| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 게시판
- #솔루션
- #해피CGI
- 해피CGI
- #happycgi
- #업종별
- CGIMALL
- 사이트제작
- #쇼핑몰
- 해피씨지아이
- php
- #이미지
- CSS
- 쇼핑몰
- #뉴스
- 웹솔루션
- #동영상
- #홈페이지제작
- 솔루션
- javascript
- happycgi
- 홈페이지
- jquery
- #jQuery
- #image
- #홈페이지
- #cgimall
- 홈페이지제작
- #웹솔루션
- #CSS
- Today
- Total
목록#cgimall (1322)
웹솔루션개발 25년 노하우! 해피CGI의 모든것
 [해피CGI][cgimall] Sticky Photostack 스크롤시 이미지가 쌓이는 효과
[해피CGI][cgimall] Sticky Photostack 스크롤시 이미지가 쌓이는 효과
스크롤을 내릴수록 마치 사진이 한두장씩 쌓이듯이 이미지가 쌓이는 효과입니다. 스크롤을 내리면 이미지가 쌓이고, 스크롤을 올리면 쌓였던 이미지가 다시 내려갑니다. 이미지의 갯수는 html에서 조정 가능하며 이미지의 주소를 입력하면 됩니다.
 [해피CGI][cgimall] 텍스트의 차이점 비교 JQuery 플러그인
[해피CGI][cgimall] 텍스트의 차이점 비교 JQuery 플러그인
- 라이센스 MIT - 사용 방법 1. 2개의 TEXTAREA를 이용하여 비교할 텍스트를 각각 입력합니다. 2. 차이점 비교 버튼을 추가합니다. 3. 비교 결과가 출력될 요소를 추가합니다. 4. 상단에 Jquery 라이브러리와 app.js 파일을 링크합니다. 5. CSS를 통해 비교 결과 화면을 꾸밀 수 있습니다. - 작동 예제
 [해피CGI][cgimall] Collection of Button Hover Effects 마우스 오버시 효과가 나타나는 버튼들
[해피CGI][cgimall] Collection of Button Hover Effects 마우스 오버시 효과가 나타나는 버튼들
마우스 오버시 애니메이션 효과가 나타나는 버튼 5개 입니다. 자바스크립트를 사용하지 않고 CSS만으로 구현하였습니다. 홈페이지에 포인트를 주고 싶을때 여러가지 효과를 낼 수 있습니다. CSS에서 효과를 수정 가능합니다. 예를들어 첫번재 버튼에 마우스 오버시 나타나는 효과를 변경하려면 이 부분을 수정하면 됩니다.
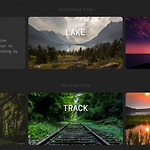
 [해피CGI][cgimall] Fullscreen drag-slider with parallax 드래그로 넘기는 풀 스크린 슬라이더
[해피CGI][cgimall] Fullscreen drag-slider with parallax 드래그로 넘기는 풀 스크린 슬라이더
자바스크립트와 css를 이용하여 제작된 풀스크린 슬라이더입니다. 페이저와 마우스 드래그를 통해 슬라이드를 넘길수 있습니다. HTML을 통해 슬라이드 갯수를 조정할 수 있고. CSS를통해 배경이미지, 오버레이된 빗금 도형의 색깔 등을 변경 가능합니다. Javascript로는 애니메이션과 관련된 속성들을 변경할수 있습니다. 풀스크린 홈페이지를 제작시 유용하게 쓰일만한 슬라이더 입니다. 자바스크립트의 autoSlideDelay 부분 숫자를 조정해 각각의 슬라이드가 보여지는 시간을 설정할 수 있습니다. 6000은 6초입니다.
 [해피CGI][cgimall] 마우스오버 이벤트 슬라이등 패널 자바스크립트
[해피CGI][cgimall] 마우스오버 이벤트 슬라이등 패널 자바스크립트
제품 소개, 메뉴 소개 등에 활용가능한 마우스오버 이벤트 슬라이등 패털 자바스크립트 html 소스 편집을 통해 좌우 개수 조절이 가능하며, 이벤트성 홈페이지, 제품 혹은 메뉴 소개를 위한 홈페이지에 사용하면 좋을것 같은 효과와 구성입니다. 해당 영역에 마우스 오버시, 해당 영역에 이미지 영역에 좌우로 커지고, 영역을 클릭시, 해당 영역의 설명 레이어가 전체 출력됩니다. 소스도 비교적 간단하여, 여러 부분에 활용이 가능하네요.
 [해피CGI][cgimall] 자바스크립트로 제작된 아코디언 메뉴 Accordion Tab
[해피CGI][cgimall] 자바스크립트로 제작된 아코디언 메뉴 Accordion Tab
자바스크립트와 CSS를 이용하여 제작된 아코디언 메뉴 Accordion Tab입니다. 기본적으로 HTML로 구성하고, 자바스크립트 + CSS로 제작되었습니다. 애니메이션의 속도 및 디자인은 CSS로 조절이 가능합니다. 개수제한없이 html 편집에 따라서 조절이 가능합니다. 서브 메뉴나, 액션을 가미한 설명에 사용이 가능한 소스네요
 [해피CGI][cgimall] CSS를 이용한 손전등 마우스 커서
[해피CGI][cgimall] CSS를 이용한 손전등 마우스 커서
background css를 사용하여 웹페이지 내에서 손전등을 비추어 보는 듯한 효과를 만들어 볼 수 있습니다. background로 원형의 그라디언트를 주어 손전등을 비춘것 처럼 보이게 하였으며, 마우스 커서를 따라 움직이도록 스크립트 소스가 사용되었습니다. [주요 background css] background: radial-gradient( circle 10vmax at var(--cursorX) var(--cursorY), rgba(0,0,0,0) 0%, rgba(0,0,0,.5) 80%, rgba(0,0,0,.95) 100% ) → 10vmax 의 숫자를 조정하면 손전등 빛의 크기를 조절 할 수 있습니다. → 색상의 투명도나 색상코드를 변경하시면 검은색 말고도 다양한 색상으로 변경해보실 수 있습..
 [해피CGI][cgimall] Pure CSS Flip Card
[해피CGI][cgimall] Pure CSS Flip Card
마우스 오버시 수평 또는 수직으로 카드가 뒤집어집니다.
 [해피CGI][cgimall] Full-Screen Navigation 전체화면 메뉴
[해피CGI][cgimall] Full-Screen Navigation 전체화면 메뉴
전체메뉴 아이콘을 클릭하면 좌측에서 기존 컨텐츠를 밀면서 출력이 됩니다.


