| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #홈페이지제작
- 쇼핑몰
- 솔루션
- 홈페이지제작
- php
- #jQuery
- #업종별
- #해피CGI
- 웹솔루션
- #솔루션
- #CSS
- #cgimall
- 사이트제작
- 해피씨지아이
- happycgi
- #뉴스
- #웹솔루션
- jquery
- #홈페이지
- CGIMALL
- 홈페이지
- 게시판
- #image
- CSS
- 해피CGI
- #쇼핑몰
- javascript
- #이미지
- #동영상
- #happycgi
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] jQuery MiniColors 2.1 본문
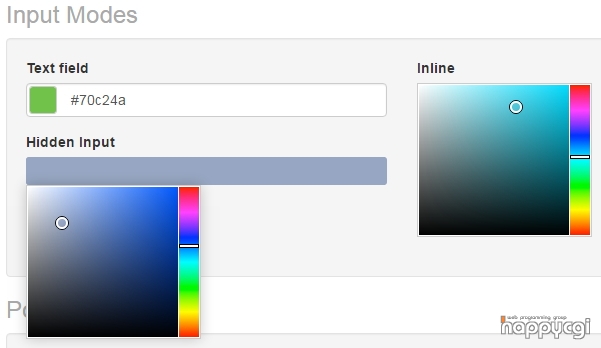
jquery 를 이용해서 간단하게 사용이 가능한 컬러피커 스크립트입니다.

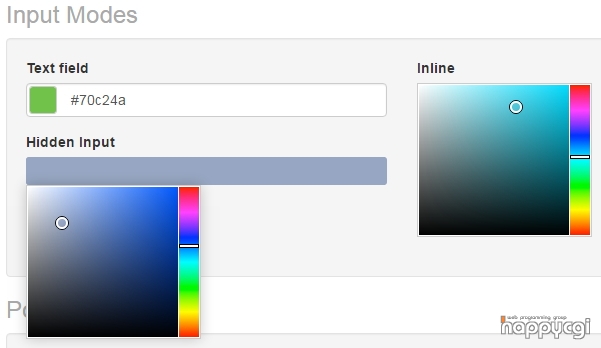
입력박스를 위한 컬러피커가 기본이긴 한데,
그 외에도 다양한 형태로 사용이 가능하다는 것을 데모로 보여주네요.

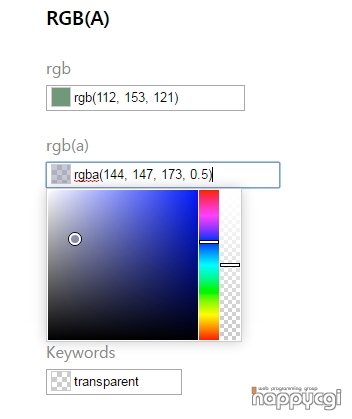
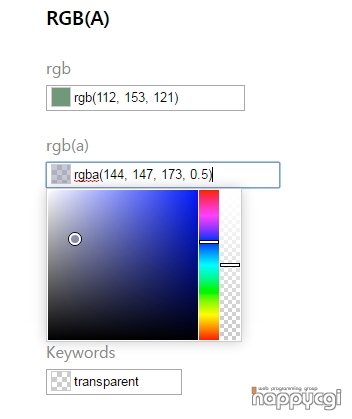
컬러피커로 투명도를 조절하는 것은 잘 안보였는데, 지원이 되네요.
http://labs.abeautifulsite.net/jquery-minicolors/
그 외에도 RGB로 색상입력값을 받을수 있거나,

특정 영역에 선택한 색상을 확인시켜주거나

등 여러가지를 해볼수 있겠네요.
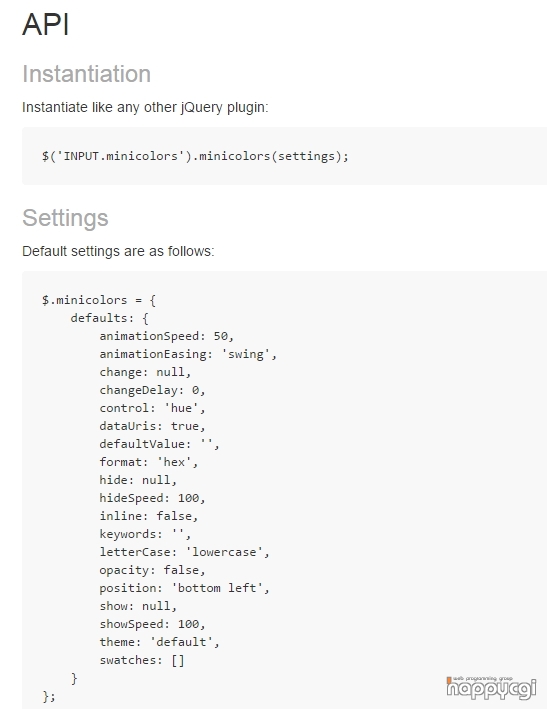
위 사이트에서
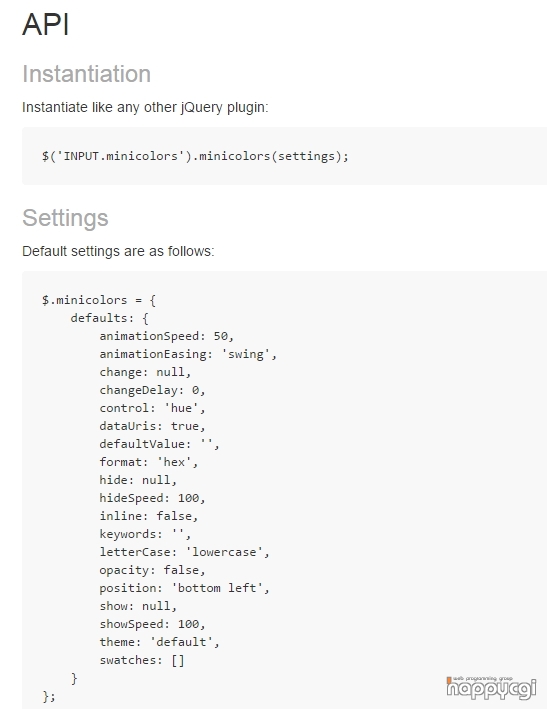
컬러피커를 사용하기에 필요한 API 레퍼런스를 이용해서

비교적 간단하게 홈페이지에 적용할수 있을걸로 보이네요.

입력박스를 위한 컬러피커가 기본이긴 한데,
그 외에도 다양한 형태로 사용이 가능하다는 것을 데모로 보여주네요.

컬러피커로 투명도를 조절하는 것은 잘 안보였는데, 지원이 되네요.
http://labs.abeautifulsite.net/jquery-minicolors/
그 외에도 RGB로 색상입력값을 받을수 있거나,

특정 영역에 선택한 색상을 확인시켜주거나

등 여러가지를 해볼수 있겠네요.
위 사이트에서
컬러피커를 사용하기에 필요한 API 레퍼런스를 이용해서

비교적 간단하게 홈페이지에 적용할수 있을걸로 보이네요.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 시간을 선택하는 timepicki v2.0 (0) | 2017.01.24 |
|---|---|
| [해피CGI][cgimall] 이미지형 라벨을 사용하기 위한 스크립트 (0) | 2017.01.23 |
| [해피CGI][cgimall] Countdown Timers (0) | 2017.01.19 |
| [해피CGI][cgimall] Word Count & Char Count Plugin (0) | 2017.01.18 |
| [해피CGI][cgimall] 다양한 속성으로 출력가능한 레이어창 Superbox (0) | 2017.01.17 |
Comments

