| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- #이미지
- jquery
- 솔루션
- #happycgi
- 홈페이지제작
- #동영상
- 홈페이지
- 해피씨지아이
- #홈페이지제작
- CSS
- #cgimall
- #CSS
- #업종별
- javascript
- #솔루션
- CGIMALL
- #뉴스
- 쇼핑몰
- #쇼핑몰
- 사이트제작
- #웹솔루션
- #jQuery
- happycgi
- #해피CGI
- 웹솔루션
- #image
- #홈페이지
- php
- 해피CGI
- 게시판
- Today
- Total
목록happycgi (2271)
웹솔루션개발 25년 노하우! 해피CGI의 모든것
 [해피CGI][cgimall] Typing Speed Test App In jQuery - fluxTyper
[해피CGI][cgimall] Typing Speed Test App In jQuery - fluxTyper
키보드 타이핑을 하는 속도와, 정확도를 테스트할 수 있는 프로그램 입니다. 다운로드 받은 파일의 압축을 해제한 뒤, index.html 파일을 웹브라우저로 열어보면 간단하게 확인이 가능합니다. 웹브라우저로 열어서 보면 아래 그림과 같은 화면이 표시가 됩니다. 입력박스를 이용해서, 상단에 표시되는 영어 단어들을 타이핑하면 됩니다. 1분이란 시간 동안 몇개의 단어를 타이핑 할수 있는지와, 제대로 타이핑을 했는지와, 정확도가 어느 정도 되는지를 테스트를 해볼 수 있습니다. 틀린 단어는 녹색으로 표시가 안되고, 오타율이 올라가네요. 혹시나 한글도 되려나 싶어서 words.js 소스코드내에 타이핑 테스트를 할 영어 단어들이 저장된 걸 보고 한글로 바꿔봤지만, 예상했던데로, 한글로는 테스트가 되지는 않네요.
 [해피CGI][cgimall] CSS로만 만든 모달 레이어 팝업창
[해피CGI][cgimall] CSS로만 만든 모달 레이어 팝업창
순수 CSS로만 만든 모달 레이어 팝업 소스입니다. 별도의 javascript 없이 순수 CSS로 이루어진 모달 레이어팝업으로 가볍게 구동됩니다.
 [해피CGI][cgimall] 색상을 찾고 결정하는 가장 좋은 방법 colortopia
[해피CGI][cgimall] 색상을 찾고 결정하는 가장 좋은 방법 colortopia
색상을 찾고 결정하는 가장 좋은 방법 colortopia 배경, 테두리 등 다양하고 최적의 색구성표를 제공하는 유용한 사이트 입니다. 프로젝트, 디자인에 대한 색상을 검색하고, 클릭 시 색상 코드값도 복사가능합니다.
 [해피CGI][cgimall] Simple Image Cropper In jQuery
[해피CGI][cgimall] Simple Image Cropper In jQuery
다운로드 받은 압축파일을 해제한뒤에, index.html 파일을 웹브라우저로 열어보면 확인이 가능합니다. index.html 파일을 웹브라우저로 열면, 위 그림과 같은 화면이 나옵니다. 카메라가 있는 부분을 클릭해보면 파일을 선택하는 탐색기가 열리고 이미지 파일을 선택을 해보면, 위 그림과 같이 선택한 이미지 중에 일부를 선택할 수 있는 화면이 표시가 됩니다. 적당히 사용하고 싶은 범위를 지정해서, 우측의 확인 모양의 아이콘을 눌러보면, 원본 이미지에서 선택한 부분만을 잘라서 화면에 표시를 해줍니다. 서버의 자원을 이용해서 업로드 된 이미지를 편집하는게 아니므로, 이미지 파일의 전체 데이터에서 필요한 만큼만 선별해서 입력받기 위한 용도로 활용이 가능해보이네요.
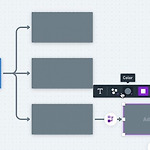
 [해피CGI][cgimall] 플로우 차트, 마인드 맵 등을 무료로 만들수 있는 사이트 whimsical.com
[해피CGI][cgimall] 플로우 차트, 마인드 맵 등을 무료로 만들수 있는 사이트 whimsical.com
플로우 차트 와 마인드 맵등을 무료로 만들 수 있습니다. 무료로는 최대 3000개 항목까지 만들 수 있지만, 개인이 사용하기는에는 3000개로 충분히 사용 가능해 보입니다.
 [해피CGI][cgimall] 넥슨 고딕
[해피CGI][cgimall] 넥슨 고딕
폰트 사용정책 변경으로 상업적으로도 사용 가능합니다. 자유롭게 넥슨 고딕을 사용하면 되겠습니다.
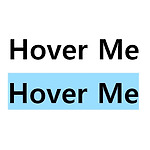
 [해피CGI][cgimall] 마우스 오버 트랜지션 이펙트
[해피CGI][cgimall] 마우스 오버 트랜지션 이펙트
마우스 오버시 트랜지션 이펙트를 이용한 동적인 효과의 텍스트, 버튼 또는 메뉴등에 이용할 수 있는 효과 입니다. 압축파일내에 index.html 파일과 css 파일이 있음으로 파일을 확인하시면 동작방법을 쉽게 확인하실 수 있습니다^^
 [해피CGI][cgimall] 요소를 상위 요소의 맨 하단에 고정 - fixedElemScroll
[해피CGI][cgimall] 요소를 상위 요소의 맨 하단에 고정 - fixedElemScroll
- 라이센스 MIT - 사용 방법 1. 파일 상단에 Jquery 라이브러리와 fixedElemScroll.jquery.js 파일을 로드합니다. 2-1. 고정할 요소를 항상 컨테이너 내에서 볼 수 있도록 합니다. 2-2. 아니면 다른 컨테이너를 기준으로 요소의 위치를 고정합니다. 3. 요소가 하단에 걸렸을 때 부모 컨테이너의 바닥에서 높이 값을 설정합니다. (기본 값 : 0) - 작동 예제
 [해피CGI][cgimall] jQuery & HTML5 Canvas를 이용한 그림판 플러그인
[해피CGI][cgimall] jQuery & HTML5 Canvas를 이용한 그림판 플러그인
- 라이센스 MIT - 사용 방법 1. 파일 상단에 Jquery 라이브러리와 css 파일, bcPaint.js 파일을 로드합니다. 2. 그림판이 표시될 오브젝트를 추가합니다. 3. bcPaint 플러그인을 호출합니다. 4. 기본 색상이나 컬러셋을 수정할 수 있습니다. - 작동 예제
 [해피CGI][cgimall] HTML Range Slider
[해피CGI][cgimall] HTML Range Slider
슬라이더를 이용하여 범위를 설정할 수 있습니다. 싱글, 듀얼 타입과 옵션으로 세로형 슬라이더도 있습니다. 라이센스 : MIT 구성요소 : HTML, CSS, JavaScript(+jQuery) 옵션은 아래와 같습니다. 1. roots : 슬라이더 선택합니다. 2. type : range 또는 빈값으로 선택합니다. range 는 듀얼 빈값은 싱글 3. direction : vertical 또는 빈값으로 선택합니다. vertical 는 세로형 빈값은 가로형 4. rangeValue : minValue 과 maxValue 을 셋팅할 수 있습니다. minValue 최소값 maxValue 최대값

