| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 사이트제작
- 해피CGI
- #업종별
- 솔루션
- #동영상
- #솔루션
- 이미지
- 홈페이지제작
- #웹솔루션
- jquery
- #jQuery
- CGIMALL
- #홈페이지제작
- #홈페이지
- #이미지
- #happycgi
- #해피CGI
- php
- javascript
- 게시판
- #CSS
- happycgi
- #cgimall
- #뉴스
- 해피씨지아이
- 웹솔루션
- #쇼핑몰
- 홈페이지
- #image
- CSS
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Dynamic Pie Chart-style Progress Bar with jQuery and SVG - progresspieSVG 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Dynamic Pie Chart-style Progress Bar with jQuery and SVG - progresspieSVG
해피CGI윤실장 2023. 3. 21. 09:04다운로드 받은 파일의 압축을 해제한 뒤,
examples.html
examplesAnimation.html
examplesAppl.html
examplesContentPlugins.html
testSetupProgresspie.html
위 파일들을 웹브라우저로 열어보면
많은 케이스의 데모 및
각각 케이스의 사용법에 대한 확인이 가능합니다.

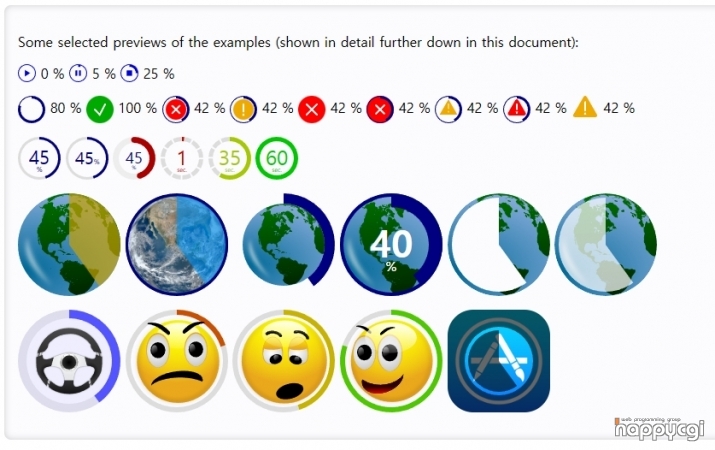
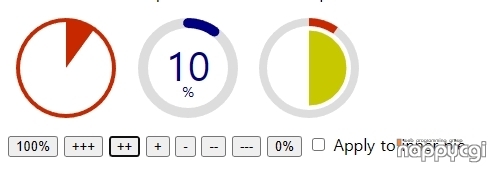
진행상황을
파이 형태로 화면에 표시해주는 jquery 플러그인입니다.
진행상황을 실시간으로 표시해주는 애니메이션 효과를 주는것도 가능합니다.

상당히 많은 케이스의 샘플들이 있습니다.


파이를 구성하는 요소들의 크기를 위 그림 처럼 설명을 해주고 있습니다.

원 내에 이미지를 보여주는 것도 가능합니다.

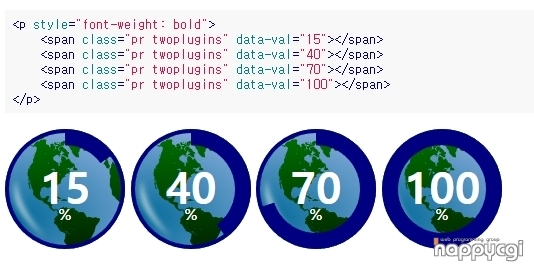
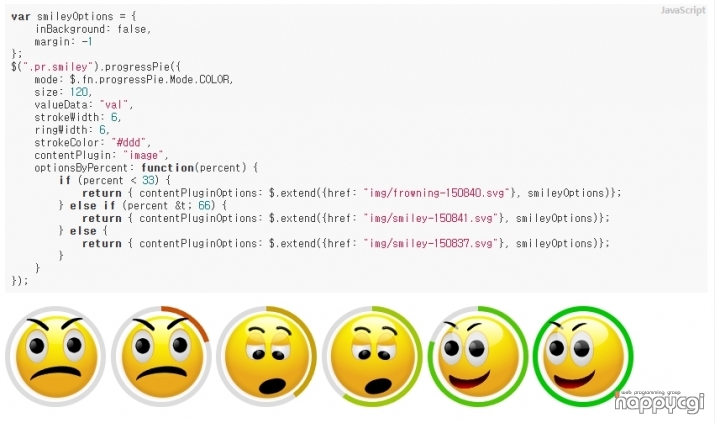
위 그림 처럼 각각의 케이스들 마다
페이지에 표시하기 위해서 사용된 태그나 자바스크립트를
샘플 HTML파일을 브라우저로 열었을때 예시로 알려줍니다.
다양한 케이스를 이용해서,
진행상황을 표시해줘야 하는 페이지를 구성하는데 도움이 되겠네요.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Simple Confirmation Popup 확인용 팝업창 (0) | 2023.03.23 |
|---|---|
| [해피CGI][cgimall] Submit Button (GSAP edition) 서브밋 버튼 효과 (0) | 2023.03.22 |
| Online Webpage Builder With jQuery And Bootstrap - VvvebJs (0) | 2023.03.14 |
| 페이지 애니메이션 jquery - Animsition (0) | 2023.03.10 |
| [해피CGI][cgimall] select 박스를 예쁘게 - awesome-select (0) | 2023.03.09 |
Comments






