| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- #웹솔루션
- 웹솔루션
- 해피씨지아이
- 홈페이지
- #해피CGI
- #동영상
- #쇼핑몰
- #cgimall
- #업종별
- #홈페이지
- CSS
- #뉴스
- #jQuery
- #솔루션
- 이미지
- #happycgi
- CGIMALL
- 게시판
- happycgi
- #CSS
- 사이트제작
- php
- jquery
- #image
- #홈페이지제작
- javascript
- 홈페이지제작
- 솔루션
- #이미지
- 해피CGI
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 배경에 youtube 동영상 적용하기 tubular v1.0.1 본문
상단 소스다운로드를 이용하시거나 아래 URL에서 다운받으실 수 있습니다.
https://code.google.com/archive/p/jquery-tubular/downloads
유투브영상을 출력할 페이지에 스크립트 소스 3줄을 추가합니다.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8" src="js/jquery.tubular.1.0.js"></script>
<script type="text/javascript" charset="utf-8" src="js/index.js"></script>
div 영역에 id 값 wrapper 값으로 적용을 합니다.
<div id="wrapper">
그 후 /js 폴더의 index.js 파일에 출력할 영상 ID 값을 적용하시면 됩니다.
var options = { videoId: 'youtubeID값', start: 3 };
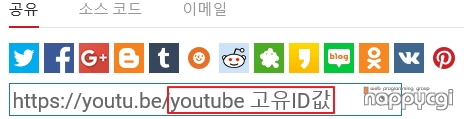
youtubeID값 은 youtube 사이트에서 재생화면으로 접속을 한 후 URL이나
소스공유하기시에 적용된 ID 값을 사용하시면 됩니다.
※ youtube 고유ID값이 abcd123 이라면 var options = { videoId: 'abcd123 ', start: 3 }; 으로 적용하시면 됩니다.
추가적으로 재생, 멈춤 볼륨업다운, 음소거 등의 메뉴를 추가하여 사용할 수 있습니다.
<a href="#" class="tubular-play">Play</a>
<a href="#" class="tubular-pause">Pause</a>
<a href="#" class="tubular-volume-up">Volume Up</a>
<a href="#" class="tubular-volume-down">Volume Down</a>
<a href="#" class="tubular-mute">Mute</a>
※ MIT License 라이센스를 따르고 있으나 사용시에는 라이센스 확인 후 사용하세요 ^^
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Add Notes to Images with jQuery and php (0) | 2017.03.31 |
|---|---|
| [해피CGI][cgimall] 자동 탐색 스크롤 메뉴 scrollNav.js (0) | 2017.03.30 |
| [해피CGI][cgimall] A jQuery Plugin which lets you Share what you selected (0) | 2017.03.28 |
| [해피CGI][cgimall] 반응형웹 플러그인 masonry (0) | 2017.03.27 |
| [해피CGI][cgimall] 카운트다운 페이지 만들기 (0) | 2017.03.24 |

