| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #업종별
- 홈페이지제작
- 해피씨지아이
- #동영상
- 이미지
- 해피CGI
- #image
- #CSS
- #홈페이지제작
- CGIMALL
- php
- #솔루션
- jquery
- CSS
- 솔루션
- 홈페이지
- #웹솔루션
- #이미지
- 사이트제작
- happycgi
- #해피CGI
- 웹솔루션
- #jQuery
- javascript
- 게시판
- #happycgi
- #홈페이지
- #cgimall
- #쇼핑몰
- #뉴스
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Radial Popup Menu With jQuery - ggExpandableOptions 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Radial Popup Menu With jQuery - ggExpandableOptions
해피CGI윤실장 2023. 2. 6. 09:20다운로드 받은 파일의 압축을 해제한 뒤,
example/index.html 파일을 웹브라우저로 열어보면
데모 확인이 가능합니다.

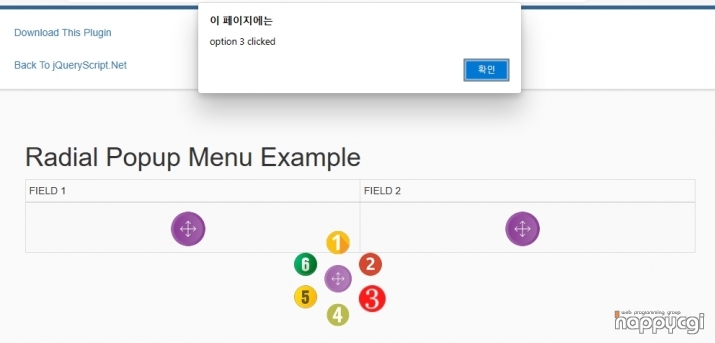
화면에 보라색으로 표시되는 동그라미가 표시가 되고,

보라색 버튼을 클릭하면
위 그림 처럼 클릭했던 동그라미 주변에 방사형으로 메뉴가 펼쳐지게 됩니다.

펼쳐진 메뉴에 버튼을 선택해서 클릭시에는
위 그림 처럼 어떤 메뉴를 클릭했는지를 경고창이 뜨네요.
사용방법은 아래와 같습니다.


'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
Comments






