| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- CSS
- #업종별
- php
- 웹솔루션
- #CSS
- happycgi
- 솔루션
- #웹솔루션
- #happycgi
- #jQuery
- 해피씨지아이
- #뉴스
- #이미지
- jquery
- #image
- 홈페이지제작
- #홈페이지제작
- 해피CGI
- #홈페이지
- 이미지
- 홈페이지
- #cgimall
- javascript
- #동영상
- 사이트제작
- 게시판
- #쇼핑몰
- #해피CGI
- #솔루션
- CGIMALL
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
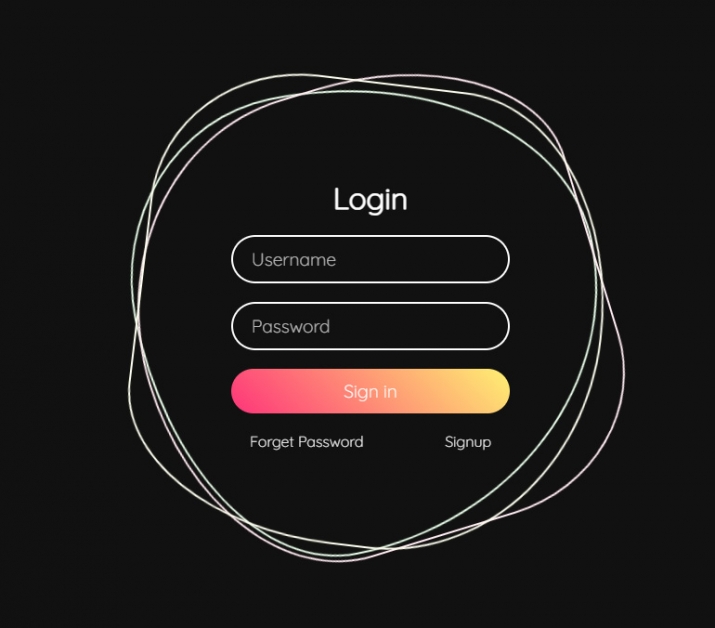
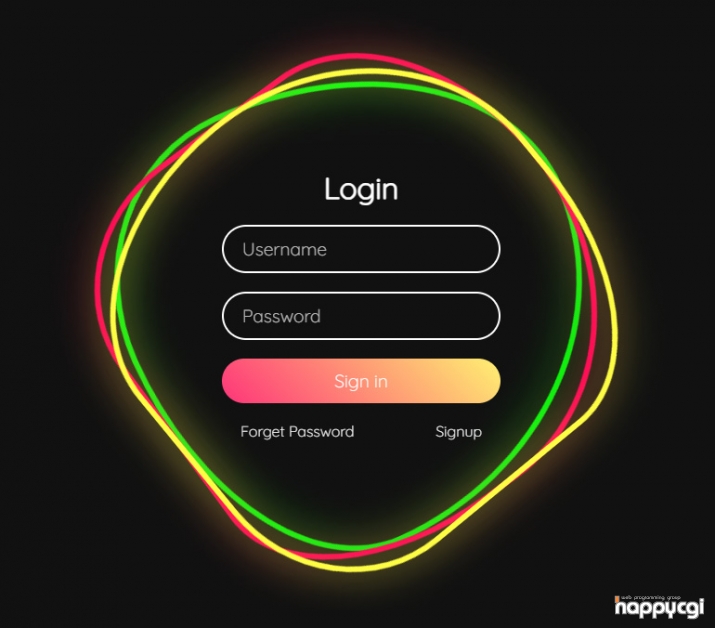
[해피CGI][cgimall] Animated Login Form 본문


로그인 박스에 마우스를 올리게 되면 주면 애니메이션 디자인이 바뀌게 됩니다.
자세한 내용은 데모사이트 주소에서 확인이 가능합니다.
HTML
|
<div class="ring">
<i style="--clr:#00ff0a;"></i>
<i style="--clr:#ff0057;"></i>
<i style="--clr:#fffd44;"></i>
<div class="login">
<h2>Login</h2>
<div class="inputBx">
<input type="text" placeholder="Username">
</div>
<div class="inputBx">
<input type="password" placeholder="Password">
</div>
<div class="inputBx">
<input type="submit" value="Sign in">
</div>
<div class="links">
<a href="#">Forget Password</a>
<a href="#">Signup</a>
</div>
</div>
</div>
|
CSS
|
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Quicksand", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #111;
width: 100%;
overflow: hidden;
}
.ring {
position: relative;
width: 500px;
height: 500px;
display: flex;
justify-content: center;
align-items: center;
}
.ring i {
position: absolute;
inset: 0;
border: 2px solid #fff;
transition: 0.5s;
}
.ring i:nth-child(1) {
border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%;
animation: animate 6s linear infinite;
}
.ring i:nth-child(2) {
border-radius: 41% 44% 56% 59%/38% 62% 63% 37%;
animation: animate 4s linear infinite;
}
.ring i:nth-child(3) {
border-radius: 41% 44% 56% 59%/38% 62% 63% 37%;
animation: animate2 10s linear infinite;
}
.ring:hover i {
border: 6px solid var(--clr);
filter: drop-shadow(0 0 20px var(--clr));
}
@keyframes animate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes animate2 {
0% {
transform: rotate(360deg);
}
100% {
transform: rotate(0deg);
}
}
.login {
position: absolute;
width: 300px;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 20px;
}
.login h2 {
font-size: 2em;
color: #fff;
}
.login .inputBx {
position: relative;
width: 100%;
}
.login .inputBx input {
position: relative;
width: 100%;
padding: 12px 20px;
background: transparent;
border: 2px solid #fff;
border-radius: 40px;
font-size: 1.2em;
color: #fff;
box-shadow: none;
outline: none;
}
.login .inputBx input[type="submit"] {
width: 100%;
background: #0078ff;
background: linear-gradient(45deg, #ff357a, #fff172);
border: none;
cursor: pointer;
}
.login .inputBx input::placeholder {
color: rgba(255, 255, 255, 0.75);
}
.login .links {
position: relative;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20px;
}
.login .links a {
color: #fff;
text-decoration: none;
}
|
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Customize your CSS Border (0) | 2024.06.27 |
|---|---|
| [해피CGI][cgimall] Responsive GSAP Slider with Button Wave Effect (0) | 2024.06.26 |
| [해피CGI][cgimall] GSAP를 이용한 텍스트 효과 Text scroll and hover effect with GSAP and clip (0) | 2024.06.12 |
| [해피CGI][cgimall] 색상이 변경되는 배경 Color Shaders (0) | 2024.06.12 |
| [해피CGI][cgimall] hex 컬러에 투명도를 주는 방법 (0) | 2024.06.07 |
Comments






