| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 홈페이지제작
- #솔루션
- happycgi
- #CSS
- 홈페이지
- #뉴스
- #image
- #홈페이지제작
- #이미지
- 웹솔루션
- 해피CGI
- #홈페이지
- #업종별
- 게시판
- #해피CGI
- #happycgi
- #cgimall
- CGIMALL
- php
- CSS
- #jQuery
- 이미지
- javascript
- 솔루션
- #쇼핑몰
- 사이트제작
- #웹솔루션
- 해피씨지아이
- #동영상
- jquery
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Satisfying curly cursor (3kb of vanilla JS on canvas) 본문
웹프로그램밍 자료실/JAVA 자료
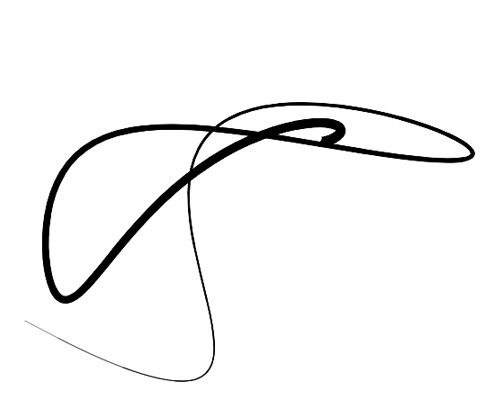
[해피CGI][cgimall] Satisfying curly cursor (3kb of vanilla JS on canvas)
해피CGI윤실장 2023. 9. 4. 09:36
자바스크립트를 사용하여 마우스를 따라 선이 생기는 효과를 만들어 볼 수 있습니다.
HTML 소스
<canvas></canvas>
CSS 소스
body, html {
padding: 0;
margin: 0;
}
padding: 0;
margin: 0;
}
JS 소스
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext('2d');
const ctx = canvas.getContext('2d');
// for intro motion
let mouseMoved = false;
let mouse = {
x: .5 * window.innerWidth,
y: .5 * window.innerHeight,
tX: 0,
tY: 0
}
let mouseMoved = false;
let mouse = {
x: .5 * window.innerWidth,
y: .5 * window.innerHeight,
tX: 0,
tY: 0
}
let params = {
pointsNumber: 40,
widthFactor: .3,
mouseThreshold: .6,
spring: .4,
friction: .5
};
pointsNumber: 40,
widthFactor: .3,
mouseThreshold: .6,
spring: .4,
friction: .5
};
const touchTrail = new Array(params.pointsNumber);
for (let i = 0; i < params.pointsNumber; i++) {
touchTrail[i] = {
x: mouse.x,
y: mouse.y,
vx: 0,
vy: 0,
}
}
for (let i = 0; i < params.pointsNumber; i++) {
touchTrail[i] = {
x: mouse.x,
y: mouse.y,
vx: 0,
vy: 0,
}
}
window.addEventListener("click", e => {
updateMousePosition(e.pageX, e.pageY);
});
window.addEventListener("mousemove", e => {
mouseMoved = true;
updateMousePosition(e.pageX, e.pageY);
});
window.addEventListener("touchmove", e => {
mouseMoved = true;
updateMousePosition(e.targetTouches[0].pageX, e.targetTouches[0].pageY);
});
function updateMousePosition(eX, eY) {
mouse.tX = eX;
mouse.tY = eY;
}
setupCanvas();
updateBubbles(0);
window.addEventListener('resize', () => {
setupCanvas();
});
function updateBubbles(t) {
// for intro motion
if (!mouseMoved) {
mouse.tX = (.5 + .3 * Math.cos(.002 * t) * (Math.sin(.005 * t))) * window.innerWidth;
mouse.tY = (.5 + .2 * (Math.cos(.005 * t)) + .1 * Math.cos(.01 * t)) * window.innerHeight;
}
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.beginPath();
touchTrail.forEach((p, pIdx) => {
if (pIdx === 0) {
p.x = mouse.x;
p.y = mouse.y;
ctx.moveTo(p.x, p.y);
} else {
p.vx += (touchTrail[pIdx - 1].x - p.x) * params.spring;
p.vy += (touchTrail[pIdx - 1].y - p.y) * params.spring;
p.vx *= params.friction;
p.vy *= params.friction;
p.x += p.vx;
p.y += p.vy;
}
});
for (let i = 1; i < touchTrail.length - 1; i++) {
const xc = .5 * (touchTrail[i].x + touchTrail[i + 1].x);
const yc = .5 * (touchTrail[i].y + touchTrail[i + 1].y);
ctx.quadraticCurveTo(touchTrail[i].x, touchTrail[i].y, xc, yc);
ctx.lineWidth = params.widthFactor * (params.pointsNumber - i);
ctx.stroke();
}
ctx.lineTo(touchTrail[touchTrail.length - 1].x, touchTrail[touchTrail.length - 1].y);
ctx.stroke();
mouse.x += (mouse.tX - mouse.x) * params.mouseThreshold;
mouse.y += (mouse.tY - mouse.y) * params.mouseThreshold;
window.requestAnimationFrame(updateBubbles);
}
function setupCanvas() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
}
updateMousePosition(e.pageX, e.pageY);
});
window.addEventListener("mousemove", e => {
mouseMoved = true;
updateMousePosition(e.pageX, e.pageY);
});
window.addEventListener("touchmove", e => {
mouseMoved = true;
updateMousePosition(e.targetTouches[0].pageX, e.targetTouches[0].pageY);
});
function updateMousePosition(eX, eY) {
mouse.tX = eX;
mouse.tY = eY;
}
setupCanvas();
updateBubbles(0);
window.addEventListener('resize', () => {
setupCanvas();
});
function updateBubbles(t) {
// for intro motion
if (!mouseMoved) {
mouse.tX = (.5 + .3 * Math.cos(.002 * t) * (Math.sin(.005 * t))) * window.innerWidth;
mouse.tY = (.5 + .2 * (Math.cos(.005 * t)) + .1 * Math.cos(.01 * t)) * window.innerHeight;
}
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.beginPath();
touchTrail.forEach((p, pIdx) => {
if (pIdx === 0) {
p.x = mouse.x;
p.y = mouse.y;
ctx.moveTo(p.x, p.y);
} else {
p.vx += (touchTrail[pIdx - 1].x - p.x) * params.spring;
p.vy += (touchTrail[pIdx - 1].y - p.y) * params.spring;
p.vx *= params.friction;
p.vy *= params.friction;
p.x += p.vx;
p.y += p.vy;
}
});
for (let i = 1; i < touchTrail.length - 1; i++) {
const xc = .5 * (touchTrail[i].x + touchTrail[i + 1].x);
const yc = .5 * (touchTrail[i].y + touchTrail[i + 1].y);
ctx.quadraticCurveTo(touchTrail[i].x, touchTrail[i].y, xc, yc);
ctx.lineWidth = params.widthFactor * (params.pointsNumber - i);
ctx.stroke();
}
ctx.lineTo(touchTrail[touchTrail.length - 1].x, touchTrail[touchTrail.length - 1].y);
ctx.stroke();
mouse.x += (mouse.tX - mouse.x) * params.mouseThreshold;
mouse.y += (mouse.tY - mouse.y) * params.mouseThreshold;
window.requestAnimationFrame(updateBubbles);
}
function setupCanvas() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
}
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] jquery 상하슬라이드 롤링 소스 (0) | 2023.09.12 |
|---|---|
| [해피CGI][cgimall] 3D 타이포를 쉽게 ztext.js (0) | 2023.09.05 |
| [해피CGI][cgimall] Minimal Quiz/Survey Form Builder - jQuery AskedPlugin (0) | 2023.08.29 |
| [해피CGI][cgimall] Minimal Accessible Responsive Table Plugin - jQuery Easy Table A11Y (0) | 2023.08.22 |
| [해피CGI][cgimall] Apply Gradients To Heading Elements - jGradHeading (0) | 2023.07.28 |
Comments






