| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- CSS
- javascript
- #동영상
- 해피씨지아이
- #웹솔루션
- #jQuery
- 웹솔루션
- #홈페이지
- CGIMALL
- 홈페이지제작
- jquery
- #cgimall
- #업종별
- happycgi
- 솔루션
- #CSS
- php
- 게시판
- 해피CGI
- 사이트제작
- #뉴스
- #happycgi
- #솔루션
- 홈페이지
- 쇼핑몰
- #해피CGI
- #홈페이지제작
- #쇼핑몰
- #image
- #이미지
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
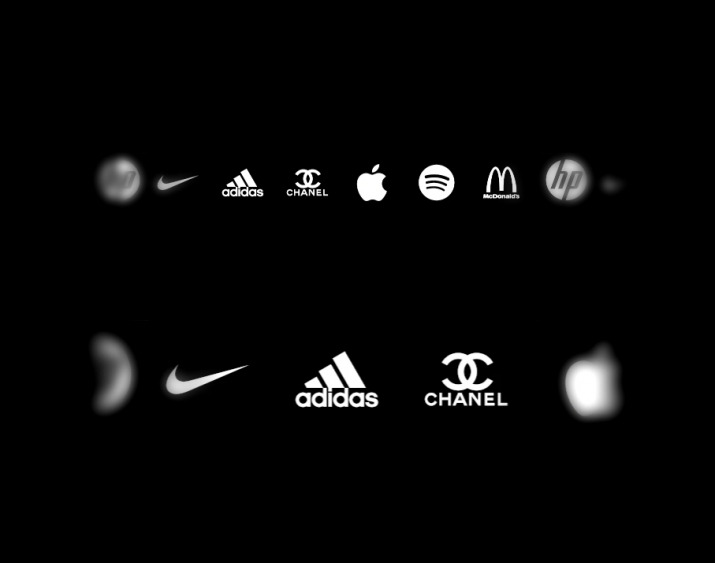
[해피CGI][cgimall] 로고를 이용한 이미지 슬라이드 Logo Carousel Blur 본문

로고를 이용한 이미지 슬라이드 Carousel입니다.
로고를 변경하여 다양하게 응용 가능한 슬라이드 효과입니다.
HTML 구조
<div class="carousel">
<div class="logos"></div>
<div class="mask"></div>
</div>
<div class="carousel">
<div class="logos"></div>
<div class="mask"></div>
</div>
CSS 소스
body {
background: black;
margin: 0;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
@keyframes moveBg {
from { background-position: 0 50%; }
to { background-position: -1134px 50%; }
}
.carousel {
--blur: 6px;
--contrast: 105%;
--speed: 13s;
height: 250px;
max-width: 700px;
width: 100%;
position: relative;
.mask {
position: absolute;
inset: 0;
background: #0000;
backdrop-filter: blur(var(--blur)) contrast(var(--contrast));
-webkit-backdrop-filter: blur(var(--blur)) contrast(var(--contrast)); /* so it works on Safari */
-webkit-mask: linear-gradient(90deg, #000 50px, #0000 175px calc(100% - 175px), #fff calc(100% - 50px));
pointer-events: none;
}
.logos {
animation: moveBg var(--speed) linear infinite;
position: absolute;
inset: 0;
background: url(https://assets.codepen.io/1506195/brands2.webp) 0 50% / 567px 75px repeat-x;
-webkit-mask: linear-gradient(90deg, #0000 5px, #000 50px calc(100% - 50px), #0000 calc(100% - 5px));
}
}
/* make the second carousel larger icons and more blur*/
.carousel:nth-of-type(2) {
--blur: 9px;
--contrast: 125%;
.logos {
background: url(https://assets.codepen.io/1506195/brands2.webp) 0 50% / 1134px 150px repeat-x;
}
}
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 깔끔한 모바일 탭 메뉴 Tab Menu (0) | 2024.10.16 |
|---|---|
| [해피CGI][cgimall] UX 및 디자인이 좋은 드롭다운 메뉴 Dropdown Menu (0) | 2024.10.15 |
| [해피CGI][cgimall] GSAP를 이용한 이미지 슬라이드 eCommerce Slide Effect -> GSAP & JS (0) | 2024.09.05 |
| [해피CGI][cgimall] Fancy Glowing Button (0) | 2024.08.27 |
| [해피CGI][cgimall] 3D wave animation (0) | 2024.08.26 |






