| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- #CSS
- 게시판
- 홈페이지
- 이미지
- 솔루션
- #동영상
- 해피CGI
- #jQuery
- 웹솔루션
- #해피CGI
- #업종별
- #cgimall
- php
- 사이트제작
- CGIMALL
- #웹솔루션
- #image
- #솔루션
- 해피씨지아이
- jquery
- #happycgi
- 홈페이지제작
- #홈페이지
- #홈페이지제작
- #쇼핑몰
- CSS
- javascript
- happycgi
- #뉴스
- #이미지
- Today
- Total
목록#jQuery (66)
웹솔루션개발 25년 노하우! 해피CGI의 모든것
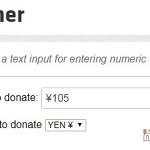
 [해피CGI][cgimall] jquery ui Spinner
[해피CGI][cgimall] jquery ui Spinner
입력창에 수를 입력 받을때 jquery ui 의 spinner 을 이용하면 위와 같이 위아래 버튼을 이용하여 범위와 누를때마다 증가/차감 되는 범위 역시 조절이 가능합니다. 소스도 아래 스샷과 같이 단순 합니다. 수를 입력 받을때 이용해 보시기 바랍니다.
 [해피CGI][cgimall] jQuery Modal(모달창)
[해피CGI][cgimall] jQuery Modal(모달창)
jquery-modal 은 이름 그대로 jQuery 를 이용하여 여러가지 모달을 구현해 놓았습니다. 1.일반 모달창 2.로그인 모달창 3.콘텐츠에 맞춘 모달창 4.Ajax 모달창 5.닫기 버튼이 없고 오직 브라우저를 닫기 밖에 안되는 모달창 6.다중 모달창 7.페이드 효과가 포함된 모달창 8.닫기 버튼 커스텀 버젼 모달창 기본 모달창 1개를 이용하여 여러가지 타입으로 나눠서 샘플을 잘 구성해 두었네요. 그래서 필요한 상황에 맞는 모달을 가져와서 사용하시면 좋을듯 합니다. 사용법은 생각보다 간단합니다. 첨부된 압축파일 해제 하시면 examples/index.html 파일을 보시면 샘플코드가 들어 있습니다. 기본 모달의 호출조건은 아래의 이미지를 봐 주세요 모달 버튼의 href 와 모달 레이어의 id 값을 ..
 [해피CGI][cgimall] JQUERY를 이용한 롤링 배너
[해피CGI][cgimall] JQUERY를 이용한 롤링 배너
JQUERY를 이용하여 왼쪽 또는 위쪽으로 자동 롤링되는 소스입니다. 전체 소스는 첨부파일 참고하시면 됩니다. 왼쪽으로 롤링되게 하려면 아래 소스를, //왼쪽으로 롤링 function rollingStart() { $banner.css("width", $bannerWidth * $length + "px"); $banner.css("height", $bannerHeight + "px"); //alert(bannerHeight); //배너의 좌측 위치를 옮겨 준다. $banner.animate({left: - $bannerWidth + "px"}, 2500, function() { //숫자는 롤링 진행되는 시간이다. //첫번째 이미지를 마지막 끝에 복사(이동이 아니라 복사)해서 추가한다. $(this).ap..
 [해피CGI][cgimall] Skippr - 가벼운 슬라이드 Jquery 플러그인
[해피CGI][cgimall] Skippr - 가벼운 슬라이드 Jquery 플러그인
가볍고 빠른 슬라이드 쇼 프로그램인 Skippr 입니다. http://austenpayan.github.io/skippr/ 페이지에 접속시 홈페이지에 해당 기능을 추가 하는 방법이 설명 되어 있습니다. 위 화면중 소스코드 부분을 확대해서 스크린샷을 올려 드리겠습니다. 1. 압축파일에 포함된 CSS 를 연결 압축파일의 2. Jquery 및 압축파일에 포함된 skippr.js 연결 3. 슬라이드 소스 구현 4. 슬라이드 실행 슬라이드 실행시 사용가능한 옵션은 위에서 링크 해드린 페이지 하단에서 확인이 가능 합니다.
 [해피CGI][cgimall] jquery plugin Pajinate
[해피CGI][cgimall] jquery plugin Pajinate
* jquery plugin Pajinate - jquery 로 구현된 페이징 프로그램입니다 * 설치 및 이용방법 - 첨부된 압축파일을 다운받아 셋팅된 웹디렉터리에 넣고 압축을 해제합니다 - 다음과 같이 원하는 jquery 버전을 스크립트 태그로 불러오도록 하고 css 및 배포된 js 도 호출합니다 - 페이징처리에 필요한 최상단 영역 ID 를 선언하고 Pajinate 를 호출합니다 - 위와 같이 paging_container1 아이디값 영역안에는 page_navigation 및 content 요소가 있어야합니다 - 위와 같이 코드를 넣고 웹페이지에서 실행하였을때 결과는 아래와 같습니다 - 첨부된 압축파일에 examples 폴더에 샘플파일도 있으니 참고하시고, 디자이너 작업자분께서 페이징 효과가 필요할때 ..
 [해피CGI][cgimall] jquery Quttons
[해피CGI][cgimall] jquery Quttons
* jquery Quttons - Qunatum Paper 는 새로운 내용을 수용하기 위해 크기, 모양 및 색상을 변경할 수 있는 디지털 용지 입니다 - 버튼에 대한 시각적인 효과와 함게 메모내용을 버튼에 삽입할 수 있는 기능을 제공합니다 * 사용방법 - 첨부된 압축파일을 해제하여 웹사이트에 적용할 디렉터리에 압축을 해제하여 기본제공되는 js,css 파일을 html 문서에 삽입합니다 그이후 대화상자를 디자인하며 원하는 css 스타일을 사용하여 div 를 디자인 합니다 웹에서 URL 호출하여 실행할 경우 아래와 같은 결과를 확인할 수 있습니다
 [해피CGI][cgimall] Zeu 차트 jQuery
[해피CGI][cgimall] Zeu 차트 jQuery
jQuery 를 이용하여 데이터를 차트화 할 수 있습니다. 차트 종류가 다양하게 제공되는데요. 꼭 서버의 모니터링 툴을 만들때 cpu 사용량이나 메모리 사용량 등에 쓰면 좋을듯 하네요 ^^; 아래의 코드로 쉽게 시작 할 수 있습니다. ^^ // Create a Zeu TextMeter. var textMeter = new zeu.TextMeter('text-meter'); // Update display and percentage value. textMeter.displayValue = 'ZEU'; textMeter.value = 90; *License : MIT
 [해피CGI][cgimall] jQuery UI Selectmenu
[해피CGI][cgimall] jQuery UI Selectmenu
위와 같이 셀렉트 박스에 이미지 아이콘 등을 넣을수 있습니다. 소스는 첨부 파일의 소스를 참고하시면 됩니다.
 [해피CGI][cgimall] jQuery UI Menu
[해피CGI][cgimall] jQuery UI Menu
jQuery UI Menu 입니다. 간단하고 쉽게 2~3차 메뉴를 만들수 있습니다. 위와 같이 간단하게 메뉴를 만들수 있습니다. 소스는 첨부 파일의 소스를 참고하시면 됩니다.
 [해피CGI][cgimall] jquery oridomi Ver1.1.0
[해피CGI][cgimall] jquery oridomi Ver1.1.0
이미지를 접거나 펼수 있는 기능을 제공 * License - MIT License * 사용방법 - 첨부된 압축파일을 해제하여 원하는 곳에 업로드 합니다 기본적으로 제공되는 css , js 파일을 로드합니다 아래와 같은 코드로 이미지 및 텍스트를 호출하여 이미지를 접었다 폈다 할 수 있습니다 css 에 선언된 이미지 및 효과속성을 지정하여 작동되는 형태므로 디자인 작업자분께서 분석후 사용하시면 유용하실 듯 합니다 샘플 html, css, js 파일의 경우 첨부된 압축파일을 해제하면 확인하실 수 있습니다

