| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- jquery
- #솔루션
- 사이트제작
- #웹솔루션
- 웹솔루션
- #홈페이지제작
- #해피CGI
- 게시판
- #홈페이지
- 해피CGI
- happycgi
- CSS
- 홈페이지
- 이미지
- 홈페이지제작
- php
- #CSS
- 해피씨지아이
- javascript
- #쇼핑몰
- #image
- #happycgi
- #이미지
- #업종별
- 솔루션
- #cgimall
- CGIMALL
- #동영상
- #jQuery
- #뉴스
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 마우스 오버 버튼 효과 Minimalist Button Hover Effect 본문
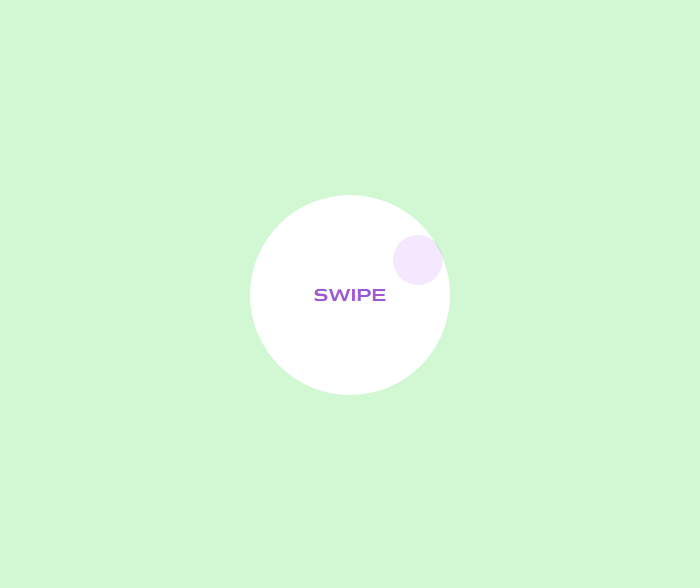
[해피CGI][cgimall] 마우스 오버 버튼 효과 Minimalist Button Hover Effect
해피CGI윤실장 2025. 6. 20. 09:06
마우스를 올리면 디자인이 변경되는 깔끔하고 심플한 느낌의 버튼 효과입니다.
응용하여 다양하게 활용 가능합니다.
HTML 구조
<div class="container">
<div id="cursor">
<div class="cursor__inner"></div>
</div>
<a href="#" class="button" cursor-class="overlay">
<span class="button-text">Hover</span>
<span class="button-text foreground-text">Swipe</span>
</a>
</div>
CSS 소스
* {
margin: 0;
padding: 0;
border-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
border: none;
outline: none;
}
body {
display: flex;
align-items: center;
justify-content: center;
background-color: #d2f7d3;
}
#cursor {
position: fixed;
z-index: 100;
left: 0;
top: 0;
pointer-events: none;
will-transfrm: transform;
}
.cursor__inner {
width: 4rem;
height: 4rem;
border-radius: 50%;
transform: translate(-50%, -50%);
border: 1px solid #9e57d9;
transition: all .6s cubic-bezier(0.16, 1, 0.3, 1),
opacity .3s cubic-bezier(0.16, 1, 0.3, 1);
}
.hide .cursor__inner {
opacity: 0;
width: 2.5vw;
height: 2.5vw;
}
#cursor.overlay {
z-index: 1;
}
.overlay .cursor__inner {
width: 3rem;
height: 3rem;
background-color: #c185f230;
border-color: transparent;
}
.button {
display: flex;
align-items: center;
justify-content: center;
width: 200px;
height: 200px;
text-decoration: none;
border-radius: 50%;
border: 1px solid #c185f2;
text-align: center;
color: #9e57d9;
font-family: "Venn-extended", sans-serif;
text-transform: uppercase;
font-weight: bolder;
transition: all .3s cubic-bezier(0.16, 1, 0.3, 1);
}
.button .button-text {
position: absolute;
}
.button .foreground-text {
opacity: 0;
z-index: 1;
color: #f7f7f7;
}
.button::after {
content: "";
position: relative;
z-index: 0;
width: 0;
height: 0;
border-radius: 50%;
background-color: #ffffff;
transition: all .6s cubic-bezier(0.16, 1, 0.3, 1);
}
@media (hover: hover) and (pointer: fine) {
.button:hover {
border-color: transparent;
}
.button:hover::after {
width: 100%;
height: 100%;
}
.button:hover .button-text.foreground-text {
opacity: 1;
color: #9e57d9;
}
}
JS 소스
const cursor = document.querySelector("#cursor")
let mouse = { x: -100, y: -100 }
let pos = { x: 0, y: 0 }
const speed = 0.1
const updateCoordinates = (e) => {
mouse.x = e.clientX
mouse.y = e.clientY
}
window.addEventListener("mousemove", updateCoordinates)
const updatePosition = () => {
pos.x += (mouse.x - pos.x) * speed
pos.y += (mouse.y - pos.y) * speed
cursor.style.transform =
"translate3d(" + pos.x + "px ," + pos.y + "px, 0)"
}
const loop = () => {
updatePosition()
requestAnimationFrame(loop)
}
requestAnimationFrame(loop)
const cursorModifiers = document.querySelectorAll("[cursor-class]")
cursorModifiers.forEach((cursorModifier) => {
cursorModifier.addEventListener("mouseenter", function () {
let attribute = this.getAttribute("cursor-class")
cursor.classList.add(attribute)
})
cursorModifier.addEventListener("mouseleave", function () {
let attribute = this.getAttribute("cursor-class")
cursor.classList.remove(attribute)
})
})
해당 사이트로 이동해서 전체 소스를 확인하실 수 있습니다.
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Death Stranding inspired menu (0) | 2025.07.09 |
|---|---|
| [해피CGI][cgimall] Card Carousel -카드 슬라이더 (0) | 2025.06.24 |
| [해피CGI][cgimall] 마우스 효과가 들어간 네비게이션 커서 이펙트 Navigation Cursor Effect (0) | 2025.06.19 |
| [해피CGI][cgimall] CSS Gooey Menu (Version 3) (0) | 2025.05.21 |
| [해피CGI][cgimall] Pure SVG Loader Animation -SVG 동적 로딩 애니메이션 (0) | 2025.05.20 |






