| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 솔루션
- #이미지
- 홈페이지제작
- #쇼핑몰
- #jQuery
- 해피씨지아이
- #CSS
- #image
- 이미지
- 게시판
- #업종별
- #홈페이지제작
- #웹솔루션
- #뉴스
- jquery
- 웹솔루션
- 해피CGI
- javascript
- happycgi
- #동영상
- #솔루션
- #happycgi
- 사이트제작
- #cgimall
- CSS
- php
- CGIMALL
- 홈페이지
- #홈페이지
- #해피CGI
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Skeleton Loader를 사용한 동적 HTML 로딩 - jQuery Godfather.js 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Skeleton Loader를 사용한 동적 HTML 로딩 - jQuery Godfather.js
해피CGI윤실장 2024. 11. 27. 09:09- 작동 원리
이 플러그인은 간단한 API를 통해 HTML 구성 요소 로딩을 처리합니다. 서버에서 구성 요소를 가져와 대상 컨테이너에 주입합니다. 로딩 프로세스 동안 구성 요소의 최종 레이아웃과 일치하는 스켈레톤 화면을 표시합니다.
플러그인은 템플릿 변수를 통한 동적 데이터 주입을 지원합니다. 로드된 구성 요소 내에서 콘텐츠를 채우기 위해 데이터 객체를 전달할 수 있습니다. 이는 사용자별 콘텐츠, 동적 텍스트 또는 HTML 템플릿에 삽입해야 하는 모든 가변 데이터에 적합합니다.
스켈레톤 로더는 실제 구성 요소 페치 시간 동안만 실행됩니다. 이는 인위적인 지연이 아닌 실제 로딩 상태를 반영하는 자연스러운 로딩 경험을 만들어냅니다.
- 라이센스
MIT
- 사용 방법
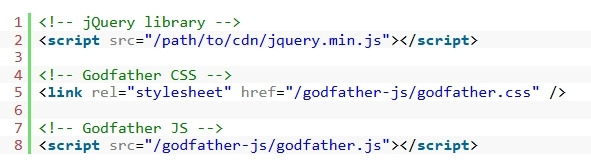
1. 최신 jQuery 라이브러리를 로드한 후 필요한 godfather.js 파일을 다운로드하여 로드합니다.

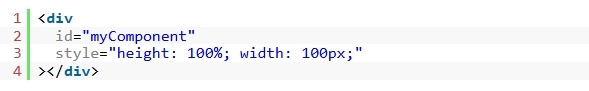
2. HTML 구성 요소가 삽입될 요소를 만듭니다 .

3. godfather.js가 동적으로 로드할 템플릿 변수로 HTML 구성 요소를 준비합니다.

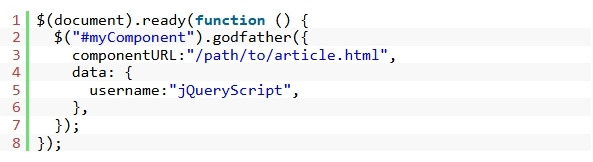
4. 플러그인을 초기화하고 동적 데이터로 HTML 구성 요소를 로드합니다.

5. 스켈레톤 로더의 기본 스타일과 애니메이션을 재정의합니다.

- 작동 화면

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Prism.js - 소스코드 하이라이팅 처리 플러그인 (0) | 2024.12.04 |
|---|---|
| [해피CGI][cgimall] Clipboard.js - 클립보드에 텍스트를 복사 (0) | 2024.12.03 |
| [해피CGI][cgimall] 웹에서 디지털 서명 구현 - jQuery SignPad (0) | 2024.11.25 |
| [해피CGI][cgimall] Zebra Accordion menu (0) | 2024.11.08 |
| [해피CGI][cgimall] jquery 데이터 바인딩을 쉽게 해주는 Databind.js (0) | 2024.11.05 |
Comments






