| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #쇼핑몰
- 홈페이지
- 홈페이지제작
- 웹솔루션
- #웹솔루션
- #뉴스
- #업종별
- #happycgi
- #동영상
- jquery
- 해피씨지아이
- #홈페이지제작
- 솔루션
- CGIMALL
- CSS
- #jQuery
- #솔루션
- 해피CGI
- #image
- #CSS
- #이미지
- #홈페이지
- javascript
- happycgi
- 사이트제작
- 이미지
- #cgimall
- #해피CGI
- 게시판
- php
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Fully Responsive Image Maps In jQuery - rwdImageMaps.js 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Fully Responsive Image Maps In jQuery - rwdImageMaps.js
해피CGI윤실장 2023. 2. 15. 09:14이미지 맵은 이미지 내의 개별 영역을 고유한 대상에 연결하여 작동합니다.
정적 그래픽 또는 사진에 상호 작용을 추가하기 위한 완벽한 솔루션입니다.
이미지 맵의 단점은 브라우저 창의 크기를 변경할 때 픽셀 좌표도최신 상태로 유지해야한다는 것입니다.
이것이 바로 rwdImageMaps.js 플러그인이 들어오는 곳입니다.
rwdImageMaps.js는
모든 장치 및 브라우저에서 완벽하게 반응하는 이미지 맵을 만들기위한 경량 jQuery 플러그인입니다.
원본 이미지 크기와 현재 브라우저 창의 크기를 기반으로 이미지 맵의 좌표를 자동으로 다시 계산하고 업데이트합니다.

이미지를 클릭한 위치에 따라서,
위 그림과 같이 다른 경고창이 뜨도록 이미지맵을 지정할수 있습니다.
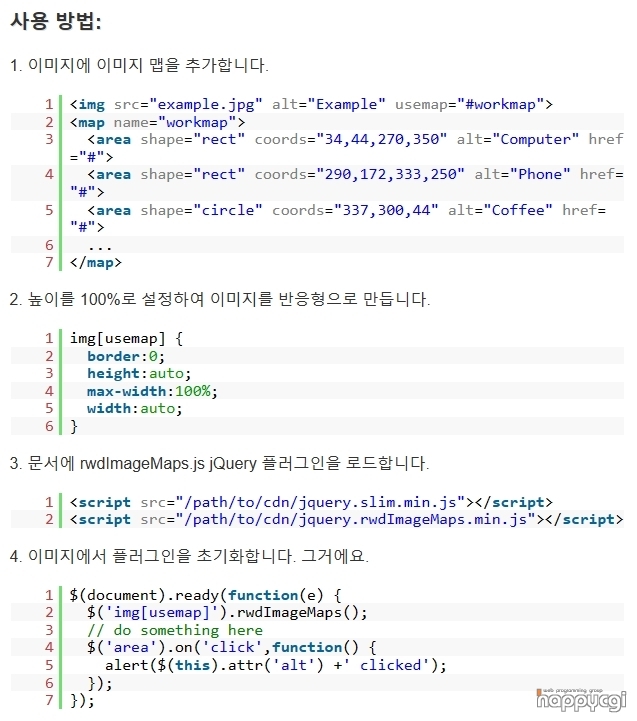
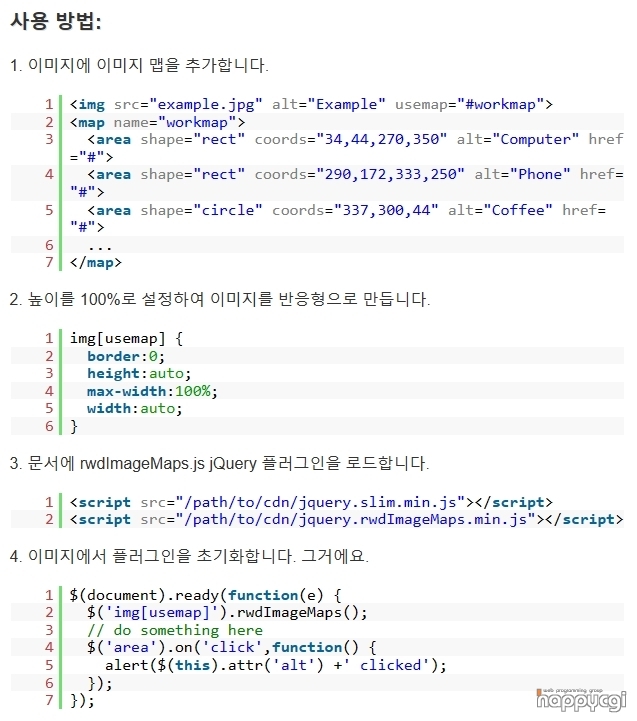
사용방법은 아래와 같습니다.

반응형 이미지가 되므로,
디바이스의 화면크기에 따라서 좌표를 다르게 지정하지 않아도 된다는 것이 장점이네요.
모든 장치 및 브라우저에서 완벽하게 반응하는 이미지 맵을 만들기위한 경량 jQuery 플러그인입니다.
원본 이미지 크기와 현재 브라우저 창의 크기를 기반으로 이미지 맵의 좌표를 자동으로 다시 계산하고 업데이트합니다.

이미지를 클릭한 위치에 따라서,
위 그림과 같이 다른 경고창이 뜨도록 이미지맵을 지정할수 있습니다.
사용방법은 아래와 같습니다.

반응형 이미지가 되므로,
디바이스의 화면크기에 따라서 좌표를 다르게 지정하지 않아도 된다는 것이 장점이네요.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Dynamic Customizable Range Slider Plugin - jQuery rangeRover (0) | 2023.02.22 |
|---|---|
| [해피CGI][cgimall] FlexBox Exercise #3 - Image carousel 이미지 슬라이드 소스 (0) | 2023.02.21 |
| [해피CGI][cgimall] Radial Popup Menu With jQuery - ggExpandableOptions (0) | 2023.02.06 |
| [해피CGI][cgimall] 그리드 스크롤을 만들어주는 gridscrolling.js (0) | 2023.02.01 |
| [해피CGI][cgimall] 풀화면 스크롤을 만들어 주는 fullPage.js (0) | 2023.01.31 |
Comments






