| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 솔루션
- 해피CGI
- #뉴스
- 게시판
- CGIMALL
- #image
- #jQuery
- 해피씨지아이
- #해피CGI
- happycgi
- php
- javascript
- #홈페이지
- 사이트제작
- #happycgi
- #쇼핑몰
- #이미지
- #동영상
- jquery
- #CSS
- #솔루션
- #웹솔루션
- #홈페이지제작
- 홈페이지제작
- 이미지
- 홈페이지
- CSS
- #cgimall
- 웹솔루션
- #업종별
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
Online Webpage Builder With jQuery And Bootstrap - VvvebJs 본문
웹프로그램밍 자료실/JAVA 자료
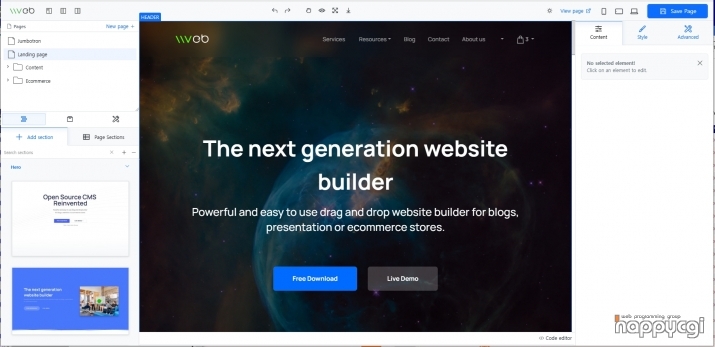
Online Webpage Builder With jQuery And Bootstrap - VvvebJs
해피CGI윤실장 2023. 3. 14. 09:06데모를 확인하기 위해서는
PHP가 구동되는 웹서버가 필요합니다.
웹서버에 다운로드 받은 파일을 업로드 하고,
압축을 해제한뒤에,
웹브라우저로 접속가능한 도메인(localhost 또는 IP주소등) 으로
접속한 뒤에 editor.html URL로 접속하면 됩니다.

웹브라우저를 이용해서,
웹페이지에 표시되는 요소(이미지,텍스트,레이어 등등) 를 편집할수 있는 기능을 제공해줍니다.
가령 앨범 페이지를 편집하려고 했을 때
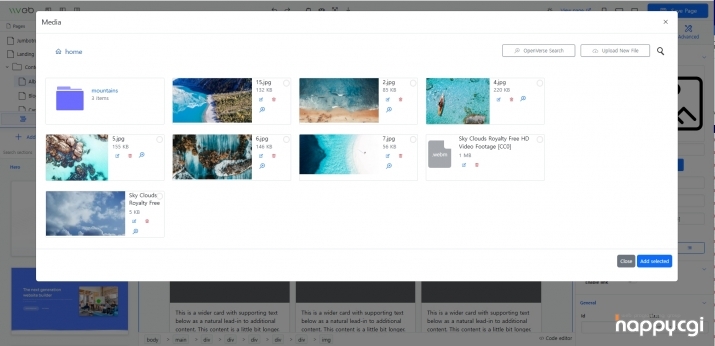
샘플로 만들어둔 페이지(틀) 의 이미지 요소를 변경하기 위해서,

위 그림 처럼 화면에 표시하는 이미지를 선택한 뒤에

이미지 파일을 선택하거나 ,
직접 보유하고 있는 이미지 파일을 업로드 하면

화면에 표시되는 이미지를 보여주고자 하는 이미지로 변경하실 수 있겠습니다.
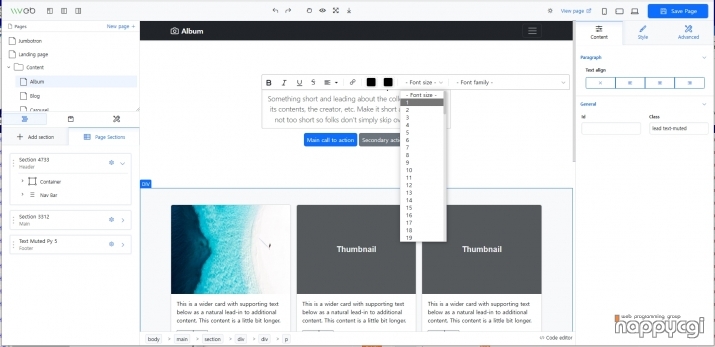
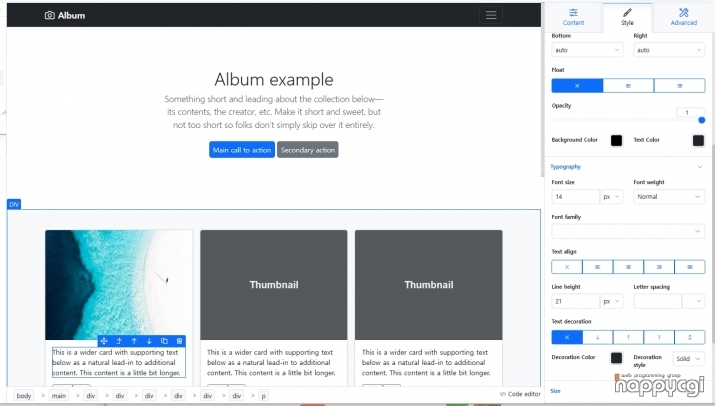
이미지를 변경하는 것 이외에도
화면에 표시되는 텍스트를 조절하거나,

각각의 요소마다 부여할 style 이나,

클릭시 이동할 링크주소를 지정하거나 등등
웹페이지를 제작할 때 소스코드를 편집하던 코딩 작업을 해야 하던 것에서,
웹브라우저를 이용해서 바로 편집하고,
편집된 결과물을 웹브라우저를 통해서 확인하고 하는게 가능해지네요.
GitHub - givanz/VvvebJs: Drag and drop website builder javascript library.
에서 이 라이브러리에 대한 자세한 내용이 확인이 가능하겠습니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Submit Button (GSAP edition) 서브밋 버튼 효과 (0) | 2023.03.22 |
|---|---|
| [해피CGI][cgimall] Dynamic Pie Chart-style Progress Bar with jQuery and SVG - progresspieSVG (0) | 2023.03.21 |
| 페이지 애니메이션 jquery - Animsition (0) | 2023.03.10 |
| [해피CGI][cgimall] select 박스를 예쁘게 - awesome-select (0) | 2023.03.09 |
| [해피CGI][cgimall] Dynamic Customizable Range Slider Plugin - jQuery rangeRover (0) | 2023.02.22 |
Comments






