| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 해피CGI
- javascript
- #홈페이지
- #CSS
- 사이트제작
- 홈페이지제작
- 쇼핑몰
- 홈페이지
- 웹솔루션
- #jQuery
- #cgimall
- #image
- 해피씨지아이
- CGIMALL
- #이미지
- #동영상
- 솔루션
- #업종별
- #happycgi
- #솔루션
- #쇼핑몰
- php
- jquery
- #해피CGI
- happycgi
- CSS
- #웹솔루션
- #뉴스
- 게시판
- #홈페이지제작
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] jQuery mousewheel Knob effect 본문
다운로드 받은 파일의 압축을 풀고
index.html 파일을 웹브라우저로 열어보면 쉽게 확인이 가능합니다.
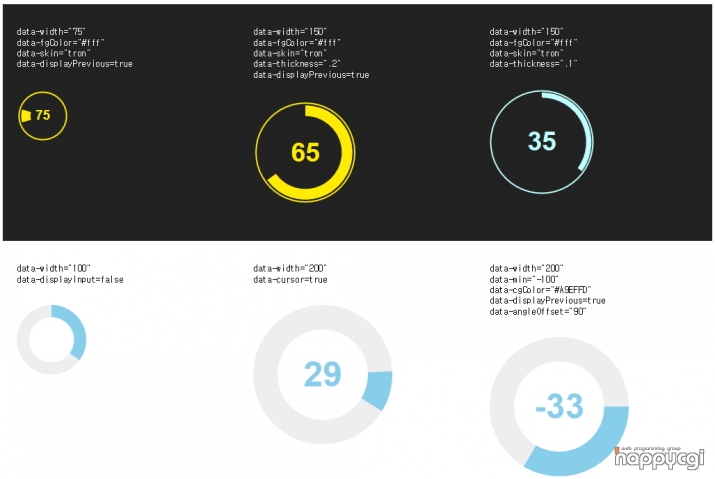
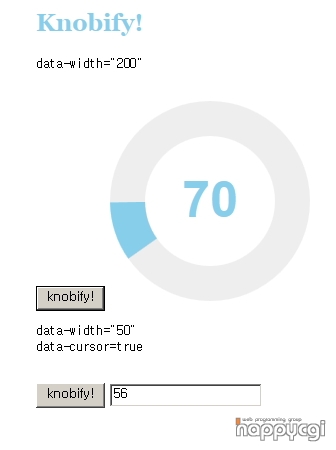
자바스크립트로 구현된 숫자 입력툴입니다.

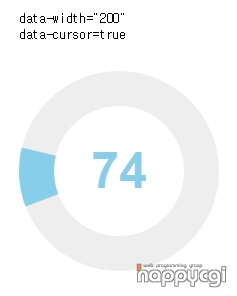
둥근 부분에 표시되는 영역을 마우스로 클릭해서 끌면
색깔이 칠해지는 부분이 늘었다, 줄었다 하면서
그 양을 수치로 표시해주는 기능입니다.
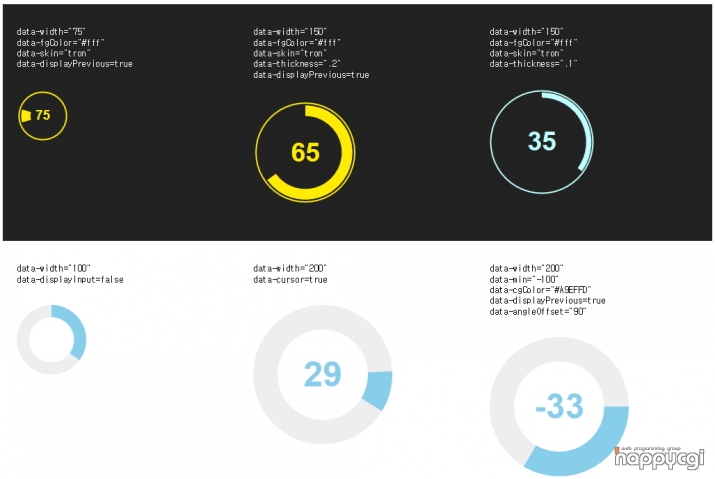
다양한 샘플들이 많은데,

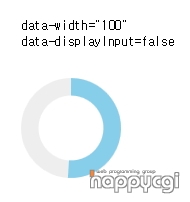
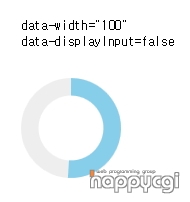
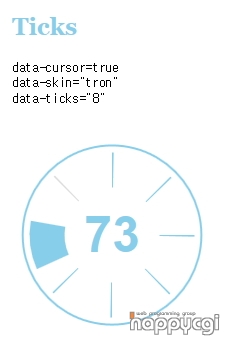
1. 어느정도인지 수치를 표시하지 않는 형태


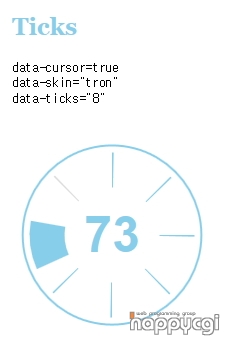
2. 숫자만큼 색칠하는 영역이 늘어나지는 않지만,
시계바늘과 같은 형태로 수치를 표시하는 샘플


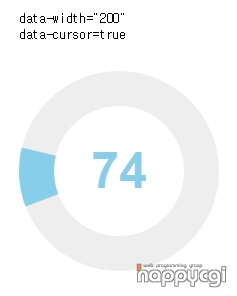
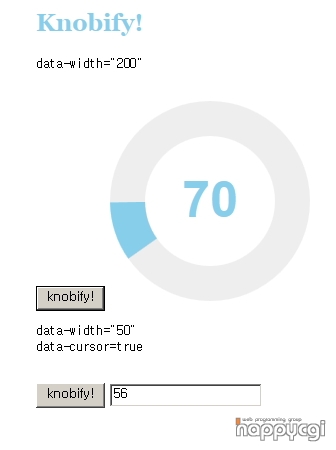
3. 수치를 입력받아서 원형의 그래프를 생성해버리는 예제

4. 마우스 휠을 위,아래로 조절하는 이벤트를 이용해서
수치를 증가시키거나, 감소시키는 예제
위 예제 외에도 몇가지 예제들이 더 있네요.
시간을 입력받아야 하거나,
퍼센테이지를 표시하거나 하는 용도로 활용이 가능해보이네요.
출처는
http://www.htmldrive.net/items/show/1241/jQuery-mousewheel-Knob-effect
입니다.
index.html 파일을 웹브라우저로 열어보면 쉽게 확인이 가능합니다.
자바스크립트로 구현된 숫자 입력툴입니다.

둥근 부분에 표시되는 영역을 마우스로 클릭해서 끌면
색깔이 칠해지는 부분이 늘었다, 줄었다 하면서
그 양을 수치로 표시해주는 기능입니다.
다양한 샘플들이 많은데,

1. 어느정도인지 수치를 표시하지 않는 형태


2. 숫자만큼 색칠하는 영역이 늘어나지는 않지만,
시계바늘과 같은 형태로 수치를 표시하는 샘플


3. 수치를 입력받아서 원형의 그래프를 생성해버리는 예제

4. 마우스 휠을 위,아래로 조절하는 이벤트를 이용해서
수치를 증가시키거나, 감소시키는 예제
위 예제 외에도 몇가지 예제들이 더 있네요.
시간을 입력받아야 하거나,
퍼센테이지를 표시하거나 하는 용도로 활용이 가능해보이네요.
출처는
http://www.htmldrive.net/items/show/1241/jQuery-mousewheel-Knob-effect
입니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 특정위치까지 스크롤하면 나타나는 고정메뉴 Headhesive (0) | 2017.01.03 |
|---|---|
| [해피CGI][cgimall] 풀스크린 오버 메뉴효과 (0) | 2017.01.02 |
| [해피CGI][cgimall] Swiper - Jquery 를 이용한 스와이프 (0) | 2016.12.29 |
| [해피CGI][cgimall] Template7 (0) | 2016.12.27 |
| [해피CGI][cgimall] CKEditor 플러그인 Paste Code (0) | 2016.12.26 |
Comments

