| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 웹솔루션
- 홈페이지
- 사이트제작
- #이미지
- #cgimall
- #jQuery
- CSS
- #뉴스
- #CSS
- #홈페이지
- #홈페이지제작
- #웹솔루션
- #쇼핑몰
- #image
- 해피CGI
- 홈페이지제작
- #동영상
- 해피씨지아이
- #해피CGI
- happycgi
- 게시판
- #업종별
- #솔루션
- php
- jquery
- javascript
- 솔루션
- CGIMALL
- #happycgi
- 이미지
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 클릭하면 서서히 나오는 오버레이 메뉴 기본형 overlay menu 본문
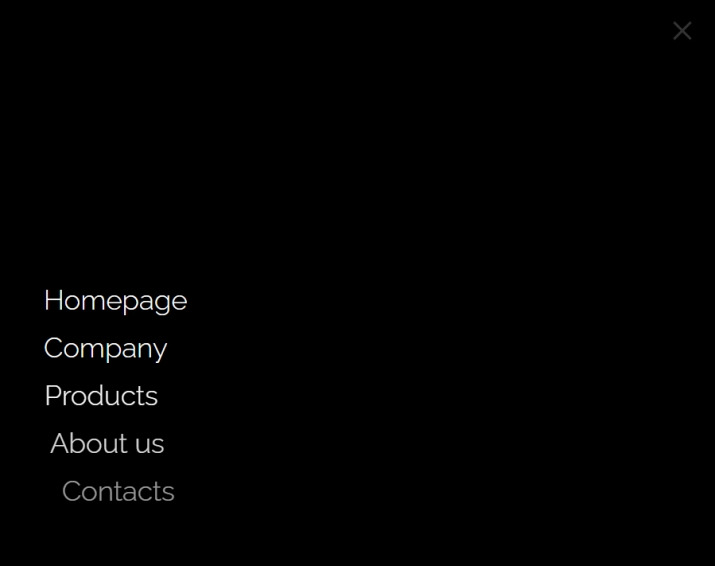
[해피CGI][cgimall] 클릭하면 서서히 나오는 오버레이 메뉴 기본형 overlay menu
해피CGI윤실장 2025. 5. 13. 09:02
햄버거 버튼을 클릭하면 메뉴가 서서히 나타나는 오버레이 메뉴 기본형입니다.
응용하여 다양하게 활용 가능합니다.
HTML 구조
<div id="page">
<div id="toggle">
<div class="bar"></div>
</div>
<section id="overlay">
<nav>
<ul>
<li><a href="#">Homepage</a></li>
<li><a href="#">Company</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">About us</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</nav>
</section>
</div>
CSS 소스
* {
font-family: 'Raleway', sans-serif;
font-weight: 300;
}
#toggle {
position: absolute;
top: 30px;
right: 30px;
width: 30px;
height: 21px;
cursor: pointer;
z-index: 1000;
}
#toggle div.bar,
#toggle div.bar:before,
#toggle div.bar:after {
width: 100%;
height: 3px;
background: #333;
}
#toggle div.bar {
position: relative;
transform: translateY(9px);
transition: all 0.3s 0.3s ease;
}
#toggle div.bar:before {
content: " ";
position: absolute;
bottom: 9px;
transition: bottom 0.3s 0.3s ease, transform 0.3s ease;
}
#toggle div.bar:after {
content: " ";
position: absolute;
top: 9px;
transition: top 0.3s 0.3s ease, transform 0.3s ease;
}
/* Animation */
#toggle div.bar.animate {
background: rgba(255, 255, 255, 0);
}
#toggle div.bar.animate:after {
top: 0;
transform: rotate(45deg);
transition: top 0.3s ease, transform 0.3s 0.3s ease;
}
#toggle div.bar.animate:before {
bottom: 0;
transform: rotate(-45deg);
transition: bottom 0.3s ease, transform 0.3s 0.3s ease;
}
#overlay {
position: fixed;
top: 0;
right: 0;
left: 0;
bottom: 0;
max-height: 0;
overflow: hidden;
transition: all 0.3s ease, max-height 0s 0.6s ease;
z-index: 100;
opacity: 1;
background: black;
}
#overlay nav {
position: absolute;
bottom: 30px;
left: 30px;
}
#overlay nav ul,
#overlay nav ul li {
margin: 0;
padding: 0;
display: block;
position: static;
}
#overlay nav ul {
padding: 30px;
}
#overlay nav ul li {
margin-bottom: 10px;
opacity: 0;
transition: all 0.9s 0s ease;
margin-left: 60px;
}
.
.
.
JS 소스
$('#toggle').click(function() {
$('#toggle .bar').toggleClass('animate');
$('#page').toggleClass('overlay');
});
해당 사이트로 이동해서 전체 소스를 확인하실 수 있습니다.
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] LetterMorph (0) | 2025.05.15 |
|---|---|
| [해피CGI][cgimall] Squircle Web Component Button (0) | 2025.05.14 |
| [해피CGI][cgimall] 평점이 나오는 마우스 오버 효과 Movie Poster Interaction (0) | 2025.05.12 |
| [해피CGI][cgimall] Bootstrap Button Toggle (On/Off Switch) 스위치 버튼 (0) | 2025.05.09 |
| [해피CGI][cgimall] Responsive Hex Grid Image Layout (0) | 2025.04.23 |






