| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- php
- CGIMALL
- 홈페이지
- 해피CGI
- #jQuery
- javascript
- #웹솔루션
- #솔루션
- 쇼핑몰
- #해피CGI
- 사이트제작
- CSS
- 게시판
- #image
- #cgimall
- #이미지
- #동영상
- 웹솔루션
- #뉴스
- 솔루션
- #업종별
- #홈페이지제작
- jquery
- happycgi
- #홈페이지
- #쇼핑몰
- 해피씨지아이
- #CSS
- 홈페이지제작
- #happycgi
- Today
- Total
목록웹프로그램밍 자료실 (2644)
웹솔루션개발 25년 노하우! 해피CGI의 모든것
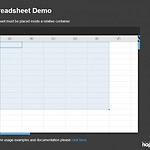
 [해피CGI][cgimall] Google Sheets Style Feature Rich jQuery Spreadsheet Plugin - ipgrid
[해피CGI][cgimall] Google Sheets Style Feature Rich jQuery Spreadsheet Plugin - ipgrid
ipgrid는 Google 스프레드시트 및 MS Excel에서 영감을 받은 유연하고 기능이 풍부하며 사용자 정의가 가능한 jQuery 스프레드시트 플러그인입니다. 많은 구성 옵션과 API 메소드 및 이벤트가 함께 제공됩니다. 다운로드 받은 파일의 압축을 해제하고, demo.html 파일을 웹브라우저로 열어보면 확인이 가능합니다. 사용법은 아래와 같습니다.
 [해피CGI][cgimall] Frosted Glass 서리 낀 유리 효과
[해피CGI][cgimall] Frosted Glass 서리 낀 유리 효과
backdrop-filter: blur(20px); backdrop-filter 로 다양한 효과를 해당 요소의 배경에 적용할 수 있습니다. blur(), brightness(), contrast(), drop-shadow(), grayscale(), hue-rotate(), invert(), opacity(), saturate(), sepia() 같은 효과를 적용할 수 있습니다.
 [해피CGI][cgimall] Gradient text color 그레이디언트 텍스트 색상
[해피CGI][cgimall] Gradient text color 그레이디언트 텍스트 색상
background-clip: text; 뒤에 있을 배경을 텍스트 부분에만 적용합니다. color: transparent; 텍스트의 색상을 투명하게 하여 배경이 보이게 합니다. background: linear-gradient(90deg, #FC466B 0%, #3F5EFB 100%); 배경으로 그레이디언트 색상을 넣어줍니다. 배경이미지도 적용할 수 있습니다.
 [해피CGI][cgimall] Custom Confirm Dialogs With Bootstrap 5 - PowerButtons
[해피CGI][cgimall] Custom Confirm Dialogs With Bootstrap 5 - PowerButtons
PowerButtons(이전의 confirmbutton.js)는 확인 대화 상자 추가, 조건 확인 및 경고 메시지 표시와 같은 추가 기능으로 웹 버튼을 강화하는 JavaScript/Bootstrap 플러그인입니다. jQuery와의 원활한 통합을 제공하지만 반드시 필요한 것은 아닙니다. Bootstrap이 없으면 플러그인은 기본 JavaScript 팝업 기능으로 스마트하게 대체됩니다. 다운로드 받은 파일의 압축을 해제한 뒤 examples.html 파일을 웹브라우저로 열어보면 확인이 가능합니다. 버튼을 눌러보면 경고창이나, 확인창이 아래 그림 처럼 화면에 표시가 되는 예제들이 많습니다. 예제 파일에서 각 케이스별 사용법에 대한 예제 소스를 확인할 수 있습니다 사용방법은
 [해피CGI][cgimall] css로 만든 로딩 아이콘 애니메이션 효과
[해피CGI][cgimall] css로 만든 로딩 아이콘 애니메이션 효과
순수 css로 만든 로딩 아이콘 애니메이션 효과입니다. css로 만든 로딩바 애니메이션으로 다양한 효과를 선택해서 쓰면 됩니다.
 [해피CGI][cgimall] css를 이용한 off-canvas형 원형 메뉴
[해피CGI][cgimall] css를 이용한 off-canvas형 원형 메뉴
css를 이용한 off-canvas형 원형 메뉴 CSS만을 이용하여 메뉴 클릭 시 off-canvas로 메뉴가 출력됩니다. css와 html로만 구성하여 손쉽게 구성이 가능합니다.
 [해피CGI][cgimall] Responsive Image Carousel ( Animation )
[해피CGI][cgimall] Responsive Image Carousel ( Animation )
다음 슬라이드로 넘기게 되면 차트로 되어있는 다음 이미지가 확대 되면서 배경이 바뀌게됩니다. 코드 및 데모는 데모링크를 통해서 확인하실 수 있습니다. HTML "Lossless Youths" Lorem ipsum, dolor sit amet consectetur adipisicing elit. Tempore fuga voluptatum, iure corporis inventore praesentium nisi. Id laboriosam ipsam enim. Read More "Estrange Bond" Lorem ipsum, dolor sit amet consectetur adipisicing elit. Tempore fuga voluptatum, iure corporis inventore praesen..
 [해피CGI][cgimall] pure only css sprite sheet animation
[해피CGI][cgimall] pure only css sprite sheet animation
스프라이트 시트를 css로사용하여 움직이는 이미지 제작입니다. 소스다운로드 또는 데모페이지를 통해 확인해 보실 수 있습니다. HTML CSS .hi { width: 50px; height: 72px; background-image: url("http://s.cdpn.io/79/sprite-steps.png"); -webkit-animation: play .8s steps(10) infinite; -moz-animation: play .8s steps(10) infinite; -ms-animation: play .8s steps(10) infinite; -o-animation: play .8s steps(10) infinite; animation: play .8s steps(10) infinite; } @..
 [해피CGI][cgimall] 반응형 탭 쉽게 만들기 easyResponsiveTabs.js
[해피CGI][cgimall] 반응형 탭 쉽게 만들기 easyResponsiveTabs.js
PC 에서는 위와 같이 반응형으로 모바일 사이즈에서는 위와 같이 나타납니다. 사용법은 간단합니다. js 선언 후 탭 디자인은 위와 같은 형태로 한후 스크립트 옵션 조절하여 사용하시면 되겠습니다. https://github.com/samsono/Easy-Responsive-Tabs-to-Accordion 위의 링크에서도 동일 내용 확인 가능하니 위의 링크도 같이 확인해 보세요~
 [해피CGI][cgimall] 글자를 좌우 상하로 자동 스크롤 되게 하는 simplemarquee.js
[해피CGI][cgimall] 글자를 좌우 상하로 자동 스크롤 되게 하는 simplemarquee.js
https://indigounited.github.io/jquery.simplemarquee/test/demo.html 위의 데모 링크에 접근하셔서 한번 보시는게 이해가 가장 빠릅니다. 글자를 위로 아래로 왼쪽으로 오른쪽으로 스크롤 되게 할 수 있습니다. 사용법은 간단합니다. 두 js 를 선언하고 위와 같이 오른쪽으로 스크롤 하고 싶다면, 오른쪽으로 옵션을 주면 됩니다. 그 외에 옵션들은 참고하세요.
