| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #CSS
- #이미지
- jquery
- #솔루션
- 홈페이지제작
- 홈페이지
- php
- #뉴스
- 솔루션
- javascript
- #웹솔루션
- 해피씨지아이
- 해피CGI
- CGIMALL
- #image
- #쇼핑몰
- #해피CGI
- #cgimall
- CSS
- #홈페이지제작
- 사이트제작
- #jQuery
- 웹솔루션
- 이미지
- #동영상
- #happycgi
- #홈페이지
- happycgi
- #업종별
- 게시판
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 하나의 배경이미지를 전체화면에 맞게 출력하기 본문
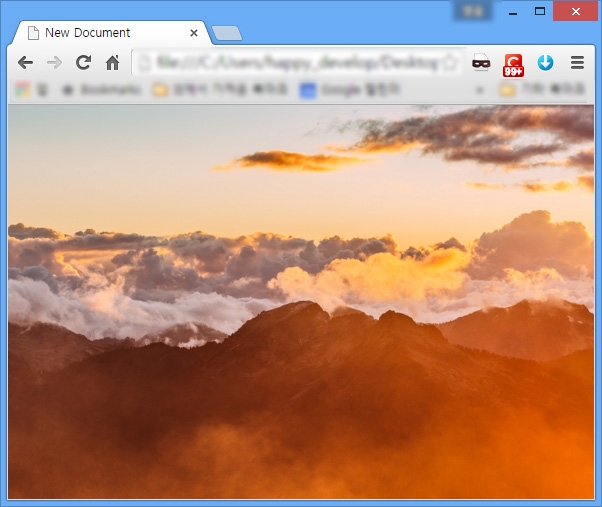
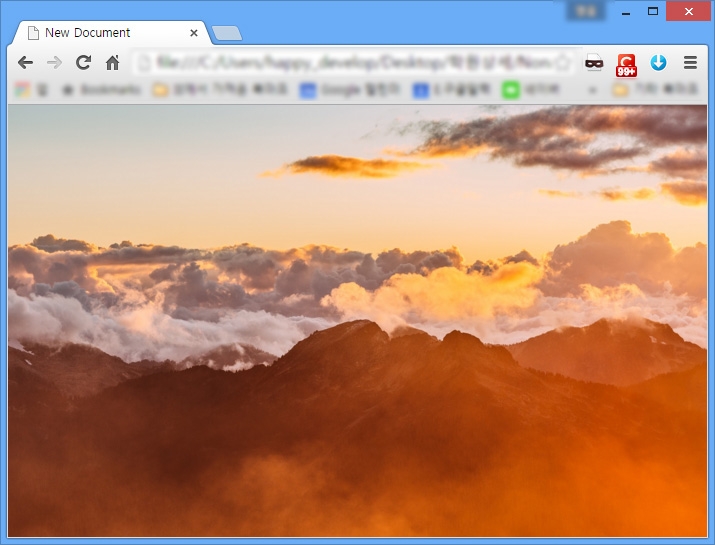
한개의 배경이미지로 브라우저 화면의 크기에 맞게 꽉차서 출력이 되는 css 입니다.

html {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
하나의 배경이미지를 브라우저 전체화면에 꽉채우고자 할때 사용.
배경이미지의 중앙이 브라우저의 중앙에 출력합니다.
배경이미지는 큰이미지가 필요합니다.
배경 이미지의 가로, 세로 길이 모두 엘리먼트보다 크다라는 조건하에 가능한한 배경 이미지를 작게 조정합니다
가로/세로 비율은 유지됩니다.
사파리, 크롬, 익스9 버전 이상에서 확인하였습니다.



html {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
하나의 배경이미지를 브라우저 전체화면에 꽉채우고자 할때 사용.
배경이미지의 중앙이 브라우저의 중앙에 출력합니다.
배경이미지는 큰이미지가 필요합니다.
배경 이미지의 가로, 세로 길이 모두 엘리먼트보다 크다라는 조건하에 가능한한 배경 이미지를 작게 조정합니다
가로/세로 비율은 유지됩니다.
사파리, 크롬, 익스9 버전 이상에서 확인하였습니다.


'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] html5 기초부터 배울수 있는 html5-tutorials (0) | 2017.04.24 |
|---|---|
| [해피CGI][cgimall] CSS3 를 이용한 다양한 아이콘효과를 확인해보세요 (0) | 2017.04.21 |
| [해피CGI][cgimall] 반응형웹을 검색하기 편리한 사이트입니다 (0) | 2017.04.17 |
| [해피CGI][cgimall] css 만으로 이미지에 폴라로이드 효과주기 (0) | 2017.04.14 |
| [해피CGI][cgimall] CSS를 이용하여 체크박스 디자인 바꾸기 (0) | 2017.04.13 |
Comments

