| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #웹솔루션
- 게시판
- 웹솔루션
- #해피CGI
- 홈페이지
- #jQuery
- jquery
- #CSS
- #happycgi
- #쇼핑몰
- happycgi
- #홈페이지제작
- javascript
- 솔루션
- 해피CGI
- #솔루션
- #업종별
- CSS
- #홈페이지
- php
- 쇼핑몰
- 홈페이지제작
- 사이트제작
- #동영상
- #image
- CGIMALL
- #cgimall
- 해피씨지아이
- #뉴스
- #이미지
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
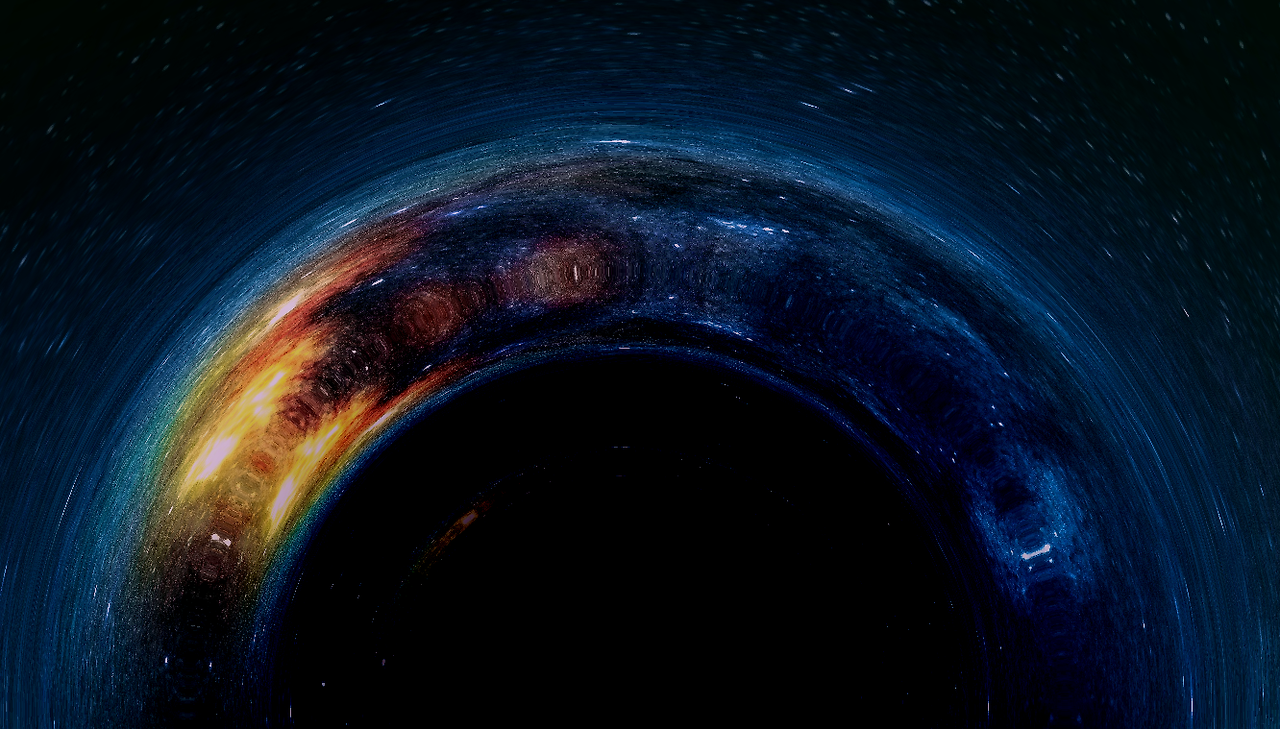
[해피CGI][cgimall] WebGL Blackhole 본문

마우스를 따라 다니는 블랙홀 디자인 입니다.
간단한 배경 애니메이션이 필요하실 때 사용 해도 좋을거 같습니다.
자세한 내용은 데모에서 확인할 수 있습니다.
html
<script id="2d-fragment-shader" type="x-shader/x-fragment">// <![CDATA[
// Look below at line 23 for realism.
#ifdef GL_ES
precision mediump float;
#endif
#define PI 3.14159265359
uniform sampler2D u_image;
varying vec2 v_texCoord;
uniform vec2 u_resolution;
uniform vec2 u_mouse;
uniform float u_mass;
uniform float u_time;
uniform float u_clickedTime;
vec2 rotate(vec2 mt, vec2 st, float angle){
float cos = cos((angle + u_clickedTime) * PI); // try replacing * 1.0 with * PI
float sin = sin(angle * 0.0); // try removing the * 0.0
// Uncomment these two lines for realism
//float cos = cos(angle) * (u_time * 0.3);
//float sin = sin(angle) * (u_time * 0.3);
float nx = (cos * (st.x - mt.x)) + (sin * (st.y - mt.y)) + mt.x;
float ny = (cos * (st.y - mt.y)) - (sin * (st.x - mt.x)) + mt.y;
return vec2(nx, ny);
}
void main() {
vec2 st = vec2(gl_FragCoord.x, u_resolution.y - gl_FragCoord.y)/u_resolution;
vec2 mt = vec2(u_mouse.x, u_resolution.y - u_mouse.y)/u_resolution;
float dx = st.x - mt.x;
float dy = st.y - mt.y;
float dist = sqrt(dx * dx + dy * dy);
float pull = u_mass / (dist * dist);
vec3 color = vec3(0.0);
vec2 r = rotate(mt,st,pull);
vec4 imgcolor = texture2D(u_image, r);
color = vec3(
(imgcolor.x - (pull * 0.25)),
(imgcolor.y - (pull * 0.25)),
(imgcolor.z - (pull * 0.25))
);
gl_FragColor = vec4(color,1.);
}
// ]]></script>
<script id="2d-vertex-shader" type="x-shader/x-vertex">// <![CDATA[
attribute vec2 a_position;
attribute vec2 a_texCoord;
varying vec2 v_texCoord;
void main() {
gl_Position = vec4(a_position, 0, 1);
v_texCoord = a_texCoord;
}
// ]]></script>
<canvas id="glscreen"></canvas>
|
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 테이블을 쉽게 반응형으로 만들어 주는 resTables (0) | 2024.12.23 |
|---|---|
| [해피CGI][cgimall] jQuery-contextMenu 오른쪽 버튼에 메뉴를... (0) | 2024.12.20 |
| [해피CGI][cgimall] Prism.js - 소스코드 하이라이팅 처리 플러그인 (0) | 2024.12.04 |
| [해피CGI][cgimall] Clipboard.js - 클립보드에 텍스트를 복사 (0) | 2024.12.03 |
| [해피CGI][cgimall] Skeleton Loader를 사용한 동적 HTML 로딩 - jQuery Godfather.js (0) | 2024.11.27 |
Comments






