| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 해피CGI
- CGIMALL
- 웹솔루션
- jquery
- 사이트제작
- javascript
- 홈페이지제작
- #해피CGI
- 게시판
- CSS
- 홈페이지
- #뉴스
- #솔루션
- php
- #웹솔루션
- happycgi
- #동영상
- 이미지
- 해피씨지아이
- #CSS
- #happycgi
- #이미지
- #cgimall
- #jQuery
- #쇼핑몰
- #홈페이지
- #image
- 솔루션
- #업종별
- #홈페이지제작
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
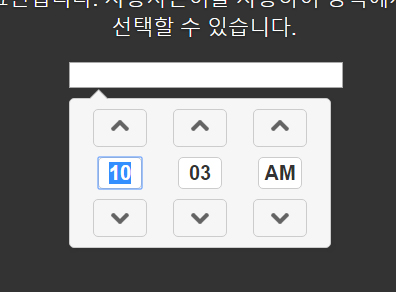
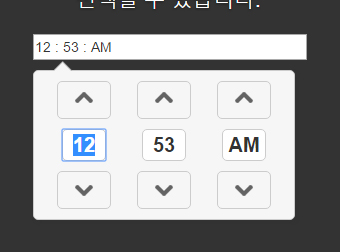
[해피CGI][cgimall] 시간을 선택하는 timepicki v2.0 본문

시,분,am/pm 을 선택할 수 있습니다.
단순하지만 가장 직관적인 UI 를 가지고 있어 시간이 입력되어야할 항목에서 유용하게 사용이 가능합니다.
또한 키보드의 키값으로 선택이 가능하여 tab 으로 input 을 선택후 화살표 위/아래 버튼을 클릭하여 선택이 가능합니다.
<input id = 'timepicker'type = 'text 'name ='timepicker '/>
위와같은 id, name값을 선언하시면 쉽게 적용이 가능하며, 사용하기 위한 .js, .css 소스를 경로상에 적용해주시고
입력요소 선택기가 있는 timepicki 값을 페이지상에 삽입하시면 사용이 가능합니다.
<script type = 'text / javascript'src ='js / jquery.js '> $ ( '# timepicker'). timepicki (); </ script>
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 검색창에 미리 입력한 값을 자동으로 완성해서 보여주는 Autocomplete jquery소스 (0) | 2017.01.26 |
|---|---|
| [해피CGI][cgimall] 탭메뉴를 닫았다가 펼치는 accordion jquery소스 (0) | 2017.01.25 |
| [해피CGI][cgimall] 이미지형 라벨을 사용하기 위한 스크립트 (0) | 2017.01.23 |
| [해피CGI][cgimall] jQuery MiniColors 2.1 (0) | 2017.01.20 |
| [해피CGI][cgimall] Countdown Timers (0) | 2017.01.19 |
Comments

