| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- CSS
- #업종별
- javascript
- happycgi
- #솔루션
- 게시판
- #홈페이지
- 솔루션
- #cgimall
- #이미지
- php
- 해피CGI
- #해피CGI
- 홈페이지
- 쇼핑몰
- #뉴스
- 홈페이지제작
- 해피씨지아이
- #jQuery
- jquery
- 웹솔루션
- #웹솔루션
- #image
- #홈페이지제작
- #쇼핑몰
- #happycgi
- #동영상
- CGIMALL
- #CSS
- 사이트제작
- Today
- Total
목록happycgi (2258)
웹솔루션개발 25년 노하우! 해피CGI의 모든것
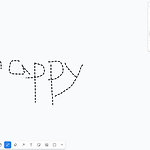
 [해피CGI][cgimall] 온라인 화이트 보드 tldraw.com
[해피CGI][cgimall] 온라인 화이트 보드 tldraw.com
온라인 화이트 보드 기능을 제공하는 사이트 입니다.그림등을 그리고 여러 형태로 내보내기 할 수 있습니다.오른쪽 상단 공유를 눌러 공유하면, 최대 30명의 다른 사용자와 화이트보드를 공유할 수 있습니다.그리고makereal.tldraw.comyoutube.com 에서 위의 주소로 검색해보시면 여러 영상이 나올 것입니다.그중 하나를 보시면, 대략 위의 사이트가 어떤 기능을 제공하는지 파악 가능 하실 겁니다.AI 를 활용하여, 인터페이스를 그리면 해당 인터페이스 그대로 웹사이트로 뚝딱 만들어 줍니다.해당 기능을 사용하기 위해서는 ChatGPT 키가 필요하며, 크래딧도 충전 되어 있어야 하니 참고 부탁드립니다.
 [해피CGI][cgimall] bootstrap star rating
[해피CGI][cgimall] bootstrap star rating
위와 같이 별점을 만들 수 있는 jquery 소스 입니다.https://plugins.krajee.com/star-rating/demo데모 사이트에 접근해 보시면 다양하게 활용가능한 방법에 대해코드와 함께 안내 되고 있습니다.https://github.com/kartik-v/bootstrap-star-rating?tab=readme-ov-file해당 사이트에서는위와 같이 초기 사용법에 대한 안내도 잘 되어있습니다.별점 기능이 필요하시다면, 해당 jquery 오픈 소스 코드도 고려해 보시기 바랍니다.
 [출시] 해피 인터넷강의 솔루션에 콜러스 보안 플레이어 옵션이 추가되었습니다
[출시] 해피 인터넷강의 솔루션에 콜러스 보안 플레이어 옵션이 추가되었습니다
안녕하세요 해피CGI 입니다. 해피 인터넷강의 솔루션에 콜러스 보안 플레이어 옵션이 추가되었습니다. 자세한 사항은 아래의 내용을 참고하시기 바랍니다. 해피 인터넷강의 솔루션 스킨 A(쇼핑몰 비내장 + 콜러스 보안플레이어 포함) 해피 인터넷강의 솔루션 스킨 A(쇼핑몰 내장 + 콜러스 보안플레이어 포함) 해피 인터넷강의 솔루션 스킨 B(쇼핑몰 비내장 + 콜러스 보안플레이어 포함) 해피 인터넷강의 솔루션 스킨 B(쇼핑몰 내장 + 콜러스 보안플레이어 포함) 해피 인터넷강의 솔루션 스킨 C(쇼핑몰 비내장 + 콜러스 보안플레이어 포함) 해피 인터넷강의 솔루션 스킨 C(쇼핑몰 내장 + 콜러스 보안플레이어 포함) 더욱 강력한 기능으로 보답하겠습니다.감사합니다.
 [업그레이드] 해피 여행사 솔루션 Ver3.2로 업그레이드 되었습니다
[업그레이드] 해피 여행사 솔루션 Ver3.2로 업그레이드 되었습니다
안녕하세요 해피CGI 입니다.해피 여행사 솔루션 Ver3.2로업그레이드 되었습니다.자세한 사항은 아래의 내용을 참고하시기 바랍니다. 해피 여행사 솔루션 Ver3.1 [단독형] 해피 여행사 솔루션 Ver3.1 [입점형] 더욱 강력한 기능으로 보답하겠습니다.감사합니다.
 [해피CGI][cgimall] Responsive 3D Image Carousel Plugin with jQuery - jR3DCarousel
[해피CGI][cgimall] Responsive 3D Image Carousel Plugin with jQuery - jR3DCarousel
jR3DCarousel은 다양한 3D 효과가 있는 이미지 배열을 순환하는간단한 방법을 제공하는 jQuery 반응형 캐러셀 플러그인입니다.아래와 같은 기능이 있습니다.다운로드 받은 파일의 압축을 해제한 뒤index.html 파일의 소스에서,이미지의 경로를 존재하는 이미지의 경로로 조절을 해야 확인이 가능합니다.이미지의 경로를 조절하는 것은 HTML 태그를 조금 아시는 분이라면 별로 어렵진 않겠네요.위 소스에서 이미지의 경로를 조절하시면 됩니다.좌우에 표시되는 화살표를 눌러보면,이미지가 변경되는 효과를 보실수 있습니다.이미지 슬라이더가 작동하는게주사위가 돌아가는 것과 비슷하게 움직이네요사용방법은 아래와 같습니다.
 [해피CGI][cgimall] Jelly Effect in Card on hover 카드형태의 로우즈에 호버시 젤리효과
[해피CGI][cgimall] Jelly Effect in Card on hover 카드형태의 로우즈에 호버시 젤리효과
카드에 마우스 오버시 sns 링크와 정보 영역이 젤리효과 에니메이션과 함께 출력됩니다.svg 를 이용하여 곡선을 만듭니다.css 로 에니메이션 효과를 구현합니다.cubic-bezier 을 이용하여 곡선을 제어합니다.
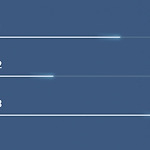
 [해피CGI][cgimall] Tapered Glow Progress Bar 막대의 끝이 빛나는 진행바
[해피CGI][cgimall] Tapered Glow Progress Bar 막대의 끝이 빛나는 진행바
진행바의 끝 부분이 빛나는 효과가 있습니다.배경이 어두운 영역에 사용하기에 좋습니다.css 로 제작되어 커스터마이징이 용이합니다. css 로 구현되어 있습니다.로딩시 진행바가 이동하는 에니메이션이 존재합니다.
 [해피CGI][cgimall] 텍스트 입력시 버튼이 나오는 효과
[해피CGI][cgimall] 텍스트 입력시 버튼이 나오는 효과
HTML 구조 CSS 소스//Vars :root { --rad: .7rem; --dur: .3s; --color-dark: #2f2f2f; --color-light: #fff; --color-brand: #57bd84; --font-fam: 'Lato', sans-serif; --height: 5rem; --btn-width: 6rem; --bez: cubic-bezier(0, 0, 0.43, 1.49);} // Setupbody {background: var(--color-dark); display: flex; align-items: center; justify-content: center; min-height: 100vh }html { box-sizing: border-box; he..
 [해피CGI][cgimall] animated vertical tabs-세로 애니메이션 탭 효과
[해피CGI][cgimall] animated vertical tabs-세로 애니메이션 탭 효과
HTML 구조 class="absolute h-10 w-full bg-white rounded-lg shadow ease-out transition-transform transition-medium" :style="{ transform: `translateY(calc(100% * ${selected}))` }" > type="button" @click="select(0)" :aria-selected="selected === 0" class="py-2 px-3 w-full flex items-center focus:outline-n..
 [업그레이드] 해피 집방 솔루션 Ver1.6로 업그레이드 되었습니다
[업그레이드] 해피 집방 솔루션 Ver1.6로 업그레이드 되었습니다
안녕하세요 해피CGI 입니다.해피 집방 솔루션 Ver1.6로업그레이드 되었습니다.자세한 사항은 아래의 내용을 참고하시기 바랍니다. 해피 집방 솔루션(미니홈 비내장 + 내 주변검색 모바일 미포함 ) 해피 집방 솔루션(미니홈 비내장 + 내 주변검색 모바일 포함 ) 해피 집방 솔루션(미니홈 내장 + 내 주변검색 모바일 미포함 ) 해피 집방 솔루션(미니홈 내장 + 내 주변검색 모바일 포함 ) 더욱 강력한 기능으로 보답하겠습니다.감사합니다.

