| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #이미지
- 솔루션
- 홈페이지
- #해피CGI
- #홈페이지제작
- jquery
- #뉴스
- #happycgi
- #쇼핑몰
- happycgi
- 게시판
- 웹솔루션
- javascript
- 이미지
- 홈페이지제작
- #동영상
- #image
- #업종별
- CGIMALL
- #CSS
- #cgimall
- #웹솔루션
- #솔루션
- 해피CGI
- php
- 사이트제작
- CSS
- #jQuery
- #홈페이지
- 해피씨지아이
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
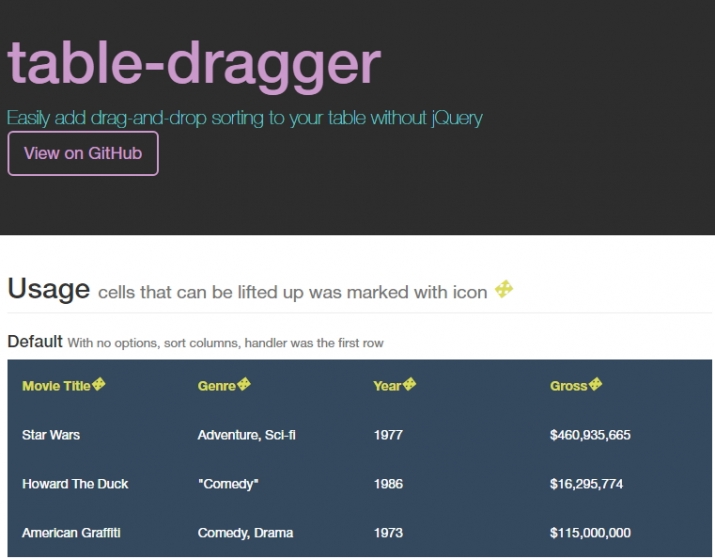
[해피CGI][cgimall] 영역을 드레그하여 쉽게 순서를 변경할 수 있는 table-dragger 본문
웹프로그램밍 자료실/HTML 자료
[해피CGI][cgimall] 영역을 드레그하여 쉽게 순서를 변경할 수 있는 table-dragger
해피CGI윤실장 2017. 1. 26. 09:05간단히 마우스 드래그만으로도 원하는 줄 도는 칸을 드래그하여
정렬할 수 있는 테이블 소스입니다.
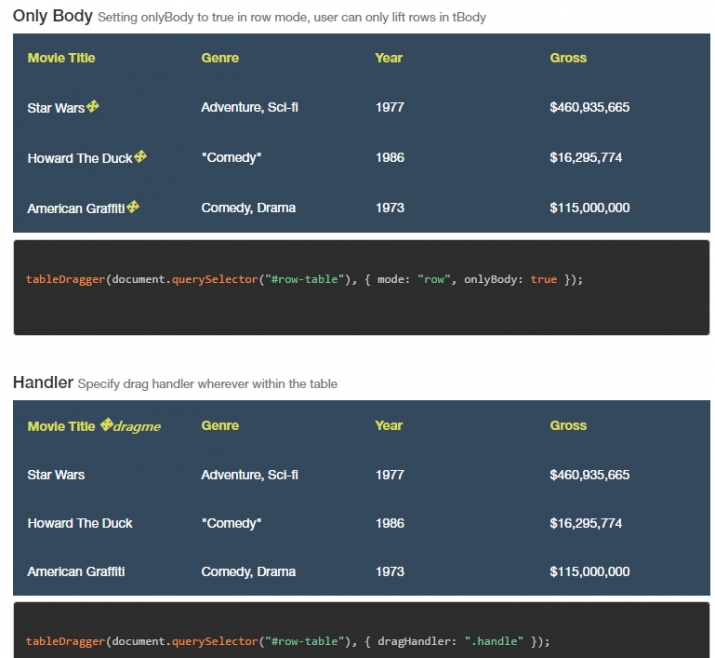
사이트 주소에서 데모 링크 밑 첨부파일을 다운받으실 수 있으며 데모링크에서 다양한 형태의 테이블요소
드래깅을 확인하실 수 있으며 데모에서도 확인하실 수 있는 적용될 테이블 id와 드래깅 핸들러 클래스 추가로
적용하실 수 있습니다.
ex) id="row_table" 이 선언되어 있는 테이블의 드래깅 핸들러는 class=handle" 입니다.
즉 class=handle 을 이용하여 각 테이블 드래깅 요소에맞에 줄 칸 이동을 할 수 있습니다.
더 자세한 사항은 데모사이트 또는 파일을 다운받으셔서 확인하시면 됩니다.
사이트 제작에 많은 도움이 되었으면 좋겠네요 ^^
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] css를 이용한 오버 효과 만들기 (0) | 2017.01.31 |
|---|---|
| [해피CGI][cgimall] CSS 말풍선 Bubbler (0) | 2017.01.30 |
| [해피CGI][cgimall] N-WAX (NHN Web Accessibility eXtension) (0) | 2017.01.25 |
| [해피CGI][cgimall] Css3를 아주 간단하게 만들어 봅시다 (0) | 2017.01.24 |
| [해피CGI][cgimall] 다양한 CSS3 효과를 한눈에 보고 다운로드하자! (0) | 2017.01.23 |
Comments

