| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- happycgi
- #image
- 이미지
- #jQuery
- #업종별
- #홈페이지제작
- #쇼핑몰
- #CSS
- #뉴스
- CGIMALL
- php
- #happycgi
- 홈페이지제작
- #웹솔루션
- 홈페이지
- 솔루션
- #솔루션
- 해피CGI
- 게시판
- #해피CGI
- #cgimall
- CSS
- 해피씨지아이
- #동영상
- javascript
- 사이트제작
- #이미지
- jquery
- 웹솔루션
- #홈페이지
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Minimal Quiz/Survey Form Builder - jQuery AskedPlugin 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Minimal Quiz/Survey Form Builder - jQuery AskedPlugin
해피CGI윤실장 2023. 8. 29. 09:07AskedPlugin은 설문 조사, 설문 조사, 설문지 및 퀴즈에 대한 양식을
동적으로 생성할 수 있는 사용하기 쉬운 jQuery 플러그인입니다.
최신 Bootstrap 프레임워크와 완벽하게 호환되며
라디오 버튼, 텍스트, 입력 필드, 텍스트 영역 및 확인란의 다섯 가지 질문 유형 중에서 선택할 수 있습니다.
다운로드 받은 파일의 압축을 해제한 후
index.html 파일을 웹브라우저로 열어보면 확인이 가능합니다.

json 데이터를 기반으로 위 와 같이 설문조사를 하는 화면을 만들어줍니다.
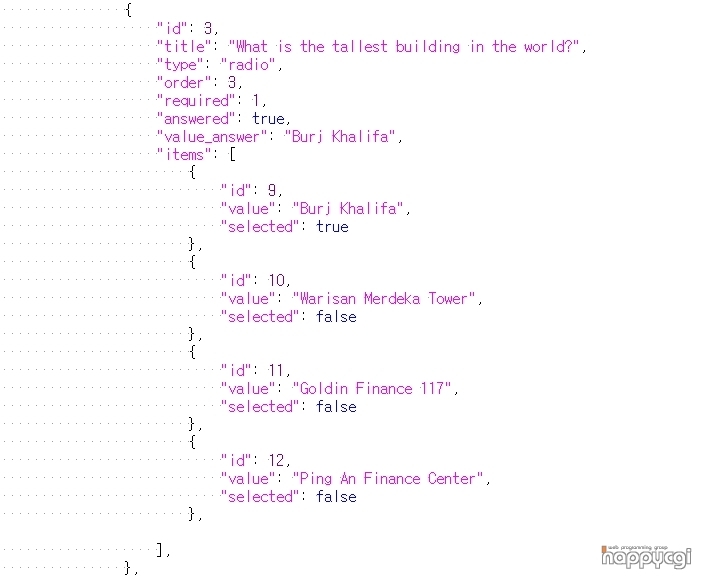
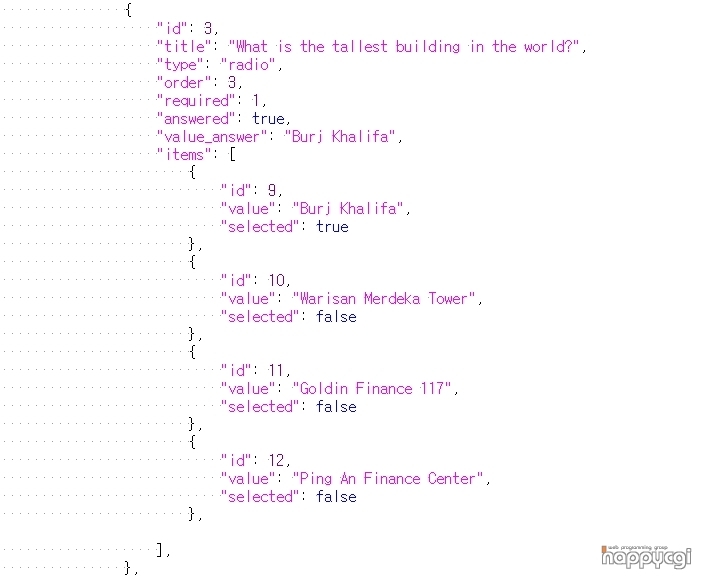
js/asked-config.js 파일을 열어보면,
질문지와 선택지에 대한 데이터포맷을 확인할 수 있습니다.

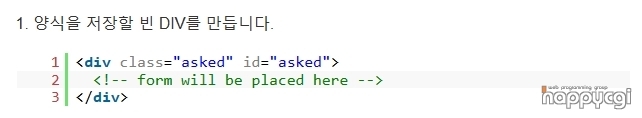
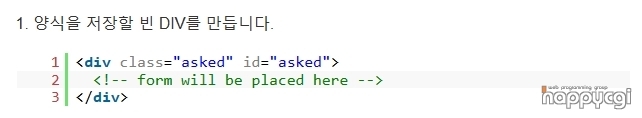
사용방법은 아래와 같습니다.



라디오 버튼, 텍스트, 입력 필드, 텍스트 영역 및 확인란의 다섯 가지 질문 유형 중에서 선택할 수 있습니다.
다운로드 받은 파일의 압축을 해제한 후
index.html 파일을 웹브라우저로 열어보면 확인이 가능합니다.

json 데이터를 기반으로 위 와 같이 설문조사를 하는 화면을 만들어줍니다.
js/asked-config.js 파일을 열어보면,
질문지와 선택지에 대한 데이터포맷을 확인할 수 있습니다.

사용방법은 아래와 같습니다.



'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 3D 타이포를 쉽게 ztext.js (0) | 2023.09.05 |
|---|---|
| [해피CGI][cgimall] Satisfying curly cursor (3kb of vanilla JS on canvas) (0) | 2023.09.04 |
| [해피CGI][cgimall] Minimal Accessible Responsive Table Plugin - jQuery Easy Table A11Y (0) | 2023.08.22 |
| [해피CGI][cgimall] Apply Gradients To Heading Elements - jGradHeading (0) | 2023.07.28 |
| [해피CGI][cgimall] swiperjs - 다양한 이미지 슬라이드 효과 (0) | 2023.07.27 |
Comments






