| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- happycgi
- #웹솔루션
- #happycgi
- 홈페이지
- CGIMALL
- 홈페이지제작
- 게시판
- #쇼핑몰
- #이미지
- jquery
- #솔루션
- 해피씨지아이
- CSS
- #cgimall
- #동영상
- #jQuery
- #뉴스
- #image
- #홈페이지제작
- javascript
- #CSS
- #해피CGI
- #업종별
- 사이트제작
- php
- 해피CGI
- 솔루션
- #홈페이지
- 웹솔루션
- 이미지
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] CSS Cursor 속성에 따른 다양한 커서 모양 활용방법 본문
홈페이지 제작시 내용에 따라 커서모양을 변경해야 할 경우가 생깁니다.
이때 유용한 CSS로, Cursor: 속성에 대한 다양한 옵션들입니다.
일반적으로 알고있는 Cursor:pointer 의 손가락 모양부터 시작해
복사, 크기조절, 이동 등 다양한 커서의 모양을 변경해 볼 수 있습니다.
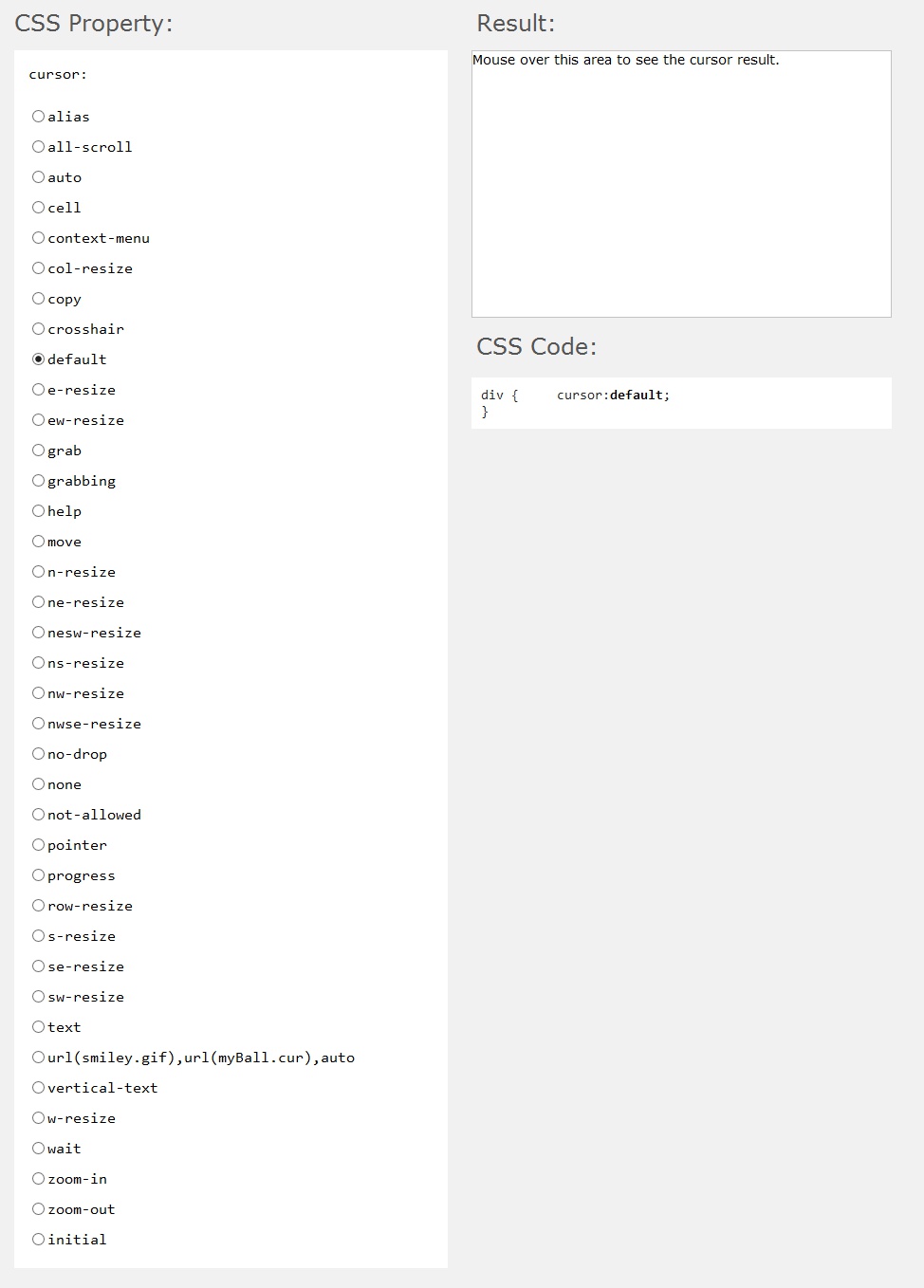
좌측 CSS Property 란에서 원하는 속성을 체크 한뒤
우측 Resrul공간에 마우스를 올리면 커서가 변함을 확인할 수 있습니다.

Cursor:옵션 적용해보기
alias, all-scroll, auto, cell, context-menu, col-resize,copy
crosshair, default, e-resize, ew-resize, grab, grabbing
help,move, n-resize, ne-resize, nesw-resize, ns-resize, nw-resize
nwse-resize,no-drop,none, not-allowed, pointer, progress, row-resize
s-resize, se-resize, sw-resize, text, url(smiley.gif),url(myBall.cur),auto
vertical-text, w-resize, wait, zoom-in, zoom-out, initial
다양한 커서옵션을 적용해보세요 !
이때 유용한 CSS로, Cursor: 속성에 대한 다양한 옵션들입니다.
일반적으로 알고있는 Cursor:pointer 의 손가락 모양부터 시작해
복사, 크기조절, 이동 등 다양한 커서의 모양을 변경해 볼 수 있습니다.
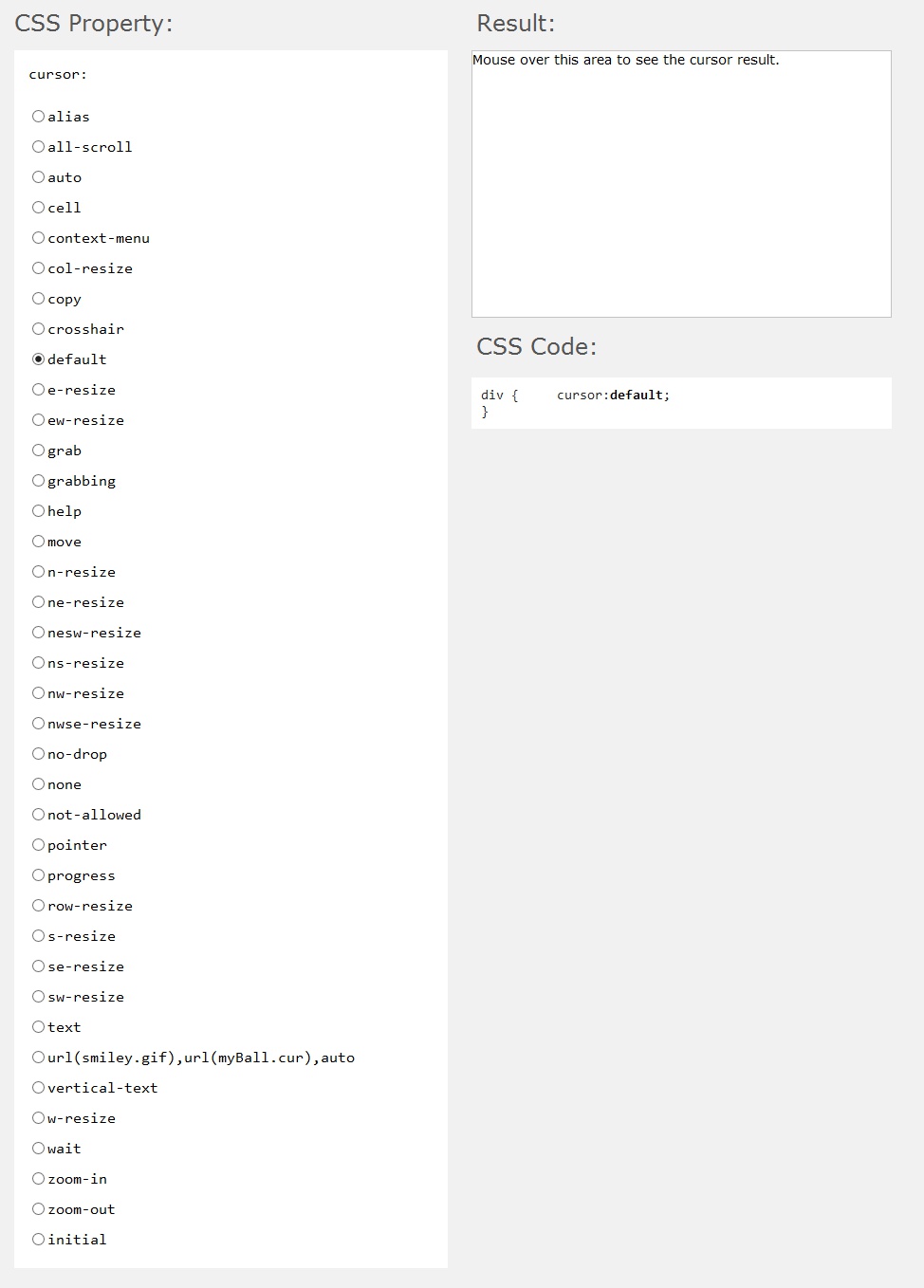
좌측 CSS Property 란에서 원하는 속성을 체크 한뒤
우측 Resrul공간에 마우스를 올리면 커서가 변함을 확인할 수 있습니다.

Cursor:옵션 적용해보기
alias, all-scroll, auto, cell, context-menu, col-resize,copy
crosshair, default, e-resize, ew-resize, grab, grabbing
help,move, n-resize, ne-resize, nesw-resize, ns-resize, nw-resize
nwse-resize,no-drop,none, not-allowed, pointer, progress, row-resize
s-resize, se-resize, sw-resize, text, url(smiley.gif),url(myBall.cur),auto
vertical-text, w-resize, wait, zoom-in, zoom-out, initial
다양한 커서옵션을 적용해보세요 !
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 다양한 CSS3 효과를 한눈에 보고 다운로드하자! (0) | 2017.01.23 |
|---|---|
| [해피CGI][cgimall] 다양한 스타일의 툴팁박스 (0) | 2017.01.20 |
| [해피CGI][cgimall] CSS를 이용한 다양한 화살표 효과 (0) | 2017.01.18 |
| [해피CGI][cgimall] CSS Selector 다양하게 활용가능한 CSS 선택자 알아보기 (0) | 2017.01.17 |
| [해피CGI][cgimall] CSS3 그라데이션을 손쉽게 만들어주는 CSS생성 사이트 (0) | 2017.01.16 |
Comments

