| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #쇼핑몰
- #뉴스
- #웹솔루션
- 홈페이지제작
- 솔루션
- CSS
- 웹솔루션
- #솔루션
- 홈페이지
- php
- 사이트제작
- #CSS
- 게시판
- 이미지
- javascript
- happycgi
- 해피씨지아이
- #image
- #홈페이지제작
- #동영상
- CGIMALL
- #홈페이지
- #happycgi
- #이미지
- #jQuery
- #해피CGI
- #cgimall
- #업종별
- jquery
- 해피CGI
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] jQuery Ajax-enabled Month Calendar Plugin with Bootstrap - Zabuto Calendar 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] jQuery Ajax-enabled Month Calendar Plugin with Bootstrap - Zabuto Calendar
해피CGI윤실장 2023. 1. 30. 09:09첨부된 파일의 압축을 해제한 뒤
웹브라우저로 demo/index.html 파일을 열어보면 데모 확인이 가능합니다.
아래와 같은 특징이 있습니다.
- AJAX GET 요청을 사용하여 달력에 날짜 이벤트를 추가할 수 있습니다 . 응답은 지정된 형식으로 JSON 인코딩된 이벤트 배열을 반환해야 합니다. Bootstrap JS 모달 창 을 사용하십시오 . 정보는 이벤트 당일 클릭으로 표시됩니다.
- 달력에 표시되는 날짜 이벤트의 스타일을 명확히 하기 위해 범례를 추가할 수 있습니다.
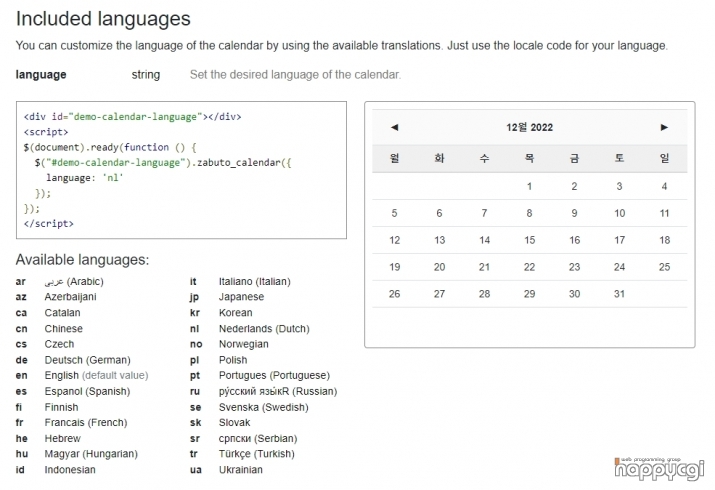
- 달력은 여러 언어를 지원합니다.
- 특정 날짜에 onclick 이벤트가 발생할 때 실행할 함수를 캘린더에 추가할 수 있습니다.
- 여러 가지 방법으로 캘린더의 탐색 및 모양을 변경할 수 있습니다.

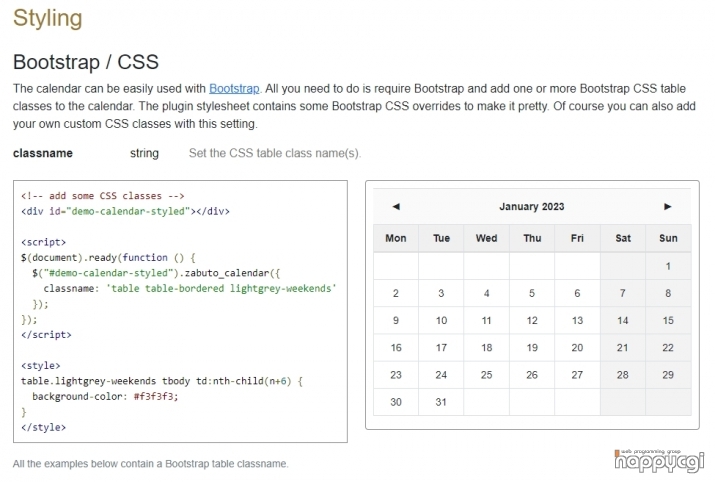
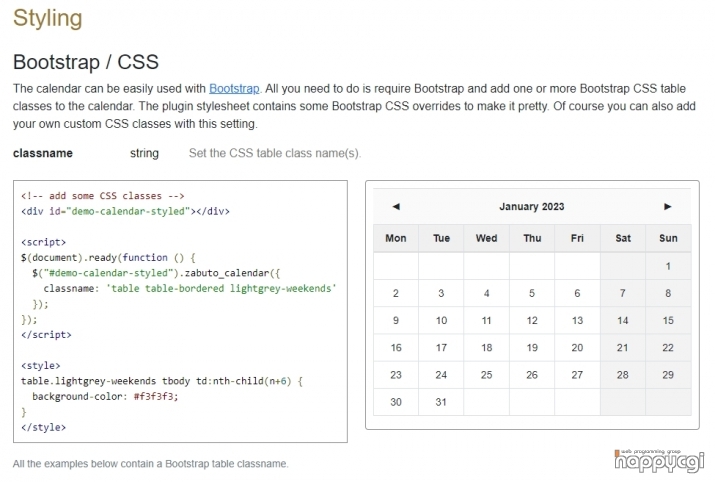
기본적인 달력은 위 그림과 같습니다.


기본적인 달력은 위 그림과 같습니다.

스타일과, CSS 를 이용해서 위 그림과 같이 화면에 표시되는 달력의 모양을 조절하는게 가능합니다.

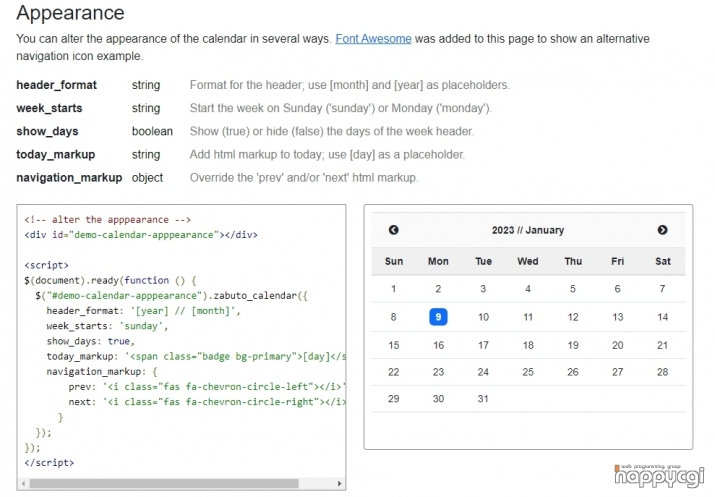
년도, 월을 선택하는 포맷을 조절하거나,
달력에 표시되는 시작하는 요일을 조절하는 등의 몇가지 옵션들이 있습니다.

지원되는 언어는 위와 같으며,
한국어를 선택했을 때 위 그림과 같은 달력이 표시가 되네요.
위 나열한 사항들 외에도,
웹페이지에 달력을 표시하거나,
달력을 이용해서 선택하는 날짜정보를 수집하기 위해서 필요한
몇몇가지 기능들을 제공해줍니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 그리드 스크롤을 만들어주는 gridscrolling.js (0) | 2023.02.01 |
|---|---|
| [해피CGI][cgimall] 풀화면 스크롤을 만들어 주는 fullPage.js (0) | 2023.01.31 |
| [해피CGI][cgimall] Generate An Accordion Tree View From JSON - jQuery ACL (0) | 2023.01.19 |
| [해피CGI][cgimall] 이미지 크기 조정 및 자르기 JQuery 플러그인 - cropimage (0) | 2023.01.18 |
| [해피CGI][cgimall] 쉽고 빠른 숫자 콤마 처리 jQuery 플러그인 (0) | 2023.01.17 |
Comments






