| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #솔루션
- #image
- 홈페이지제작
- #홈페이지
- #happycgi
- 해피CGI
- #cgimall
- #홈페이지제작
- javascript
- 이미지
- 홈페이지
- #jQuery
- #쇼핑몰
- #웹솔루션
- #업종별
- #이미지
- happycgi
- CGIMALL
- CSS
- 사이트제작
- 웹솔루션
- jquery
- 해피씨지아이
- 게시판
- 솔루션
- #동영상
- #CSS
- #뉴스
- php
- #해피CGI
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 웹에서 디지털 서명 구현 - jQuery SignPad 본문
- 설명
SignPad는 HTML5 캔버스를 사용하여 디지털 서명 패드를 만드는 가볍고 터치 기능이 있는 jQuery 플러그인입니다. 온라인 계약, 사용자 계약 또는 디지털 포기서에 이상적입니다. 사용자는 문서를 인쇄, 서명 및 스캔하는 대신 화면에서 직접 서명할 수 있습니다.
이 서명 패드 플러그인은 사용자가 전자적으로 문서에 서명할 수 있게 하고 실행 취소 및 지우기 기능을 지원합니다. PNG 이미지(base64)로 서명을 캡처하여 사용자 ID와 타임스탬프가 있는 JSON 형식으로 서버로 전송합니다.
- 라이센스
MIT
- 사용 방법
1. jQuery 라이브러리를 불러옵니다.

2. jQuery 라이브러리 뒤에 signpad.js 스크립트를 포함합니다.

3. 서명 패드를 렌더링할 빈 div 요소를 만듭니다.

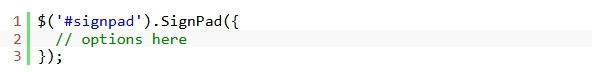
4. 기본 설정으로 기본 서명 패드를 생성하기 위해 플러그인을 초기화합니다.

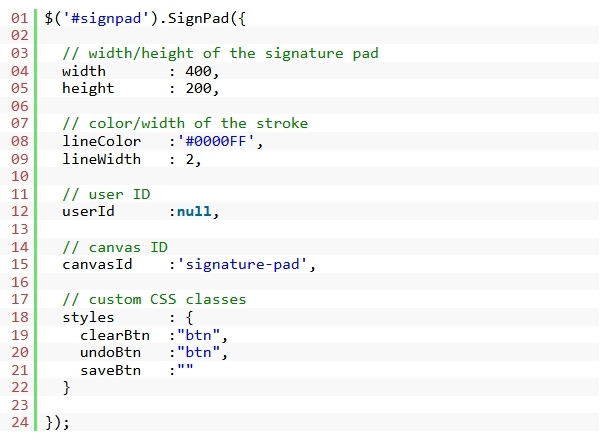
5. 사용 가능한 옵션은 다음과 같습니다.

6. onSave 기능은 사용자가 저장 버튼을 클릭하면 트리거됩니다.
서명 데이터, 사용자 ID, 타임스탬프가 포함된 JSON 객체를 수신합니다.
JSON 구조는 다음과 같습니다.

7. 사용 가능한 콜백 함수는 다음과 같습니다.

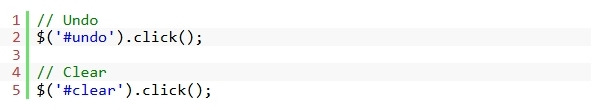
8. 이 플러그인은 또한 마지막 작업을 취소하고 캔버스를 지우기 위한 버튼과 해당 기능을 제공합니다.

- 작동 화면

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Clipboard.js - 클립보드에 텍스트를 복사 (0) | 2024.12.03 |
|---|---|
| [해피CGI][cgimall] Skeleton Loader를 사용한 동적 HTML 로딩 - jQuery Godfather.js (0) | 2024.11.27 |
| [해피CGI][cgimall] Zebra Accordion menu (0) | 2024.11.08 |
| [해피CGI][cgimall] jquery 데이터 바인딩을 쉽게 해주는 Databind.js (0) | 2024.11.05 |
| [해피CGI][cgimall] Date Range Picker (0) | 2024.10.24 |
Comments






