| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #happycgi
- #image
- 게시판
- 이미지
- #jQuery
- #업종별
- #cgimall
- CSS
- 솔루션
- 해피씨지아이
- jquery
- #CSS
- 해피CGI
- #동영상
- #솔루션
- happycgi
- 사이트제작
- #이미지
- #홈페이지제작
- CGIMALL
- javascript
- #해피CGI
- #홈페이지
- 홈페이지
- php
- #쇼핑몰
- 웹솔루션
- #뉴스
- 홈페이지제작
- #웹솔루션
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 초보자들도 간단하고 쉽게 배우는 강좌사이트 webberstudy.com 본문
웹프로그램밍 자료실/HTML 자료
[해피CGI][cgimall] 초보자들도 간단하고 쉽게 배우는 강좌사이트 webberstudy.com
해피CGI윤실장 2017. 1. 2. 09:00처음 들어갔을때는 자료를 보고 너무 적은거 아니야? 라는 생각이 드는데요.

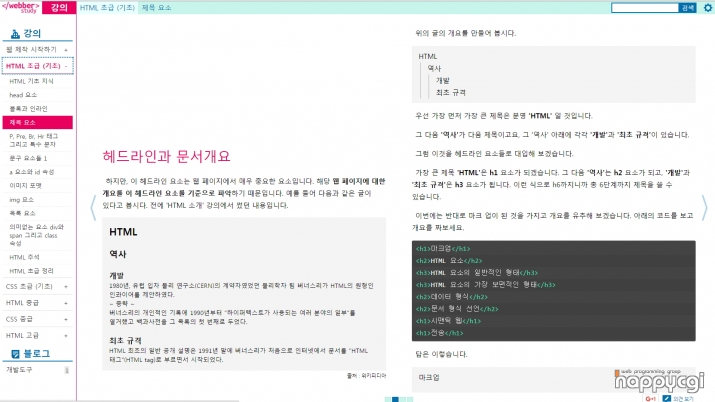
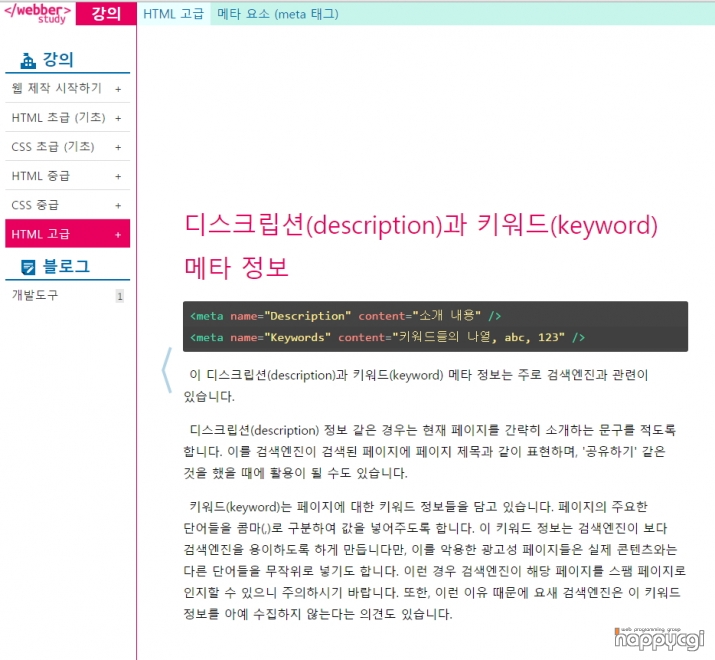
html 작업시 기초가 되는 부분을 자세히 설명해준 홈페이지라서
초보자분들도 쉽게 공부할수 있는 유용한 사이트입니다^^

예제 및 설명이 보시는 이미지처럼 잘되어 있어,
누구나 손쉽게 접근하고 사용이 가능하실것입니다.
모두 열공하시길 바랍니다*_*


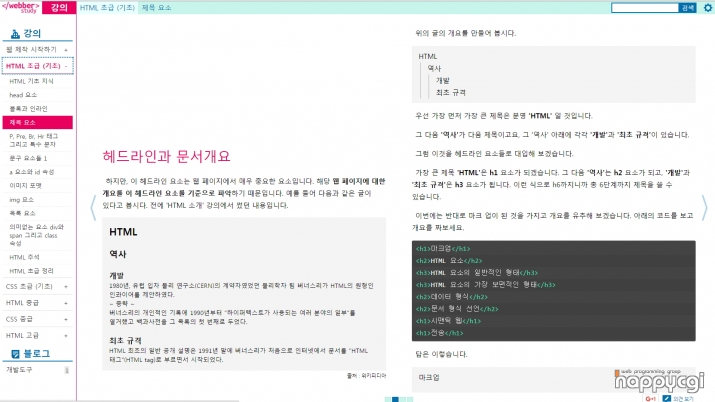
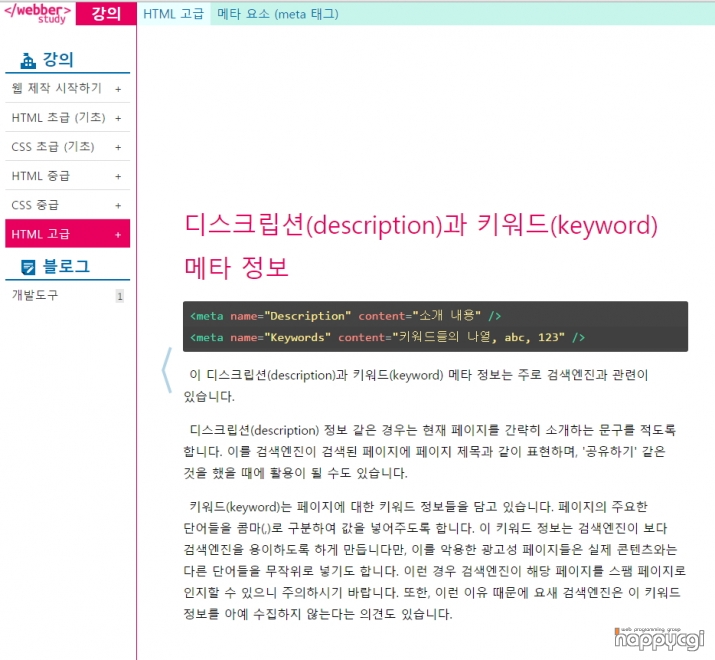
html 작업시 기초가 되는 부분을 자세히 설명해준 홈페이지라서
초보자분들도 쉽게 공부할수 있는 유용한 사이트입니다^^

예제 및 설명이 보시는 이미지처럼 잘되어 있어,
누구나 손쉽게 접근하고 사용이 가능하실것입니다.
모두 열공하시길 바랍니다*_*

'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 웹접근성 적용을 위한 네이버 웹 접근성 체험 사이트 (0) | 2017.01.04 |
|---|---|
| [해피CGI][cgimall] 셀렉트박스 디자인 생성기 (0) | 2017.01.03 |
| [해피CGI][cgimall] Placeholder (0) | 2016.12.30 |
| [해피CGI][cgimall] CSS로 제작한 반투명의 레이아웃 (0) | 2016.12.29 |
| [해피CGI][cgimall] 게시판류의 페이지의 로우즈 템플릿에 활용가능한 다양한 마우스 오버효과 (0) | 2016.12.26 |
Comments

