| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- #웹솔루션
- 게시판
- 사이트제작
- #jQuery
- 해피CGI
- 해피씨지아이
- #해피CGI
- javascript
- 홈페이지
- #업종별
- 웹솔루션
- #쇼핑몰
- #뉴스
- #홈페이지제작
- CGIMALL
- jquery
- CSS
- 홈페이지제작
- #동영상
- #이미지
- 솔루션
- 쇼핑몰
- #CSS
- #image
- #happycgi
- php
- #솔루션
- happycgi
- #홈페이지
- #cgimall
- Today
- Total
목록UI (9)
웹솔루션개발 22년 노하우! 해피CGI의 모든것
 [해피CGI][cgimall] AI를 이용하여 UI 디자인을 제작해주는 서비스 Galileo AI
[해피CGI][cgimall] AI를 이용하여 UI 디자인을 제작해주는 서비스 Galileo AI
AI를 이용하여 텍스트 또는 이미지를 바탕으로 UI 디자인을 제작해주는 서비스 Galileo AI무료 회원가입 후 접속하면 사용자들이 제작한 사례를 확인할 수 있다.무료버전이 있는 150개의 무료 크레딧이 제공되며, 텍스트 기준으로 개당 20크레딧 정도가 소모된다.초기 구성에 대한 시간을 줄이고, 초기 컨셉 구성에 시간 투자를 줄이는데는 좋은 서비스 인거 같다.생성 후 피그마에 붙여서 바로 추가 편집이 가능하며, 완전하진 않지만 코드로도 확인이 가능하다.프롬프트에 입력하는 설명이 명확하고 정확하면 더 좋은 결과물이 나옵니다.
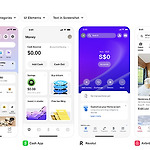
 [해피CGI][cgimall] 해외 모바일 UI/UX 레퍼런스 사이트 모빈 Mobbin
[해피CGI][cgimall] 해외 모바일 UI/UX 레퍼런스 사이트 모빈 Mobbin
주로 UI/UX 디자이너들을 위한 레퍼런스 사이트입니다.해외 앱의 정보만 제공하고 있습니다.사용자가 필요로 하는 특정 디자인을 쉽게 찾을 수 있도록, 앱 유형, 화면 목적, 사용자 경험 등에 따라 세분화된 카테고리를 제공합니다앱의 거의 모든 페이지 들을 보여줍니다.일일이 회원가입이나 앱 설치가 번거스러울때 참고하기 편한 사이트 입니다.
 [해피CGI][cgimall] 무료 템플릿제공에서 와이어 프레임 제작까지 가능한 Visily
[해피CGI][cgimall] 무료 템플릿제공에서 와이어 프레임 제작까지 가능한 Visily
손으로 그린 그림, 스크린샷 등을 이용하여 웹사이트 프레임 또는 프로토 타입을 제작해주는디자인 툴 Visily입니다.다양한 카테고리별 다양한 템플릿을 기본 제공하고 있어서 곧바로 웹을 통해 편집도 가능합니다.그외 AI 기능도 탑재되어, 텍스트로 다이어그램, 일부 디자인도 생성, 추천해주네요.시작부터 하는 디자인툴이 아닌 다양한 템플릿, 환경 등을 제공하여 보다 빠른 디자인작업이 가능하도록구성된 기능이네요.현재 무료로 사용 가능하며, 추후 AI 활용 기능이 많아지면 유료로 서비스 할 듯하네요.텍스트를 통해 AI가 더욱 다양한 디자인을 만들어주면 훨씬 활용도나 속도가 빨라지겠네요.
 [해피CGI][cgimall] 디자인과 AI를 융합한 Creatie.ai
[해피CGI][cgimall] 디자인과 AI를 융합한 Creatie.ai
UI 디자인을 간편하게 도와주는 AI 도구 'Creatie'입니다.요즘 가장 큰 관심사 와 AI를 디자인툴에 접목한 따끈따근한 디자인 툴 Creatie 입니다.기본 UI는 피그마와 유사하며, 피그마, 스케치, XD 등 다양한 파일을 지원합니다.AI를 활용하여 컴포넌트를 생성해주고 조건 설정에 따라 아이콘을 생성하며, 다양한 디자인 스타일 도와주는 등 활용도나 완성도가 높은 디자인을 하기 위해 지원합니다.
 [해피CGI][cgimall] UI 디자인 쉽게 정리하기
[해피CGI][cgimall] UI 디자인 쉽게 정리하기
UI 디자인을 구성할때 쉽게 정리하여 알려드리는 사이트입니다. 디자인에서 기본적으로 많이 사용되는 공백, 컬러, 라인과 보더, 꼭 필요한것, 부수적인 것, 크기와 비율이 정리되어 있습니다.
 [해피CGI][cgimall] 개발자를 위한 UI 디자인 작업 시 실용적인 7가지 팁
[해피CGI][cgimall] 개발자를 위한 UI 디자인 작업 시 실용적인 7가지 팁
디자이너가 없는 개발자 위해 실용적인 UI 디자인 작업을 위한 7가지 팁을 알려드립니다. 간단해 보이지만 어려운 가독성 좋은 UI 디자인에 대한 7가지 팁 정보입니다. 전문 디자이너 없이도 충분히 구성할 수 있는 팁이라서 아주 유용하네요. 또한 신입 디자이너들에게도 아주 좋은 자료가 될꺼 같습니다. 감사하게도 번역해주신 자료도 있네요. https://medium.com/@dan_kim/%EB%B2%88%EC%97%AD-%EB%94%94%EC%9E%90%EC%9D%B8%ED%95%A0%EB%95%8C-%EC%8B%A4%EC%9A%A9%EC%A0%81%EC%9D%B8-%EC%9D%BC%EA%B3%B1%EA%B0%80%EC%A7%80-%ED%8C%81-d60c61329e8b
 [해피CGI][cgimall] 모바일 UI·UX 디자인시 고려해야할 가이드라인
[해피CGI][cgimall] 모바일 UI·UX 디자인시 고려해야할 가이드라인
모바일 ui 기획 및 디자인시 유의해야할 사항과 디자인을 참고할수 있는 내용이 담겨있습니다. 모달창의 닫기 버튼, 확인 버튼 등 코딩시 크게 신경쓰지 않았던 부분을 자세히 설명해주고 있습니다. 한번 읽고나면 모바일 작업시 상당히 도움이 될것이라 생각합니다 ~~^^ 아래 링크에서도 해당 사이트를 확인할 수 있습니다 https://brunch.co.kr/@chulhochoiucj0/8 https://brunch.co.kr/@chulhochoiucj0/9
모바일 관련 ui가 기능별 페이지별로 분류되어 있어 웹이나 앱 디자인시 쉽게 벤치마킹 할 수 있습니다. 동일한 기능이라도 다른 디자인의 ui 를 참고할 수 있습니다.

