페이지제작
- 솔루션
- jquery
- 사이트제작
- CSS
- CGIMALL
- 홈페이지
- javascript
- #이미지
- #업종별
- happycgi
- #jQuery
- #쇼핑몰
- #홈페이지
- 게시판
- php
- 해피씨지아이
- 쇼핑몰
- #cgimall
- #뉴스
- #happycgi
- #솔루션
- #홈페이지제작
- 웹솔루션
- Today
- Total
목록해피CGI (2305)
웹솔루션개발 22년 노하우! 해피CGI의 모든것
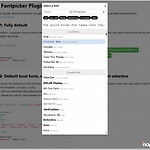
 [해피CGI][cgimall] Select/Preview Google/System/Custom Fonts With Fontpicker Plugin
[해피CGI][cgimall] Select/Preview Google/System/Custom Fonts With Fontpicker Plugin
Fontpicker.js 입력 필드를 Google Web Fonts 및 System/Custom Local 글꼴에 대한 모든 기능을 갖춘 글꼴 선택기로 변환하는 Fontselect 플러그인의 후속 플러그인입니다.더 많은 기능:글꼴을 선택할 수 있는 편리한 팝업 인터페이스를 제공합니다.선택 후 실시간 미리보기.성능 향상을 위해 글꼴을 지연 로드합니다.좋아하는 색상을 설정할 수 있습니다.검색 상자 또는 태그(serif, sans serif, display 등)가 있는 글꼴을 쉽게 필터링할 수 있습니다.글꼴 두께와 글꼴 스타일을 지원합니다.키보드 상호 작용. 키 1-9는 활성 항목에서 글꼴 두께를 선택합니다. 키 i는 활성 항목에서 이탤릭체를 토글합니다.자동은 마지막으로 선택한 글꼴을 기억합니다.다국어: 영어..
 [해피CGI][cgimall] 디자인 벤치마킹 사이트 핀터레스트
[해피CGI][cgimall] 디자인 벤치마킹 사이트 핀터레스트
시각적 탐색 및 아이디어 수집핀터레스트는 이미지 기반의 플랫폼으로, 사용자가 원하는 아이디어나 정보를 이미지로 빠르게 찾을 수 있습니다. 디자인, 패션, 요리, DIY 프로젝트 등 다양한 분야의 아이디어를 시각적으로 탐색할 수 있어 매우 직관적입니다. 맞춤형 추천사용자의 관심사와 검색 패턴에 따라 관련된 콘텐츠를 자동으로 추천합니다. 이를 통해 더 많은 영감을 쉽게 얻을 수 있습니다. 편리한 북마크 기능‘핀’을 이용해 원하는 이미지를 자신의 보드에 저장할 수 있어, 나중에 쉽게 다시 찾아볼 수 있습니다. 이는 개인적인 아이디어 보드나 프로젝트 계획을 짜는 데 매우 유용합니다. 강력한 검색 기능특정 키워드를 입력하면 그와 관련된 다양한 이미지를 즉시 검색할 수 있습니다. 특히 트렌드, 특정 디자인 스타일,..
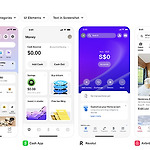
 [해피CGI][cgimall] 해외 모바일 UI/UX 레퍼런스 사이트 모빈 Mobbin
[해피CGI][cgimall] 해외 모바일 UI/UX 레퍼런스 사이트 모빈 Mobbin
주로 UI/UX 디자이너들을 위한 레퍼런스 사이트입니다.해외 앱의 정보만 제공하고 있습니다.사용자가 필요로 하는 특정 디자인을 쉽게 찾을 수 있도록, 앱 유형, 화면 목적, 사용자 경험 등에 따라 세분화된 카테고리를 제공합니다앱의 거의 모든 페이지 들을 보여줍니다.일일이 회원가입이나 앱 설치가 번거스러울때 참고하기 편한 사이트 입니다.
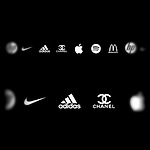
 [해피CGI][cgimall] 로고를 이용한 이미지 슬라이드 Logo Carousel Blur
[해피CGI][cgimall] 로고를 이용한 이미지 슬라이드 Logo Carousel Blur
로고를 이용한 이미지 슬라이드 Carousel입니다.로고를 변경하여 다양하게 응용 가능한 슬라이드 효과입니다.HTML 구조 CSS 소스body { background: black; margin: 0; min-height: 100vh; display: flex; align-items: center; justify-content: center; flex-direction: column;} @keyframes moveBg { from { background-position: 0 50%; } to { background-position: -1134px 50%; }} .carousel { --blur: 6px; --contrast: 105%; --speed: 13s; he..
 [업그레이드] 해피 체험단 솔루션 Ver4.2 로 업그레이드 되었습니다
[업그레이드] 해피 체험단 솔루션 Ver4.2 로 업그레이드 되었습니다
안녕하세요 해피CGI 입니다. 해피 체험단모집 솔루션 Ver4.2 홈페이지가 업그레이드 되었습니다. 자세한 사항은 아래의 내용을 참고하시기 바랍니다. 해피 체험단모집 A 솔루션 Ver4.2 해피 체험단모집 B 솔루션 Ver4.2 더욱 강력한 기능으로 보답하겠습니다.감사합니다.
 [업그레이드] 해피 트립 솔루션 Ver1.4로 업그레이드 되었습니다
[업그레이드] 해피 트립 솔루션 Ver1.4로 업그레이드 되었습니다
안녕하세요 해피CGI 입니다. 해피 트립 솔루션 Ver1.4로 업그레이드 되었습니다. 자세한 사항은 아래의 내용을 참고하시기 바랍니다. 더욱 강력한 기능으로 보답하겠습니다.감사합니다.
 [해피CGI][cgimall] GSAP를 이용한 이미지 슬라이드 eCommerce Slide Effect -> GSAP & JS
[해피CGI][cgimall] GSAP를 이용한 이미지 슬라이드 eCommerce Slide Effect -> GSAP & JS
GSAP를 이용한 이미지 슬라이드입니다.활용도가 높아 다양한 사이트에서 사용 가능합니다.HTML 구조 arrow drop CodePen cart caret LikeNuShus man & woman ... CSS 소스 *,*::after,*::before { box-sizing: border-box;} html { background: #fff;} body { --color-text: #000; --color-bg: #fff; --color-link: #000; --color-link-hover: #858585; --color-nav-bg: #fff; --color-nav-hover: #858585; --color-cart-bg: #000; --co..
 [업그레이드] 해피 종합구인구직 솔루션 Ver6.2로 업그레이드 되었습니다
[업그레이드] 해피 종합구인구직 솔루션 Ver6.2로 업그레이드 되었습니다
안녕하세요 해피CGI 입니다.해피 종합구인구직 솔루션 Ver6.2으로업그레이드 되었습니다.자세한 사항은 아래의 내용을 참고하시기 바랍니다. 해피 종합구인구직 B 솔루션 Ver6.2(헤드헌팅 미포함+내주변검색 모바일 미포함) 해피 종합구인구직 B 솔루션 Ver6.2(헤드헌팅 미포함+내주변검색 모바일 포함) 해피 종합구인구직 B 솔루션 Ver6.2(헤드헌팅 포함+내주변검색 모바일 미포함) 해피 종합구인구직 B 솔루션 Ver6.2(헤드헌팅 포함+내주변검색 모바일 포함) 해피 종합구인구직 C 솔루션 Ver6.2(헤드헌팅 미포함+내주변검색 모바일 미포함) 해피 종합구인구직 C 솔루션 Ver6.2(헤드헌팅 미포함+내주변검색 모바일 포함) 해피 종합구인구직 C 솔루션 Ver6.2..
 [업그레이드] 해피 크라우드펀딩 솔루션 Ver3.0 업그레이드 되었습니다
[업그레이드] 해피 크라우드펀딩 솔루션 Ver3.0 업그레이드 되었습니다
안녕하세요 해피CGI 입니다.해피 크라우드펀딩 솔루션 Ver3.0으로업그레이드 되었습니다.자세한 사항은 아래의 내용을 참고하시기 바랍니다. 더욱 강력한 기능으로 보답하겠습니다.감사합니다.
 [해피CGI][cgimall] Create Engaging Fill-in-the-Blank Quizzes with fillInTheBlank.js
[해피CGI][cgimall] Create Engaging Fill-in-the-Blank Quizzes with fillInTheBlank.js
fillInTheBlank.js는웹 페이지에서 대화형 빈칸 채우기 질문을 만들 수 있는 경량 jQuery 플러그인입니다.플러그인은 교육 웹사이트, 퀴즈 또는 대화형 콘텐츠가 필요한모든 시나리오에 대한 빈칸 채우기 연습을 만드는 데 도움이 될 수 있습니다.수동적 읽기를 능동적 학습 경험으로 전환하여 사용자 참여를 향상시킵니다.내부적으로 fillInTheBlank.js는사용자 지정 구분 기호로 둘러싸인 텍스트를사용자가 답변을 입력할 수 있는 편집 가능한 동적 요소로 변환합니다.정답을 입력하면 페이지에 표시됩니다.그렇지 않으면 사용자 지정 오류 이벤트가 발생합니다.다운로드 받은 파일의 압축을 해제한 뒤에index.html 파일을 웹브라우저로 열어보면 데모 확인이 가능합니다.화면에 문장을 표시해주고,입력박스에 ..
