| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #cgimall
- #CSS
- 홈페이지제작
- 게시판
- #업종별
- #홈페이지
- #이미지
- #솔루션
- 홈페이지
- 사이트제작
- jquery
- 웹솔루션
- CSS
- #해피CGI
- CGIMALL
- #홈페이지제작
- #웹솔루션
- #동영상
- 해피씨지아이
- happycgi
- #쇼핑몰
- php
- 쇼핑몰
- #뉴스
- #happycgi
- #image
- #jQuery
- 솔루션
- 해피CGI
- javascript
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Minimal Accessible Responsive Table Plugin - jQuery Easy Table A11Y 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Minimal Accessible Responsive Table Plugin - jQuery Easy Table A11Y
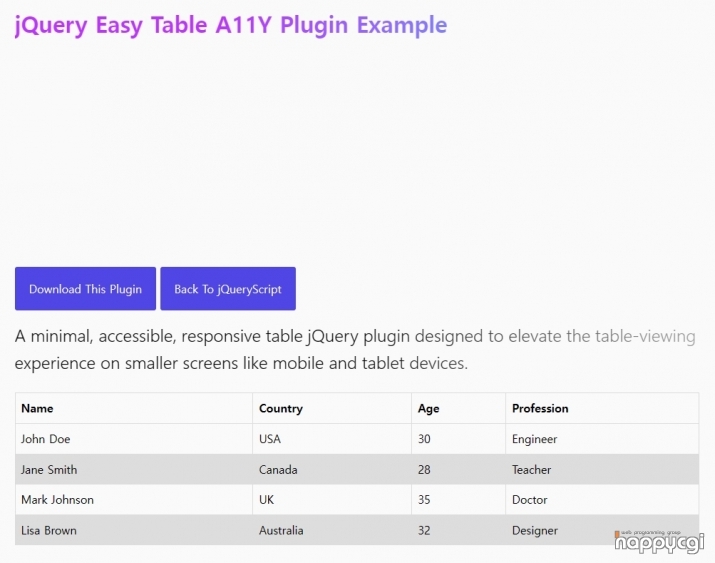
해피CGI윤실장 2023. 8. 22. 09:18Easy Table A11Y는 모바일 및 태블릿 장치와 같은
작은 화면에서 테이블 보기 경험을 향상시키도록 설계된
최소한(~1kb 축소), 액세스 가능, 반응형 테이블 jQuery 플러그인입니다.
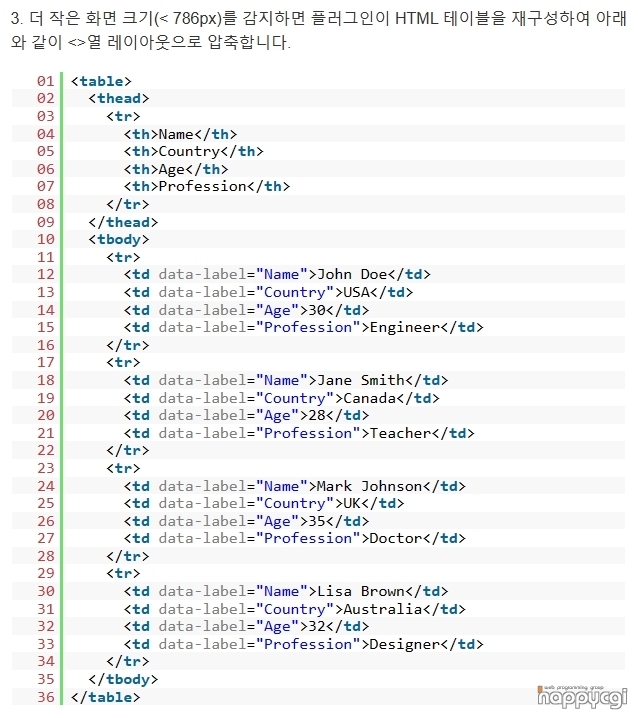
작은 화면에서 볼 때 다중 열 테이블을 간결한 2열 형식으로 변환하여
정보를 손상시키지 않으면서 가독성을 향상시키는 방식으로 작동합니다.
다운로드 받은 파일의 압축을 해제한 뒤,
dist/demo.html 파일을 웹브라우저로 열어보면 확인이 가능합니다.

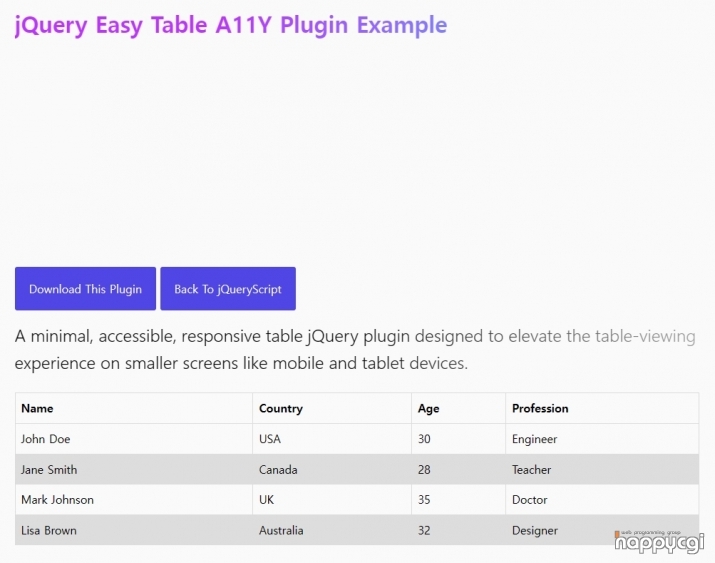
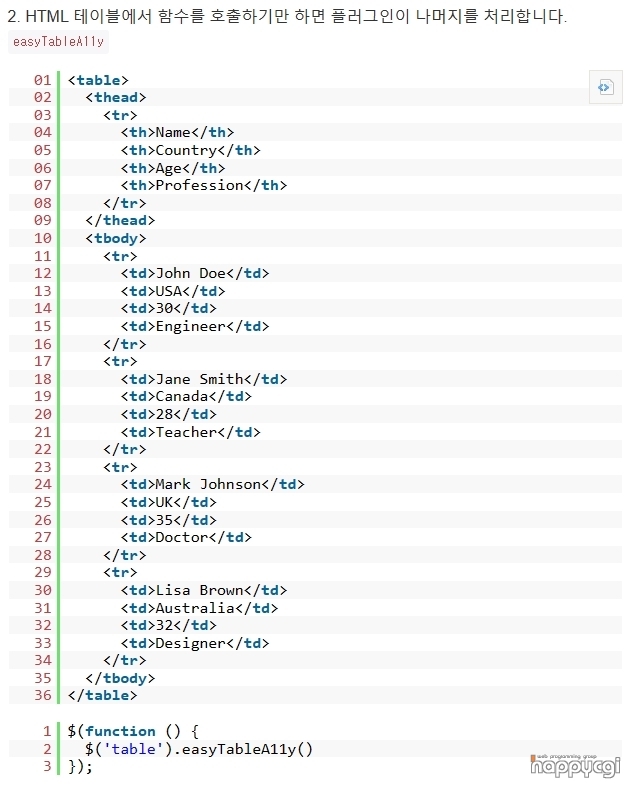
화면이 크면 위 그림의 표처럼 표시가 되다가,
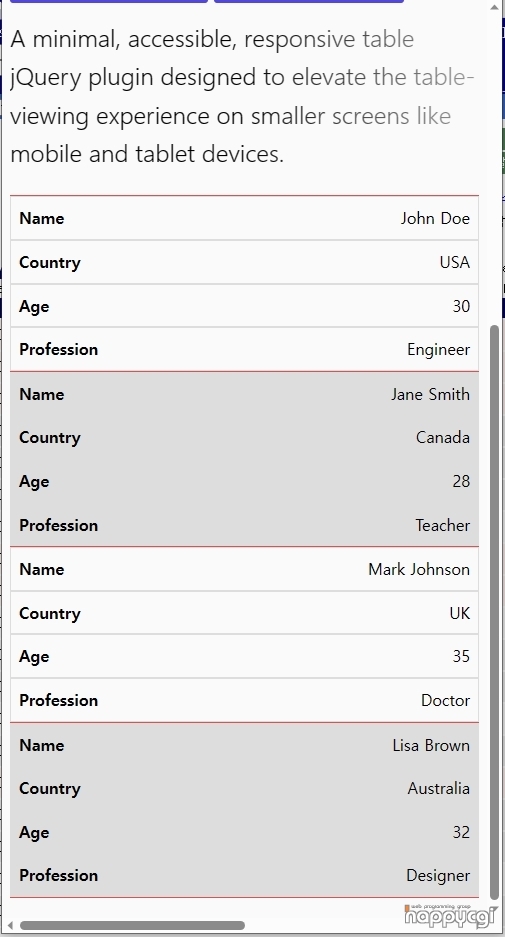
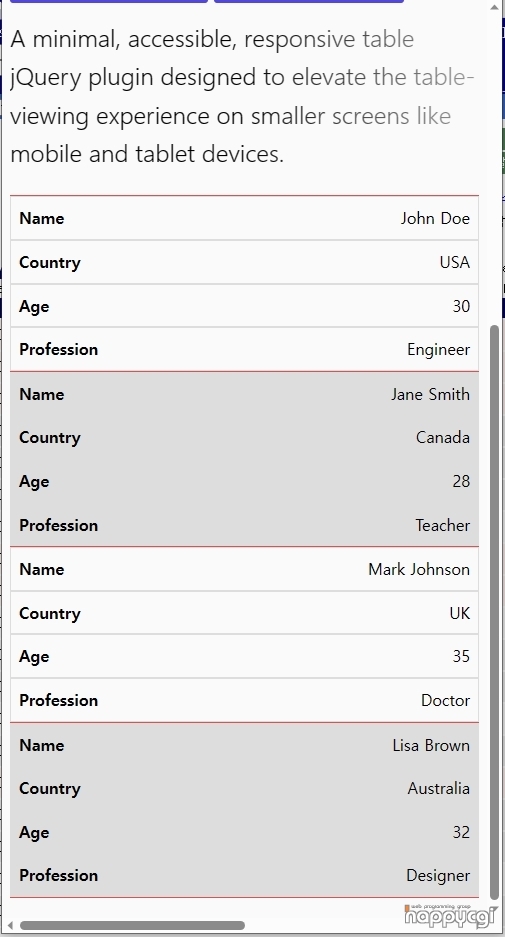
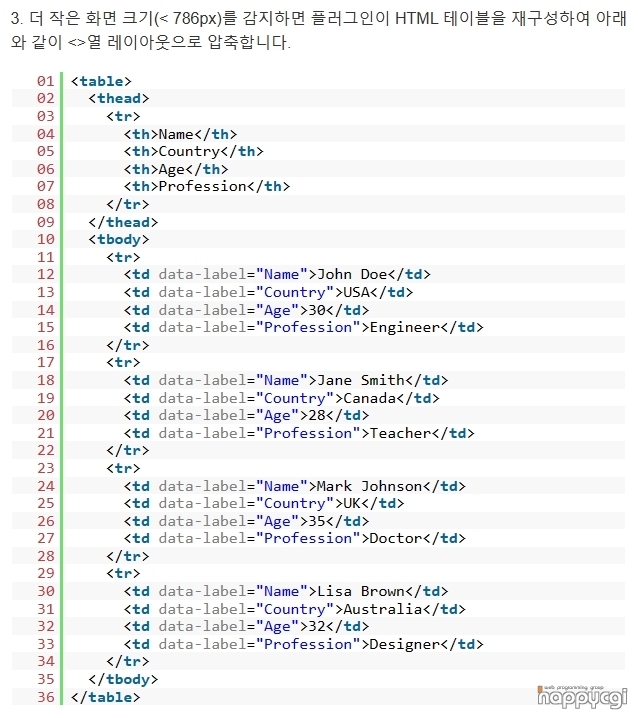
화면의 크기가 줄어들면,
아래 그림 처럼 표의 모양이 변경됩니다.

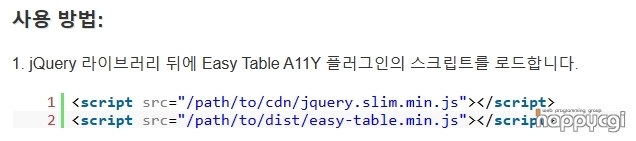
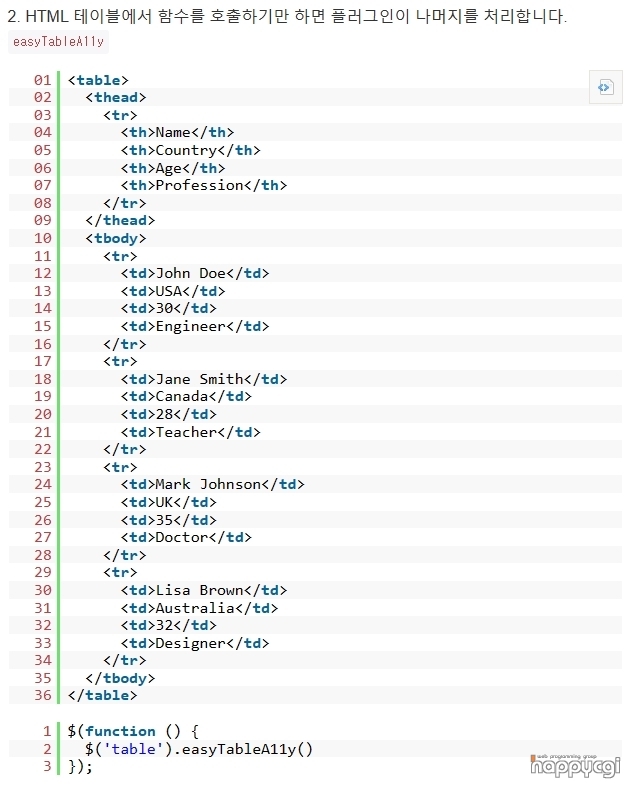
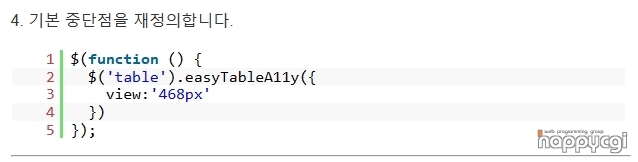
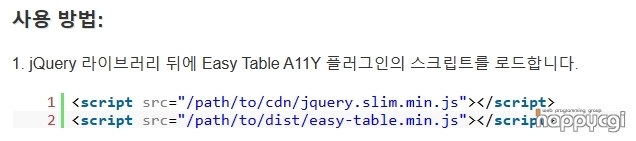
사용방법은 아래와 같습니다.




정보를 손상시키지 않으면서 가독성을 향상시키는 방식으로 작동합니다.
다운로드 받은 파일의 압축을 해제한 뒤,
dist/demo.html 파일을 웹브라우저로 열어보면 확인이 가능합니다.

화면이 크면 위 그림의 표처럼 표시가 되다가,
화면의 크기가 줄어들면,
아래 그림 처럼 표의 모양이 변경됩니다.

사용방법은 아래와 같습니다.




'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Satisfying curly cursor (3kb of vanilla JS on canvas) (0) | 2023.09.04 |
|---|---|
| [해피CGI][cgimall] Minimal Quiz/Survey Form Builder - jQuery AskedPlugin (0) | 2023.08.29 |
| [해피CGI][cgimall] Apply Gradients To Heading Elements - jGradHeading (0) | 2023.07.28 |
| [해피CGI][cgimall] swiperjs - 다양한 이미지 슬라이드 효과 (0) | 2023.07.27 |
| [해피CGI][cgimall] wowjs - 화면 스크롤 애니메이션 효과 스크립트 (0) | 2023.07.24 |
Comments






