| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- happycgi
- jquery
- #해피CGI
- #홈페이지제작
- #이미지
- #happycgi
- #뉴스
- #웹솔루션
- 해피씨지아이
- #cgimall
- php
- #홈페이지
- CSS
- 해피CGI
- javascript
- 웹솔루션
- #CSS
- 솔루션
- 홈페이지제작
- #image
- #쇼핑몰
- 홈페이지
- #업종별
- 사이트제작
- #동영상
- #jQuery
- #솔루션
- CGIMALL
- 게시판
- 이미지
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] CKEditor 플러그인 Floating-Tools 본문
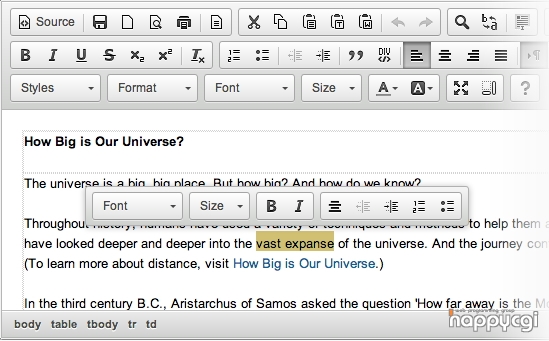
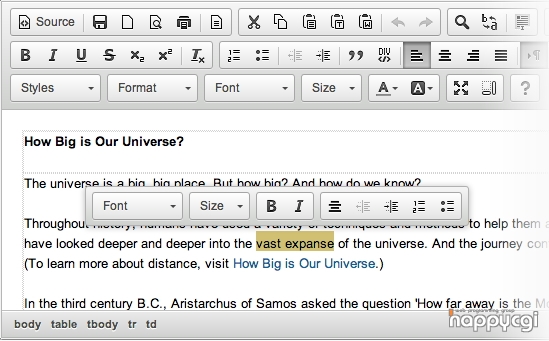
* ckeditor - Floating-Tools
- 이 플러그인을 에디터 작성시 텍스트를 선택하면 텍스트 관련 툴바가 바로 위에 노출되어 편리합니다.
* 라이센스(무료)
- GPLV3, LGPL3, MPL

* 설치방법
- 플러그인 파일을 다운로드 받아 ckeditor 가 설치된 폴더내 plugins 폴더안에 업로드 합니다.
예) http://example.com/ckeditor/plugins/glyphicons
- ckeditor 의 설정파일인 config.js 파일을 열어 아래 소스를 추가합니다.
config.extraPlugins = 'floating-tools';
- 노출될 툴바를 설정하려면 아래 소스를 추가로 넣어줍니다.
CKEDITOR.config.floatingtools = 'Basic';
CKEDITOR.config.floatingtools_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link']
];
- 에디터 실행 후 텍스트 선택시 아래와 같이 툴바가 선택된 텍스트 바로 위에 노출됩니다.

- 이 플러그인을 에디터 작성시 텍스트를 선택하면 텍스트 관련 툴바가 바로 위에 노출되어 편리합니다.
* 라이센스(무료)
- GPLV3, LGPL3, MPL

* 설치방법
- 플러그인 파일을 다운로드 받아 ckeditor 가 설치된 폴더내 plugins 폴더안에 업로드 합니다.
예) http://example.com/ckeditor/plugins/glyphicons
- ckeditor 의 설정파일인 config.js 파일을 열어 아래 소스를 추가합니다.
config.extraPlugins = 'floating-tools';
- 노출될 툴바를 설정하려면 아래 소스를 추가로 넣어줍니다.
CKEDITOR.config.floatingtools = 'Basic';
CKEDITOR.config.floatingtools_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link']
];
- 에디터 실행 후 텍스트 선택시 아래와 같이 툴바가 선택된 텍스트 바로 위에 노출됩니다.

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 슬라이드형의 가격 범위검색을 할 수 있는 JQuery UI 소스 (0) | 2017.04.05 |
|---|---|
| [해피CGI][cgimall] JQuery를 이용한 Progressbar(진행표시줄) 만들기 (0) | 2017.04.04 |
| [해피CGI][cgimall] Add Notes to Images with jQuery and php (0) | 2017.03.31 |
| [해피CGI][cgimall] 자동 탐색 스크롤 메뉴 scrollNav.js (0) | 2017.03.30 |
| [해피CGI][cgimall] 배경에 youtube 동영상 적용하기 tubular v1.0.1 (0) | 2017.03.29 |
Comments

