| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #뉴스
- 홈페이지제작
- #happycgi
- 솔루션
- #jQuery
- 웹솔루션
- happycgi
- php
- #쇼핑몰
- #cgimall
- 해피씨지아이
- javascript
- #해피CGI
- #업종별
- #동영상
- #이미지
- 해피CGI
- CGIMALL
- jquery
- #솔루션
- #홈페이지제작
- 홈페이지
- #홈페이지
- 사이트제작
- #CSS
- 게시판
- CSS
- 이미지
- #웹솔루션
- #image
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Dynamic Customizable Range Slider Plugin - jQuery rangeRover 본문
웹프로그램밍 자료실/JAVA 자료
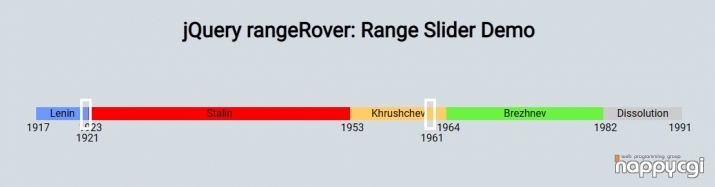
[해피CGI][cgimall] Dynamic Customizable Range Slider Plugin - jQuery rangeRover
해피CGI윤실장 2023. 2. 22. 09:09범위를 선택하기 위한 슬라이더를 화면에 표시하는 jquery 플러그인 입니다.
다운로드 받은 파일의 압축을 해제한 뒤
index.html 파일을 웹브라우저로 열어보면 데모를 확인하는게 가능합니다.

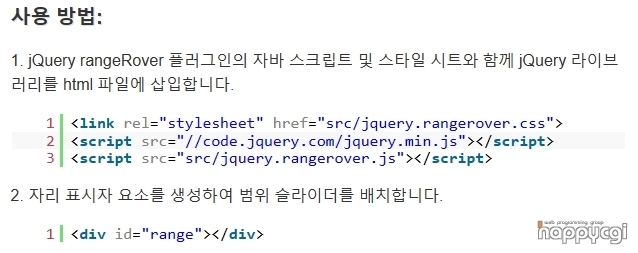
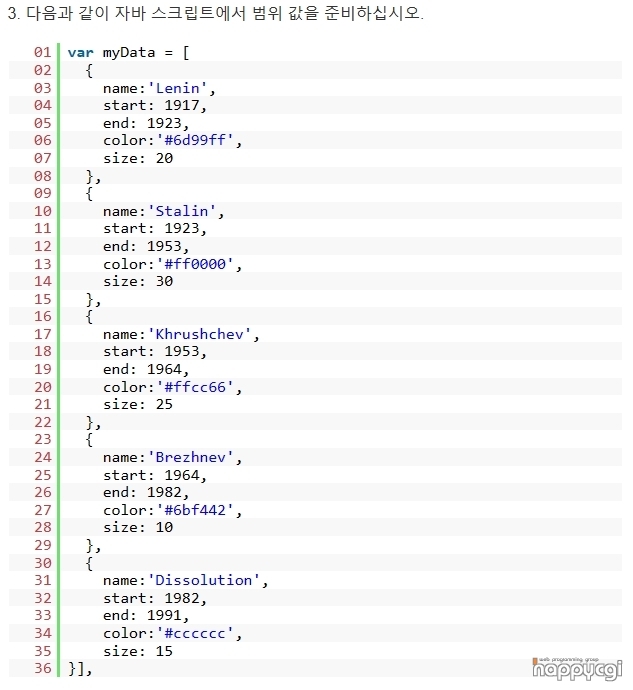
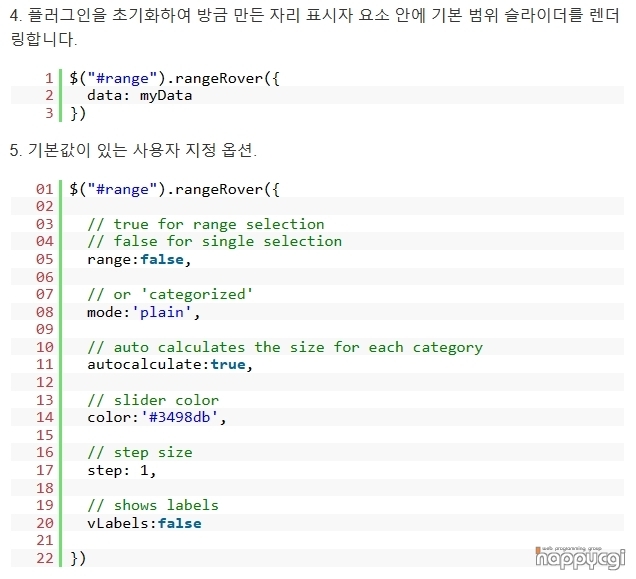
사용방법은 아래와 같습니다.




페이지에서
범위 값을 선택하도록 하기 위한 인터페이스를 만들때 사용하면 괜찮을 것 같네요.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| 페이지 애니메이션 jquery - Animsition (0) | 2023.03.10 |
|---|---|
| [해피CGI][cgimall] select 박스를 예쁘게 - awesome-select (0) | 2023.03.09 |
| [해피CGI][cgimall] FlexBox Exercise #3 - Image carousel 이미지 슬라이드 소스 (0) | 2023.02.21 |
| [해피CGI][cgimall] Fully Responsive Image Maps In jQuery - rwdImageMaps.js (0) | 2023.02.15 |
| [해피CGI][cgimall] Radial Popup Menu With jQuery - ggExpandableOptions (0) | 2023.02.06 |
Comments






