| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- jquery
- #cgimall
- #홈페이지제작
- #이미지
- #쇼핑몰
- happycgi
- 홈페이지
- #동영상
- 이미지
- #웹솔루션
- #솔루션
- #happycgi
- #업종별
- #뉴스
- 홈페이지제작
- php
- 해피CGI
- 솔루션
- #홈페이지
- javascript
- CSS
- CGIMALL
- 웹솔루션
- #해피CGI
- #image
- #CSS
- 사이트제작
- 게시판
- #jQuery
- 해피씨지아이
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
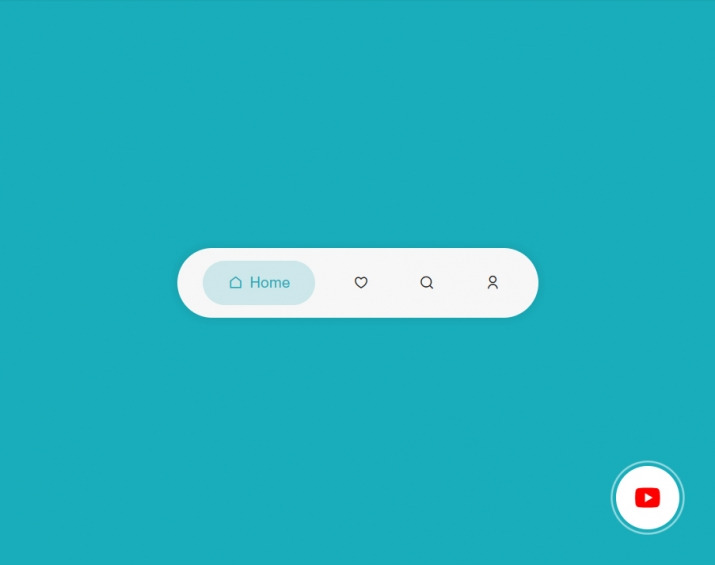
[해피CGI][cgimall] 깔끔한 모바일 탭 메뉴 Tab Menu 본문

클릭하면 아이콘과 함께 하이라이트되는 탭 메뉴입니다.
활용도가 높아 다양한 사이트에서 사용 가능합니다.
HTML 구조
<div class="tab-menu">
<ul class="tab-menu__list">
<li class="tab-menu__item tab-menu__active">
<span class="tab-menu__icon"><i class="ri-home-line"></i></span>
<span class="tab-menu__text">Home</span>
</li>
<li class="tab-menu__item">
<span class="tab-menu__icon"><i class="ri-heart-3-line"></i></i></span>
<span class="tab-menu__text">Likes</span>
</li>
<li class="tab-menu__item">
<span class="tab-menu__icon"><i class="ri-search-line"></i></span>
<span class="tab-menu__text">Search</span>
</li>
<li class="tab-menu__item">
<span class="tab-menu__icon"><i class="ri-user-line"></i></span>
<span class="tab-menu__text">Profile</span>
</li>
</ul>
</div>
<i class="ri-youtube-fill"></i>
</a>
<script src="script.js"></script>
</body>
CSS 소스
*,
*::after,
*::after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
:root{
--color-primary :#19adbb;
--color-primary-ligth : rgba(34, 167, 179, 0.2);
--color-secondary : #f7f7f7;
}
body{
font-family: Arial, Helvetica, sans-serif;
background-color: var(--color-primary);
display: grid;
place-items: center;
min-height: 100vh;
}
.tab-menu{
border-radius: 10rem;
padding: 1rem 2rem;
background-color: var(--color-secondary);
box-shadow: 0 0 1rem rgba(0,0,0,.1);
}
.tab-menu__list{
list-style: none;
display: flex;
gap: 2rem;
justify-content: space-between;
}
.tab-menu__item{
display: flex;
gap: .5rem;
align-items: center;
color: #222;
border-radius: 4rem;
font-size: 1.2rem;
padding: 1rem;
transition: all .4s cubic-bezier(0.165, 0.84, 0.44, 1);
cursor: pointer;
}
.tab-menu__icon{
transform: translateY(2px);
}
.tab-menu__text{
display: none;
}
.tab-menu__active{
padding: 1rem 2rem;
color: var(--color-primary);
background-color: var(--color-primary-ligth)
}
.tab-menu__active .tab-menu__text{
display: block;
}
.btn-watch-now{
position: fixed;
bottom: 3rem;
right: 3rem;
text-decoration: none;
width: 5rem;
height: 5rem;
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
font-size: 2.4rem;
color: red;
background-color: #fff;
}
.btn-watch-now::after,
.btn-watch-now::before{
content: '';
position: absolute;
width: inherit;
height: inherit;
border-radius: inherit;
left: 50%;
top:50%;
transform: translate(-50%,-50%);
border: 2px solid #fff;
animation: scaling 1s infinite;
z-index: -1;
}
.btn-watch-now::before{
animation: scaling 1s .2s infinite;
}
@keyframes scaling {
0%{
transform: translate(-50%,-50%) scale(1);
}
100%{
transform: translate(-50%,-50%) scale(1.2);
opacity: 0;
}
}
JS 소스
const menuItems = document.querySelectorAll('.tab-menu__item');
let previousSelectedItem = menuItems[0];
menuItems.forEach(item => {
item.addEventListener('click', () => {
previousSelectedItem?.classList.remove('tab-menu__active')
previousSelectedItem = item;
item.classList.add('tab-menu__active');
})
})
아래 사이트로 이동해서 전체 소스를 확인하실 수 있습니다.






