| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #해피CGI
- #happycgi
- 사이트제작
- #뉴스
- #업종별
- #쇼핑몰
- 해피CGI
- 해피씨지아이
- jquery
- happycgi
- 게시판
- CSS
- 이미지
- javascript
- #동영상
- 홈페이지
- #홈페이지제작
- 솔루션
- #홈페이지
- CGIMALL
- #이미지
- #웹솔루션
- php
- #cgimall
- #jQuery
- 웹솔루션
- #image
- #솔루션
- 홈페이지제작
- #CSS
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Css3를 아주 간단하게 만들어 봅시다 본문
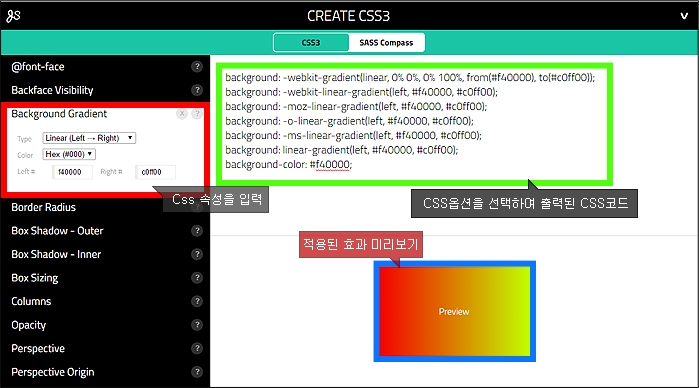
코딩시 필수 CSS3를 자동으로 작성해줍니다. 매번 기억이 나지않는 코드를 검색하느라 시간을
다보낼수도 있는데. 위 사이트에서 원하는 항목을 클릭 후 자연스러운 효과를 미리보고 코드를
복사 하시면 됩니다 ^^
위 이미지는 백그라운드 그라디언트 옵션을 선택했으며 좌->우, 헥스코드 붉은색에서 녹색의 효과를 주었습니다.
우측영역에서 위 옵션에대한 브라우저별로 사용될 css코드가 나오며 하단에는 적용된 코드의 미리보기를 확인할수 있습니다.
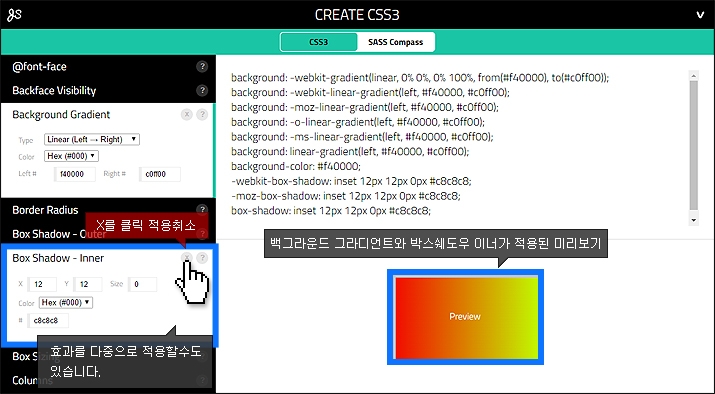
효과를 다중으로 적용가능하며 동일하게 우측의미리보기에서 확인하실 수 있습니다. 좌측의 css목록 선택창에서 X버튼을
클릭하여 적용된 효과 삭제도 가능합니다.
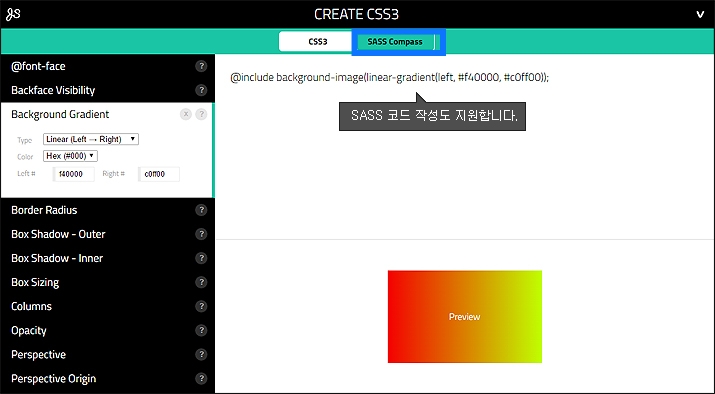
Css3뿐만이 아닌 Sass(자바스크립트에서 변수 선언을하여 반복되는 Css작업을 일반 프로그래밍하듯 Css를 작성하는방법)
코드도 지원하니 참고하세요~
다만Css3이기 때문에 최신 브라우저 및 모바일을 제외한 브라우저에서는 작동으 되지 않을수도 있습니다 ^^
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 영역을 드레그하여 쉽게 순서를 변경할 수 있는 table-dragger (0) | 2017.01.26 |
|---|---|
| [해피CGI][cgimall] N-WAX (NHN Web Accessibility eXtension) (0) | 2017.01.25 |
| [해피CGI][cgimall] 다양한 CSS3 효과를 한눈에 보고 다운로드하자! (0) | 2017.01.23 |
| [해피CGI][cgimall] 다양한 스타일의 툴팁박스 (0) | 2017.01.20 |
| [해피CGI][cgimall] CSS Cursor 속성에 따른 다양한 커서 모양 활용방법 (0) | 2017.01.19 |
Comments

