| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 홈페이지
- 사이트제작
- #image
- #해피CGI
- 솔루션
- 이미지
- #동영상
- #쇼핑몰
- #솔루션
- #업종별
- #홈페이지
- jquery
- php
- 해피CGI
- #홈페이지제작
- CSS
- #jQuery
- 홈페이지제작
- CGIMALL
- #happycgi
- 해피씨지아이
- #CSS
- #웹솔루션
- #뉴스
- #이미지
- 게시판
- happycgi
- 웹솔루션
- #cgimall
- javascript
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
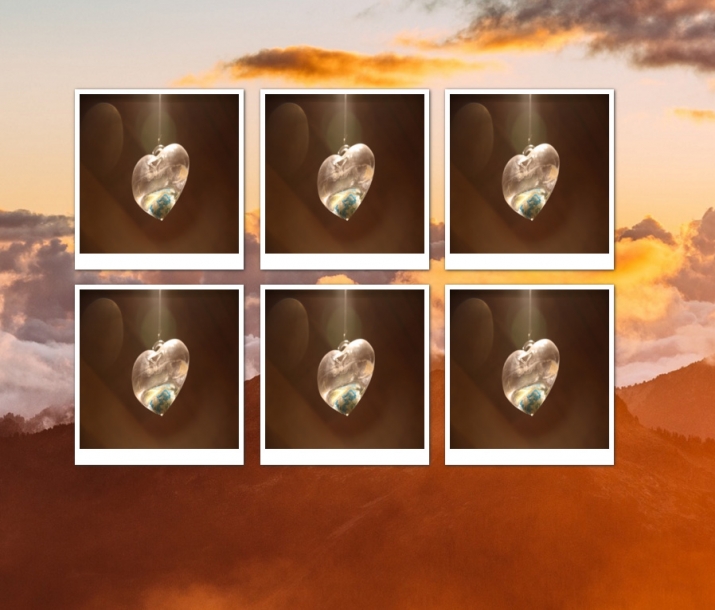
[해피CGI][cgimall] css 만으로 이미지에 폴라로이드 효과주기 본문
css 만으로 이미지를 폴라로이드 사진처럼 만듭니다.
구글, 사파리, 파이어폭스에서만 적용이 됩니다.
아래 스타일소스를 이미지에 적용하면 됩니다.
.polaroid {
background:#000; /*Change this to a background image or remove*/
border:solid #fff;
border-width:6px 6px 20px 6px;
box-shadow:1px 1px 5px #333; /* Standard blur at 5px. Increase for more depth */
-webkit-box-shadow:1px 1px 5px #333;
-moz-box-shadow:1px 1px 5px #333;
height:200px; /*Set to height of your image or desired div*/
width:200px; /*Set to width of your image or desired div*/
}
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 하나의 배경이미지를 전체화면에 맞게 출력하기 (0) | 2017.04.18 |
|---|---|
| [해피CGI][cgimall] 반응형웹을 검색하기 편리한 사이트입니다 (0) | 2017.04.17 |
| [해피CGI][cgimall] CSS를 이용하여 체크박스 디자인 바꾸기 (0) | 2017.04.13 |
| [해피CGI][cgimall] 소스 의 기초부터 잘 설명이되어 있는 webstoryboy (0) | 2017.04.12 |
| [해피CGI][cgimall] 다양한 효과의 셀렉트박스 6종 (0) | 2017.04.11 |
Comments

