| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- #동영상
- #홈페이지제작
- #업종별
- #CSS
- #홈페이지
- #솔루션
- 해피씨지아이
- 홈페이지
- #웹솔루션
- javascript
- #이미지
- #쇼핑몰
- 이미지
- 웹솔루션
- CSS
- happycgi
- 게시판
- jquery
- #happycgi
- #해피CGI
- 해피CGI
- #cgimall
- #뉴스
- CGIMALL
- 솔루션
- 홈페이지제작
- #jQuery
- php
- #image
- 사이트제작
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Placeholder 본문
HTML5로 들어오면서 새롭게 생겨난 속성입니다.
기존에 인풋박스에 placeholder와 같은 속성을 이용하려면 자바스립트나, jquery를 이용하여
이미지 또는 텍스를 이용하여 복잡하게 설정해야만 했지만.
placeholder는 간단히 태그입력후 alt나 title속성입력하는것과 같이 원하는 문구를 적어주면 됩니다.
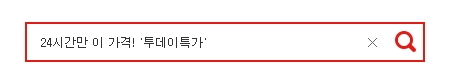
위와같이 사용할수도 있으며 인풋태그에 간단히 설명을 입력할 수 도 있습니다.

사용방법은
<input type="" placeholder="원하는 문구를 입력하세요">
예시
<inpunt placeholder="싱싱한 제주도갈치 Kg당 10000원">
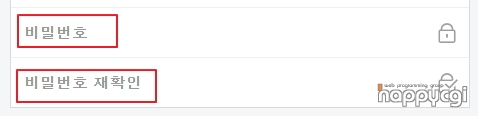
<inpunt placeholder="이름을 입력해주세요">
<inpunt placeholder="비밀번호 재확인">
html5로 업그레이드되면서 새롭게 생긴속성이라서 구버전 익스플로러에서는 사용이 되지 않습니다.
ie의 같은경우는 10버전에서 일부의 html5를 지원하기때문에 9이하로는 무용지물이 됩니다.
아래의 링크를 통해서 개발자가 만들어둔 jquery소스를 이용해 placeholder를 ie9이하에도 사용할 수 있습니다.
예시확인
https://mathiasbynens.be/demo/placeholder
아래의 링크를 통해서 다운받으실 수 있습니다.
https://github.com/mathiasbynens/jquery-placeholder
바로받기
https://github.com/mathiasbynens/jquery-placeholder/archive/master.zip
파일을 다운받으신다음 사용해야할 파일은 jquery.placeholder.js 파일이며 js파일을 호출한뒤
사용할수 있도록 스크립트를 설정해주면 완료가 됩니다.
예제
<head>
<script type="text/javascript" src="주소/jquery.placeholder.js"></script>
<script>
$('input, textarea').placeholder();
</script>
</head>
유용한 plcaeholder를 이용하여 사이트제작에 조그마한 도움이라도 되셧으면 합니다
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 셀렉트박스 디자인 생성기 (0) | 2017.01.03 |
|---|---|
| [해피CGI][cgimall] 초보자들도 간단하고 쉽게 배우는 강좌사이트 webberstudy.com (0) | 2017.01.02 |
| [해피CGI][cgimall] CSS로 제작한 반투명의 레이아웃 (0) | 2016.12.29 |
| [해피CGI][cgimall] 게시판류의 페이지의 로우즈 템플릿에 활용가능한 다양한 마우스 오버효과 (0) | 2016.12.26 |
| [해피CGI][cgimall] 모바일과 데스크탑 화면을 동시에 확인하세요! blisk.io (0) | 2016.12.22 |

